
Mündəricat:
- Addım 1: Veb sayt adı (domen adı) tapmaq
- Addım 2: Bir Geliştirici Tətbiqi ilə İşləmək (Tercihen IWeb)
- Addım 3: IWeb: Bilməli olduğunuz hər şey
- Addım 4: Blogging, RSS və Blidgets
- Addım 5: Vidjetləri və digər faydalı xidmətləri araşdırın
- Addım 6: Sayt Trafikinin İzlənməsi
- Addım 7: Hər şey necə uyğun gəlir …
- Addım 8: Bitirin
- Müəllif John Day [email protected].
- Public 2024-01-30 07:49.
- Son dəyişdirildi 2025-01-23 12:56.

Bu təlimatda, çox aşağı qiymətə böyük bir veb sayt yaratmaq üçün bilmək lazım olan hər şeyi əhatə edəcəyəm! İşlərimdən bir neçəsini yoxlamaq istəyirsinizsə, aşağıdakı ünvana keçin: Webshawty.com İstədiyiniz bir neçə şey: -İnternet Girişi -Yeni Bir Kompüter Digər Faydalı Materiallar-Adobe Photoshop-iWeb 2.0.3
Addım 1: Veb sayt adı (domen adı) tapmaq
Veb saytınıza başlamazdan əvvəl bir domen adı almaq istəyəcəksiniz. Bir domen adı, bir URL -ni örtməyin başqa bir yoludur (Uniform Resource Locator). Məsələn, "webshawty.com" veb saytım domen adı olardı. Apple tətbiqini, iWeb -dən istifadə etsəydim, orijinal URL "https://web.mac.com/YOURNAME/Home.html" olardı. Domeninizlə "Http://YOURNAME.com" ünvanınız ola bilər. Yaradıcı bir ad düşündükdən sonra "Name.com" a girib Domaininizi qeydiyyatdan keçirmək istəyəcəksiniz. Bunu etdikdən sonra növbəti mərhələyə keçə bilərik.
Addım 2: Bir Geliştirici Tətbiqi ilə İşləmək (Tercihen IWeb)
Domeniniz satın alındı və indi bu prosesdə bütün çirkli işlərə və konfiqurasiyaya başlamağa hazırsınız. PULSUZ bir veb sayt sahibi axtarırsınızsa, FreeWebs və ya WordPress təklif edərdim. Daha inkişaf etmiş hiss edirsinizsə, ya iWeb, ya da HomeStead SiteBuilder təklif edərdim. FreeWebs və ya WordPress istifadə edirsinizsə, "FreeSite Tutorial" bölməsini oxuyun. İnkişaf etmiş bir tətbiqdən istifadə edəcəksinizsə. sonra "Qabaqcıl" oxuyun. Pulsuz Sayt Təlimatı FreeWebs və ya WordPress -də bir hesab açdıqdan sonra bir çox seçiminiz olacaq (Və ya belə görünür). Əvvəlcə hesabınızın "Səhifələr" və ya "Düzəliş et" yazılan hissəsinə keçmək istəyəcəksiniz. Orada olduğunuzda "Yeni Səhifə" və ya "Səhifə əlavə et" kimi bir şey axtarmaq istəyəcəksiniz. Sizi yeni səhifənizə aparanda, paraqrafları və başlıqları düzəltməyə başlamaq istəyəcəksiniz. FreeWebs -də, "Saytı Düzəlt", "Başlıqları və Altbilgiləri Düzəldin" bölməsinə gedərək "Altbilgi" ni (səhifə mesajının alt hissəsini) dəyişə bilərsiniz, sonra altbilginizi, başlığınızı və ifadənizi düzəldə bilərsiniz. WordPress üçün belə bir şey olmalıdır. Şablonunuzu FreeWebs -də gedərək dəyişdirə bilərsiniz; "Saytımı redaktə et", "Şablonu dəyişdir". WordPress inanıram ki, bir az daha asandır. Qalan hər şeyə gəldikdə, buna çox alışacaqsınız. sizə daha yaxşı və daha qabiliyyətli olan ildə təxminən 100 dollara başa gələcək. Hər halda, üstünlük verdiyim tətbiq. Apple -dan iWeb adlanır. HomeStead istifadə edirsinizsə, PayPal, Veb Tələbləri və bir çox Veb bilikləriniz olmalıdır. Hər halda, iWeb istifadə edirsinizsə, növbəti addımda sizə necə istifadə etməyi öyrətməyə başlayacağam.
Addım 3: IWeb: Bilməli olduğunuz hər şey
Bu addımda Apple -ın iWeb ilə necə işləməyi öyrənəcəksiniz. Sizə bloglar və RSS haqqında öyrətməyə başlayacağam. Başladıqdan sonra iWeb -i açdığınız zaman bir səhifə düzeni seçməyinizi tələb edən sadə bir düzeni görəcəksiniz. Artıq yaradılmış bir çox şablondan birini seçə və ya özünüz yarada bilərsiniz. Bir səhifəyə sahib olduqdan sonra bütün vasitələrinizə alışmalı olacaqsınız. 2.0.3 (Ən Yeni Versiya) versiyasından istifadə edirsinizsə, aşağıdakılar işləyəcək. Tətbiqin sol alt hissəsinə baxaraq başlayaq. +, Nəşr et düyməsini və Ziyarət düyməsini görəcəksiniz. Dəyişikliklərinizi ictimaiyyətə açıq etməyə hazır olduqdan sonra Nəşr et düyməsini basacaqsınız. Nəşr etdikdən sonra "Apple" düyməsini basıb Ziyarət et düyməsini basaraq müəyyən bir səhifəyə baxa bilərsiniz. Sonra, "Alətlər Çubuğu" adlandırmaq istədiyimi görəcəksiniz. Bunlar pəncərənin altındadır. Alət çubuğunun ən solunda "Mövzu" görəcəksiniz. Bu vasitə, artıq yaratdığınız bir səhifənin görünüşünü dəyişdirməyə imkan verir. Soldakı növbəti düymə "Mətn" vasitəsidir. Bu, öz mətninizi yaza biləcəyiniz bir qutu yaradacaq. Sonra, "Forma" vasitəsidir. Bu, çoxlu formalar yaratmağa imkan verir. İki dəfə tıklasanız, mətn daxil edə bilərsiniz. Sonra, "Veb Widget" düyməsi var. Bu bəlkə də ən güclü düymənizdir. HTML kodunun bir neçə sətrini götürməyə və onunla bir widget yaratmağa imkan verir. Məsələn, Video səhifəsində olan HTML kodunu tapsanız saytınıza bir YouTube videosu qoya bilərsiniz. Sonra, "Media" düyməsinə sahibik. Bir neçə düyməni atladığımı bilirəm, amma narahat olmayın, bunlar yalnız 2 düyməli siçanınız yoxdursa vacibdir. Media düyməsi filmləri, musiqiləri və ya fotoşəkilləri tez bir zamanda əlavə etməyə imkan verir. Yaratmadığınız hər hansı bir məzmun əlavə edərkən diqqətli olmalısınız, çünki bir şəkil oğurlasanız və ya sənətçiyə pul ödəmədən musiqi çalarsanız, müəllif hüquqlarını pozursunuz, başqa sözlə mülk oğurlayarsınız cərimə və ya hətta həbs cəzası. Hər halda…. Görəcəyiniz növbəti düymə "Ayarla" düyməsidir. Bu, şəkilləri və necə göründüklərini düzəltməyə imkan verir. Sonra daha çox seçim verəcək bir düyməmiz var, bu "Müfəttiş" düyməsidir. İçəridə olduqdan sonra bağlantılar yarada, parol əlavə edə və digər vasitələrdə olmayan digər şeylərə daxil ola bilərsiniz. Bundan sonra "Rənglər" və "Şriftlər" düymələrimiz var. Rənglər sizə rəng nömrələrini öyrətməklə yanaşı düymələri və ya şəkilləri tez bir zamanda rəngləndirməyə imkan verəcəkdir. Rəngi dəyişdirmək üçün bir rəngi mətn üzərinə sürükləyə bilərsiniz (Link deyilsə. Müfəttişdə link rəngini dəyişdirin). Sonra Şriftlərimiz var. Şəxsən mən yazı tipini dəyişmirəm, amma çox şık yazı tiplərini sevirsinizsə font düyməsi kömək edir. Xoş gəldiniz, Haqqında, Şəkillər və s. Hal -hazırda qeyd etmək istədiyim bir səhifə Blog səhifəsidir. Bu səhifə, paraqraf göndərməyinizə və RSS lentlərinizi dərhal yeniləməyinizə imkan verəcəkdir. Yəqin ki, RSS lentinin nə olduğunu düşünürsünüz. Yaxşı, sadə sözlə, RSS lenti blogunuzun başqa bir versiyasıdır. Bir bloqun RSS lenti ümumiyyətlə "rss.xml" ilə bitir. Blog rss url -ni kopyaladıqdan sonra Widgetbox.com saytına daxil olun və "RSS Feed" vidceti yaradın. Burada kopyaladığınız URL -dən istifadə edin. Məlumatı daxil etdikdən sonra avtomatik olaraq sizin üçün "Blidget" (Blog-Widget) yaradacaq. Görünüşünü, həmçinin "Etiketlər" i (Necə təsnif edilə bilər) və başlığını fərdiləşdirə biləcəksiniz. Sonra, blogunuz kifayət qədər maraqlı olarsa, MİLYONLARA çata bilərsiniz! Xüsusilə Widgetbox köməyi ilə.
Addım 4: Blogging, RSS və Blidgets
Bu addımda sizə Blog yazmağı öyrətməyə davam edəcəyəm və RSS (Həqiqətən Sadə Sindikasiya) və "Blidget" istifadə etməyi də öyrədəcəyəm. Müntəzəm olaraq göndərərək və maraqlı məzmun əldə edərək, təxminən sonsuz ziyarətçi cəlb edə bilərsiniz. İWeb ilə blog yazmaq son dərəcə asandır. Digər böyük blog yeri, ehtimal ki, WordPress -dir. BlidgetsA Blidget və ya Blog widgetı, RSS -lərini (Blog URL) dərhal götürən və özəlləşdirilə bilən bir widgeta yerləşdirən, yem yönümlü bir widgetdır. Bir Blidget etmək istəyirsinizsə, Widgetbox təklif edirəm. RSSRSS və ya həqiqətən sadə sindikatlaşdırma, bir Blidget və ya RSS oxucu üçün istifadə edilə bilən bir blog URL -ni söyləməyin başqa bir yoludur.
Addım 5: Vidjetləri və digər faydalı xidmətləri araşdırın
Vidjetlər, ehtimal ki, özünüzü ifadə etməyin və digər maraqlı şeyləri nümayiş etdirməyin ən asan yoludur. Bir widget yaratmaq asan olmasa da, şübhəsiz ki, bu gün widgetları tapmaq daha asandır. Bir müddət vidjetlərlə sınaqdan keçirdikdən sonra "Sprout" adlanan bu çox gözəl veb əsaslı tətbiqə baxmaq istəyə bilərsiniz. Bu tətbiq. öz vidjetlərinizi yaratmağa imkan verir. Anketlər, lentlər və daha çox əlavə edə bilərsiniz. FormsForms, ziyarətçilərə duyğularını bildirmək və ya insanların müxtəlif şeylər üçün qeydiyyatdan keçməsinə icazə vermək üçün əla bir yoldur. FormLogix ilə formalar yaratmaq heç vaxt asan olmamışdır. Əlavə etmək üçün bir çox şey seçimi ilə öz formalarınızı yarada bilərsiniz. Ziyarətçilərin fikirlərini öyrənməyin ən yaxşı yolu. Böyük anketlər istəyirsiniz? Onları saytınıza yerləşdirmək istəyirsiniz? İndi edə bilərsiniz! Təqdimat, PollDaddy. PollDaddy, anketlərinizi fərdiləşdirməyə və demək olar ki, hər yerə göndərməyə imkan verir! "Sprout" da PollDaddy anketlərindən də istifadə edə bilərsiniz.
Addım 6: Sayt Trafikinin İzlənməsi
İndi saytınız həqiqətən böyüdüyündən, saytınıza kimin baxdığını yoxlamaq üçün bir yol lazımdır. Həm canlı görünüş, həm də ümumi görünüş istəyə bilərsiniz. Canlı bir görünüş istəyirsinizsə, "Whos.amung.us" u təklif edərdim. Yalnız ana səhifəyə gedin və kodu kopyalayın və saytınıza qoyun. Dərhal izləməyə başlayacaq. İnsanların haradan gəldiklərinin bir xəritəsini də təqdim edəcəksiniz. Ümumi bir görünüş əldə etmək istədiyiniz zaman mütləq Google Analytics və ya W3 Counter istəyəcəksiniz.
Addım 7: Hər şey necə uyğun gəlir …
İndi saytınız yaxşı göründüyündən, hər şeyin birlikdə necə "bağlandığını" müzakirə edək. Əvvəlcə bilməlisiniz ki, blog hər hansı bir mövzuda bir hekayə dərc etmək üçün bir yoldur. Ümid edirik ki, dərc etdikdən sonra bloqun "yemi" dərhal yenilənir. Bu o deməkdir ki, hər hansı bir RSS Feeds avtomatik olaraq yenilənəcək, eyni zamanda sizin vidjetləriniz və ya blog vidjetləriniz ya sizin tərəfinizdən, ya da başqası tərəfindən yenilənə bilər. Bir blidget olsanız və ya Sprout istifadə edirsinizsə, bunlar da avtomatik olaraq yenilənir. Domeninizi və ya URL üçün ört-basdır etməyiniz, heç kimin köhnə ünvanınızı görməməsini təmin edir. bu da…. Həmçinin, Name.com ilə "Bob@saytınız.com" kimi e -poçtlar əldə edə bilərsiniz. Ümid edirik ki, bu, öyrəndiklərinizi aydınlaşdırdı. Yoxdursa, veb sayt şərtləri ilə bağlı mənim göstərişlərimi yoxlamaq istəyə bilərsiniz. (Hələ yaxşı şəkillərim yoxdur. Bunun üçün..) Bura Tıklayın Bura Tıklayın.
Addım 8: Bitirin

Təbrik edirik! Şöhrət yolundasınız! Ümid edirəm, göstərişlərim faydalı oldu. Mənə təşəkkür etmək istəyirsinizsə, dostlarınıza Webshawty.com haqqında danışın. Dostunuz, Veb sayt ustası. Ayrıca, istəsəniz, bağlantınızı buraxın, mən də yoxlayım və sizə "Insite" verim.
Tövsiyə:
Bu 5Hz -dən 400KHz -ə qədər LED Süpürmə Siqnal Generatorunu Kitlərdən Qurun: 8 Addım

Bu 5Hz -dən 400KHz -ə qədər LED Süpürmə Siqnal Generatorunu Kitlərdən Hazırlayın: Hazır olan dəstlərdən bu asan süpürmə siqnal generatorunu yaradın. Əgər mənim son təlimatlıma baxsaydınız (Peşəkar Görünən Ön Panellər olun), işlədiklərimdən qaça bilərdim. O vaxt bir siqnal generatoru idi. İstədim
Veb sayt necə yaradılır (Addım-addım bələdçi): 4 addım

Veb Saytı Necə Yaradılır (Adım Adım Bələdçi): Bu təlimatda, əksər web inkişaf etdiricilərinin öz saytlarını necə qurduqlarını və daha böyük bir sayt üçün çox məhdud olan bahalı veb sayt qurucularından necə qaça biləcəyinizi sizə göstərəcəyəm. işə başlayanda etdiyim bəzi səhvlərdən qaçınmanıza kömək edir
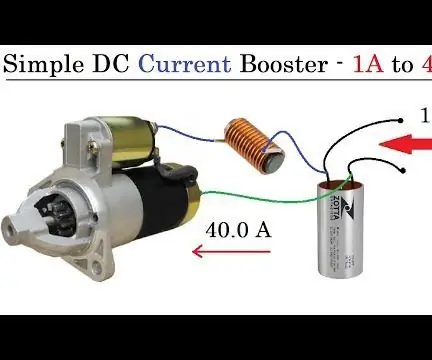
1000W DC Motora qədər 1A -dan 40A -a qədər Cari BOOST Dönüştürücü: 3 addım

1000W DC Motora qədər 1A-dan 40A-a qədər Cari BOOST Dönüştürücü: Salam! Bu videoda, tranzistorlu və mərkəzi vurma transformatorlu 1000W və 40 Amperə qədər yüksək amper DC Motorlar üçün bir cərəyan gücləndirici dövrə düzəltməyi öyrənəcəksiniz. Çıxışdakı cərəyan çox yüksəkdir, amma gərginlik olacaq
Veb sayt planı qurmaq haqqında hər şey: 5 addım

Bir veb sayt planı qurmaq haqqında hər şey: Bu pulsuz veb sayt planı, açar sözlərə yönəlmiş uğurlu bir məzmun veb saytının qurulmasını planlaşdırmaq üçün istifadə etdiyiniz bir sənəddir. Bu layihə, bir çox fərqli proqram paketinə baxmayaraq, Microsoft Excel daxilində istifadəsi asan olan komponentlərlə yaradılmışdır
100% Pulsuz Veb sayt yaradın! Reklam və Virus yoxdur!: 7 addım

100% Pulsuz Veb sayt yaradın! Reklam və Virus yoxdur !: " yola " tamamilə pulsuz veb saytlar yaratmaq üçün əla bir veb saytdır. İstər şəxsi veb sayt, istərsə də şirkətin veb saytı, hətta parolla qorunan bir sayt və hamısını özünüz yarada bilərsiniz və heç bir kod bilgisi tələb olunmur, amma kömək edərdi
