
Mündəricat:
- Müəllif John Day [email protected].
- Public 2024-01-30 07:47.
- Son dəyişdirildi 2025-01-23 12:54.


Bir skripka ifaçısı olaraq həmişə barmaqlarımın skripka üzərindəki mövqeyini çox dəqiq göstərə biləcək bir tətbiq və ya alət istəyirdim. Bu layihə ilə bunu qurmağa çalışdım. Bu bir prototip olsa da hələ də bir çox xüsusiyyət əlavə edə bilərsiniz.
ESP32 və rPI -ni ayırmağa çalışdım və ESP32 -nin məlumatları rPi -yə simsiz göndərməsini təmin etdim. Yəqin ki, bu layihənin ən çətin tərəfi budur.
Bu layihənin sonunda kompüterinizdə heç bir şeyin saxlanmaması çox vacibdir, ancaq ya rPI -də, ya da ESP32 -dədir.
Addım 1: Materiallar və Alətlər

Bu layihənin qurulmasının xüsusiyyətlərinə girməzdən əvvəl bir neçə şeyə ehtiyacımız var.
- 4x Linear Softpot: Bir barmağın vəziyyətini ölçmək üçün xətti potensiometrlər (skripkada 4 tel var)
- ESP32: Xətti proqram nöqtələrindən məlumatları oxumaq üçün bir ESP32 modulu.
- 4/4 skripka: xətti softpotları üstə yerləşdirmək üçün bir skripka.
- SD kartlı bir Raspberry Pi: verilənlər bazamızı və veb saytımızı saxlayacaq bir moruq pi.
- 10k potensiometr: LCD parlaqlığı üçün potensiometr
- LCD ekran: rPi-nin ip adreslərinə göstərmək üçün bir LCD ekran
- Lehim dəsti: Bütün elementləri bir -birinə bağlamaq üçün
- Kişidən kişiyə tel və kişidən dişi tel: Bütün elementləri birləşdirən kabellər
- Mikro USB kabeli: ESP32 -ni işə salmaq üçün
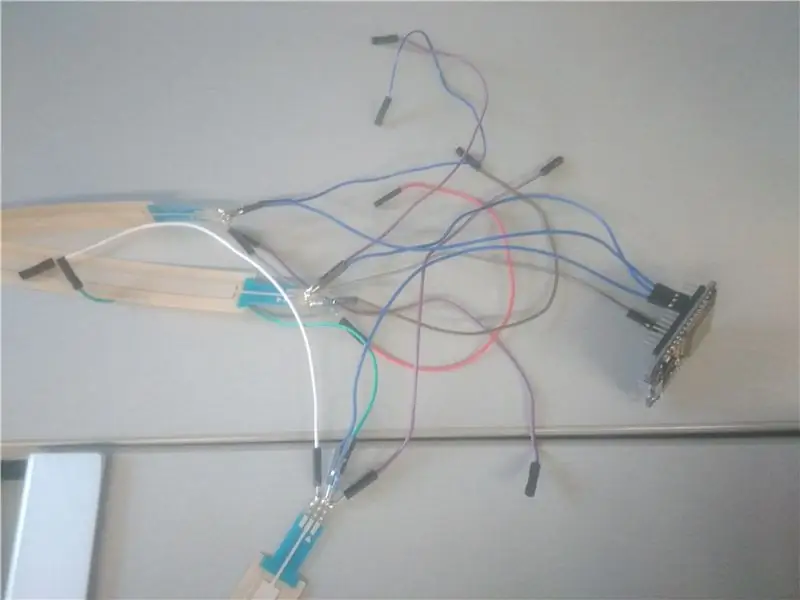
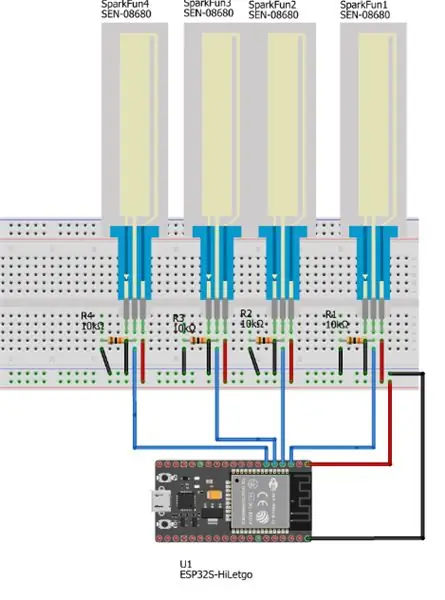
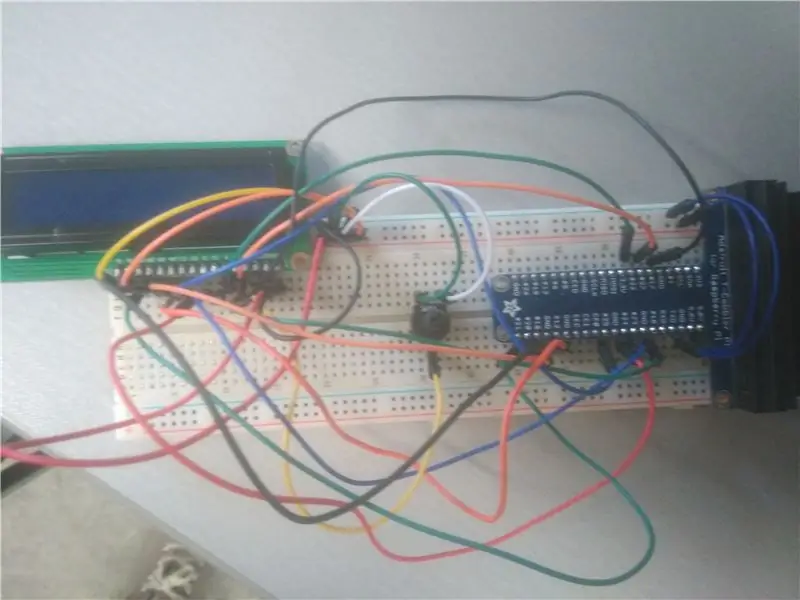
Addım 2: Softpotları ESP32 -yə bağlayın

İlk növbədə softpotlarımızı esp32 -yə bağlamalıyıq. Sol və sağ sancaqları sırasıyla 5V və GND -yə bağlayırıq. Orta pimi ESP32 -dəki analoq pinə bağlayırıq. Orta pimi 10k ohm müqavimətlə bağlamalı və bunu GND -yə bağlamalıyıq. Bu, yumşaq nöqtələrdən çıxdığımız məhsulun təsadüfi dəyər verməməsidir.
Sonra ESP32 -ni mikro usb kabeli ilə kompüterimizə bağlayırıq ki, ona kod yükləyə bilək. ESP32 proqramlaşdırmaq üçün Arduino IDE -dən istifadə edəcəyik. Ancaq əvvəlcə yükləyə biləcəyimiz üçün ESP32 üçün Arduino nüvəsini quraşdırmalıyıq. Bunu burada etmək olar.
Sonra kod yazmağa başlaya bilərik.
Əvvəlcə yumşaq nöqtələrin orta pinini bağladığımız pinlərimizi təyin etməliyik.
const int SOFT_POT_PIN1 = 34;
const int SOFT_POT_PIN2 = 35;
const int SOFT_POT_PIN3 = 32;
const int SOFT_POT_PIN4 = 33;
uzun müddət imzasız;
imzasız uzun softPotTime;
Sonra sancaqlar qura bilərik. Və serial monitorumuza və vaxtımıza başlamalıyıq.
boş quraşdırma () {
onTime = millis ();
Serial.begin (115200);
Serial.println ("Proqramın başlanğıcı");
pinMode (SOFT_POT_PIN1, GİRİŞ);
pinMode (SOFT_POT_PIN2, GİRİŞ);
pinMode (SOFT_POT_PIN3, GİRİŞ);
pinMode (SOFT_POT_PIN4, GİRİŞ); }
etibarsız getdata (bayt pdata ) {
// Yumşaq qazanın ADC dəyərini oxuyun
Sonra məlumatlarımızı ala bilmək üçün pinlərimizi oxumalıyıq.
int softPotADC1 = analogRead (SOFT_POT_PIN1);
nt softPotADC2 = analogRead (SOFT_POT_PIN2);
int softPotADC3 = analogRead (SOFT_POT_PIN3);
int softPotADC4 = analogRead (SOFT_POT_PIN4);
Sonra dəyərləri bir siyahıya qoyduq ki, sonra asanlıqla çıxara bilək.
üçün (int i = 0; i <4; i ++) {
int Adları = {softPotADC1, softPotADC2, softPotADC3, softPotADC4};
int softpot = Adlar ;
əgər (softpot> 10) {
pdata [0] = i;
pdata [1] = softpot;
pdata [2] = milis ();
} } }
}
Addım 3: ESP32 və RPI -ni Kabelsiz Bağlamaq
ESP32 və RPI -ni simsiz birləşdirmək üçün websocket adlı kitabxanadan istifadə edəcəyik. Bu kitabxananı qurmaq üçün faylları buradan əldə edə bilərik. Bu kitabxananı ESP32 üçün istifadə etmək üçün sənədlərin özündə bəzi kodu dəyişdirməliyik.
MD5.c və MD5.h -ni dəyişdirməliyik.
- MD5Init -dən MD5InitXXX -ə
- MD5UpdateXXX -ə yeniləyin
- MD5Final üçün MD5FinalXXX
Sha1 sənədlərindəki avr/io.h sətirlərini də silməli olacağıq.
Sonra kitabxananı eskizlə Arduino IDE -ə əlavə edə bilərik> kitabxanaya daxil et. ZIP kitabxana əlavə et və sonra kitabxananı zip faylı ilə seçə bilərik.
Bundan sonra kod yazmağa başlaya bilərik.
İlk olaraq ESP32 üçün:
Kitabxanamız da daxil olmaqla
#daxil edin #daxil edin
Yenidən pinlərimizi təyin edirik.
const int SOFT_POT_PIN1 = 34;
const int SOFT_POT_PIN2 = 35;
const int SOFT_POT_PIN3 = 32;
const int SOFT_POT_PIN4 = 33;
Wifi serverimizi təyin edirik
WiFiServer serveri (80);
Websocket serverimizi işə salırıq
WebSocketServer vebSocketServer;
SSID və wifi şifrənizi təyin edirik
const char* ssid = "Wi -Fi SSID";
const char* password = "wifi parolunuz";
boş quraşdırma () {
Serial monitorunuzun qurulması
Serial.begin (115200);
Yumşaq nöqtələrinizin qurulması
pinMode (SOFT_POT_PIN1, GİRİŞ);
pinMode (SOFT_POT_PIN2, GİRİŞ);
pinMode (SOFT_POT_PIN3, GİRİŞ);
pinMode (SOFT_POT_PIN4, GİRİŞ);
WiFi -ni işə salırıq və ona qoşuluruq
WiFi.begin (ssid, parol);
isə (WiFi.status ()! = WL_CONNECTED) {
gecikmə (1000);
Serial.println ("WiFi -yə qoşulur.."); }
Serial.println ("WiFi şəbəkəsinə qoşuldu");
Serial.println (WiFi.localIP ());
server.begin (); gecikmə (100); }
etibarsız getdata (char *pdata) {
Məlumatlarınız oxunur
// Yumşaq qazanın ADC dəyərini oxuyun
int softPotADC1 = analogRead (SOFT_POT_PIN1);
int softPotADC2 = analogRead (SOFT_POT_PIN2);
int softPotADC3 = analogRead (SOFT_POT_PIN3);
int softPotADC4 = analogRead (SOFT_POT_PIN4);
Məlumatların siyahıya salınması və onaltılığa çevrilməsi.
sprintf (pdata, " %x, %x, %x, %x, %x", softPotADC1, softPotADC2, softPotADC3, softPotADC4, millis ());
}
boşluq döngəsi () {
Müştəri ilə əlaqə (rPI)
WiFiClient müştəri = server.available ();
if (client.connected ()) {
gecikmə (10);
əgər (webSocketServer.handshake (müştəri)) {
Serial.println ("Müştəri bağlı");
Məlumatların göndərilməsi və alınması.
while (client.connected ()) {
char məlumatları [30];
getdata (məlumatlar);
Serial.println (məlumatlar);
webSocketServer.sendData (məlumatlar);
gecikmə (10); // Verilənlərin düzgün qəbulu üçün gecikmə lazımdır}
Serial.println ("Müştəri əlaqəsi kəsildi");
gecikmə (100); }
başqa {
Serial.println ("shitsfuckedyo");
} } }
Sonra pythondakı rPI üçün:
Kitabxanalarımızı idxal edirik
webocketimport vaxtını idxal edin
Qlobal bir variabel təyin etmək i
i = 0
Qəbul edə biləcəyimiz maksimum 200 mesaj təyin edirik
nrOfMessages = 200
sinif Websocket ():
def _init _ (özünü):
Veb yuvamızın işə salınması və ESP32 -ə qoşulması
self.ws = websocket. WebSocket ()
self.ws.connect ("ws: //172.30.248.48/")
Verilərimizin alınması
def iş (özünü):
self.ws.send ("mesaj nömrəsi: 0")
nəticə = self.ws.recv () vaxt.yuxu (0.5) nəticə
Hər şeyi aldıqdan sonra veb saytın bağlanması
def yaxın (özünü):
self.ws.close ()
Addım 4: Veb saytınızı və verilənlər bazanızı birləşdirin
Verilənlər bazamızı və veb saytımızı birləşdirməyə gəlincə, ilk növbədə mariadb: sudo apt install mariadb yükləyərək verilənlər bazanızı pi üzərində yaratmalısınız.
Sonra bunu edə bilərsiniz: sudo mariadb.
Sonra veb saytınızı da yaratmalı olacaqsınız. Bunu istədiyiniz kimi edə bilərsiniz, ancaq Flask istifadə etməlisiniz və məlumatlarınızı dayandırmaq və işə salmaq üçün HTML -də bir forma sahib olmalısınız.
Sonra bu kodu verilənlər bazanıza və veb saytınıza bağlamaq üçün daxil edə bilərsiniz (həm veb saytınız, həm də verilənlər bazanız pi -də olmalıdır, bunu pycharm ayarlarında yerləşdirmə nişanı istifadə etməklə etmək olar).
flaskext.mysql -dən MySQL idxal edin
app.config ["MYSQL_DATABASE_HOST"] = "localhost"
app.config ["MYSQL_DATABASE_DB"] = "verilənlər bazanızın adı"
app.config ["MYSQL_DATABASE_USER"] = "verilənlər bazası istifadəçiniz"
app.config ["MYSQL_DATABASE_PASSWORD"] = "verilənlər bazası parolunuz"
Verilənlər bazamızdan məlumat çıxarmaq funksiyası.
def get_data (sql, params = Yox):
conn = mysql.connect ()
imleç = əlaqə.kursor ()
çap ("məlumat əldə etmək")
cəhd edin:
çap (sql)
cursor.execute (sql, params)
istisna istisna olmaqla e:
çap (e)
False qayıt
nəticə = cursor.fetchall ()
məlumat =
nəticə sırası üçün:
data.append (siyahı (satır))
cursor.close ()
bağla yaxın ()
məlumatları qaytarın
Verilənlər bazamıza məlumat daxil etmək funksiyası
def set_data (sql, params = Yox):
conn = mysql.connect ()
imleç = əlaqə.kursor ()
cəhd edin:
log.debug (sql)
cursor.execute (sql, params) conn.commit ()
log.debug ("SQL uitgevoerd")
istisna istisna olmaqla e:
log.exception ("Sql: {0})" formatında (e))
False qayıt
cursor.close ()
bağla yaxın ()
Doğru qayıt
Qeydə alarkən başqa şeylər edə biləcəyiniz üçün tətbiqimizi də işlətməliyik.
sinif ThreadedTask (threading. Thread):
def _init _ (özünü,):
Mövzu qurmaq
mövzu._ mövzu _ (özünü)
Alınan bütün məlumatları saxlamaq üçün bir siyahı yaratmaq
self.data_all =
def run (özünü):
vaxt.yuxu (5)
Verilənləri aldığınız öz python kodunuzu idxal edin
receive_websocket idxal edin
Məlumatlarınızı alın
w = qəbul_websocket. Websocket ()
Məlumatlarınızı siyahınıza əlavə edin və çap edin.
i aralığında (0, 200):
self.data_all.append (w.work (). split (","))
çap et (self.data_all)
tapşırıq = ThreadedTask ()
Sonra Threadinizi işə salmaq və məlumat almağa başlamaq üçün task.run () edə bilərsiniz.
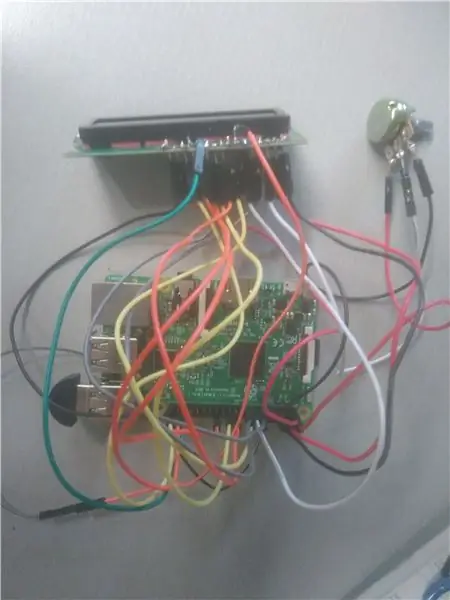
Addım 5: Hər şeyi bir -birinə bağlayın

Veb saytınızı Pi -dən idarə etmək üçün bir xidmətdən istifadə etməlisiniz:
[Vahid] Təsvir = uWSGI nümunəsi, Project1 veb interfeysinə xidmət edir
Sonra = şəbəkə hədəfi
BindsTo = mysqld.service
Sonra = mysqld.service
[Xidmət]
İstifadəçinizə dəyişdirin
İstifadəçi = pi
Qrup = www-məlumat
Burada Flask faylınızın kataloqunu daxil etməlisiniz
WorkingDirectory =/home/pi/project1/web
İni faylınızın kataloqunu daha sonra tapa bilərsiniz.
ExecStart =/usr/bin/uwsgi --ini /home/pi/project1/conf/uwsgi-flask.ini
[Yüklemek]
WantedBy = multi-user.target
yuxarıda ExecStart-da göstərdiyiniz qovluğa yerləşdirməyiniz lazım olan uwsgi-flask.ini
[uwsgi] module = web: app virtualenv =/home/pi/project1/env
usta = doğru proseslər = 5
plugins = python3
soket = layihə 1. çorabın chmod-socket = 660 vakuum = doğru
vaxtında ölmək = doğru
İndi məlumatlarınızı oxuya və veb saytınızda göstərə bilərsiniz.
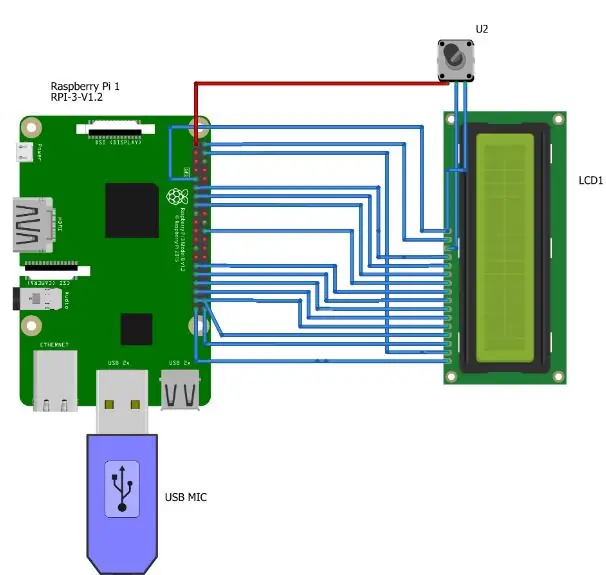
Addım 6: Əlavə: LCD Ekranı birləşdirmək



Saytımız üçün Pi-nin IP ünvanını göstərə bilmək üçün bir LCD ekranı bağlaya bilərik.
GPIOimport zamanı olaraq RPi. GPIO idxal edin
idxal əmrləri
GPIO.cleanup ()
D0 = 22
D1 = 5
D2 = 6
D3 = 13
D4 = 19
D5 = 26
D6 = 20
D7 = 21
siyahı = [22, 5, 6, 13, 19, 26, 20, 21]
E = 24
RS = 23
sinif ekranı:
def _init _ (özünü):
GPIO.setmode (GPIO. BCM)
self.setup ()
#Function set self.stuur_instructie (0x3f) #Display self.stuur_instructie (0x0c) #On + kursor self.stuur_instructie (0x01) @staticmethod def setup (): GPIO.setup (list, GPIO. OUT) GPIO.setup ([E, RS], GPIO. OUT)
def stuur_instructie (özünü, bayt):
GPIO.çıxış (E, GPIO. HIGH)
GPIO.çıxış (RS, GPIO. LOW)
self.set_GPIO_bits (bayt)
vaxt.yuxu (0.005)
GPIO.çıxış (E, GPIO. LOW)
def stuur_teken (özünü, xarakter):
temp = ord (char)
GPIO.çıxış (E, GPIO. HIGH)
GPIO.çıxış (RS, GPIO. HIGH)
self.set_GPIO_bits (temp)
vaxt.yuxu (0.005)
GPIO.çıxış (E, GPIO. LOW)
def set_GPIO_bits (öz, bayt):
i üçündür (0, 8):
əgər (bayt & (2 ** i)) == 0:
GPIO.output (siyahı , GPIO. LOW)
başqa:
GPIO.output (siyahı , GPIO. HIGH)
def main ():
s = Ekran ()
teken = "Yerli IP ünvanı:"
məktub üçün teken:
s.stuur_teken (məktub)
teken2 = commands.getoutput ("ip addr show wlan0 | grep -Po 'inet / K [d.]+'")
çap (teken2)
s.stuur_instructie (0xc0)
teken2 -də məktub 2 üçün:
s.stuur_teken (məktub2)
if _name_ == '_main_':: #Proqram buradan başlayır
cəhd edin:
əsas ()
KeyboardInterrupt istisna olmaqla:
keçmək
Sonra LCD-ni işə salmaq üçün bir xidmət yarada bilərik.
Tövsiyə:
Arduino UNO ilə Kapasitif Barmaq İzi Sensoru Arasında: 7 addım

Arduino UNO ilə Kapasitif Barmaq İzi Sensoru Arasında: Hey, nə var, uşaqlar! Akarsh burada CETech.Today layihələrimizə qoruyucu bir qat əlavə edəcəyik. Bunun üçün heç bir mühafizəçi təyin etməyəcəyimizdən narahat olmayın. DFRobot -dan yaraşıqlı kiçik görünüşlü barmaq izi sensoru olacaq
Arduino ilə barmaq izi sensoru: 5 addım

Arduino ilə barmaq izi sensoru: Salam, bu yazıda Arduino ilə barmaq izi sensorunun necə istifadə ediləcəyini görəcəyik. Barmaq izi sensoru ilə evinizə, ofisinizə, qarajınıza və daha çoxuna təhlükəsizlik və kilid əlavə edə bilərsiniz. Yalnız təhlükəsizlik haqqında deyil, həm də bu modulu istədiyiniz yerə əlavə edə bilərsiniz
Arduino ilə barmaq izi dolabı: 7 addım

Arduino ilə Parmakizi Soyunma: Salam, bu yazıda Biometrik Parmak İzi nümunəsi üzərində işləyən Təhlükəsizlik Soyunma qurğusu hazırlayacağıq. #barmaq izi #soyunma #necə #
SafetyLock: Raspberry Pi (Barmaq izi və RFID) ilə hazırlanmış ağıllı kilid: 10 addım

SafetyLock: Raspberry Pi ilə hazırlanmış Ağıllı Kilid (Barmaq izi və RFID): Evinizi qorumaq üçün daha əlçatan bir yol istəmisinizmi? Əgər belədirsə, bu sizin üçün bir həlldir! SafetyLock etdim, bu barmaq izinizlə, RFID nişanınızla və hətta bir veb sayt vasitəsilə açıla bilən bir kiliddir. Bu konsepsiya sayəsində
Barmaq izi ilə qorunan qutu: 4 addım

Barmaq izi ilə qorunan qutu: DFRobotun UART barmaq izi skanerindən istifadə edərək barmaq izlərini saxlamaq və yalnız səlahiyyətli şəxslərin qutuya girməsinə icazə vermək
