
Mündəricat:
- Addım 1: Malları toplayın
- Addım 2: Onları yığın
- Addım 3: Google Sənədlərini konfiqurasiya edin - Skript yaradın
- Addım 4: Google Sənədlərini Konfiqurasiya edin - Veb Kancasını konfiqurasiya edin
- Addım 5: Partikül Buludunu konfiqurasiya edin
- Addım 6: Şuranı proqramlaşdırın
- Addım 7: Hər şeyi qrafikləşdirin
- Müəllif John Day [email protected].
- Public 2024-01-30 07:46.
- Son dəyişdirildi 2025-01-23 12:54.

Havanın keyfiyyəti.
Yəqin ki, indi təmiz havamız göy üzündə daimi bir dumana çevrildiyindən daha çox düşünürsən.
Yuck.
Nəzarət edə biləcəyiniz bir şey evinizdəki hava keyfiyyətidir. Bu təlimatda sizə bir neçə qısa addımda hava keyfiyyəti sensoru qurmağı göstərəcəyəm.
Addım 1: Malları toplayın

Bu layihə üçün lazım olan hər şeyi bir araya gətirin.
Bura daxildir:
- Particle Mesh lövhəsi (Argon, Bor, Xenon). Onları demək olar ki, hər yerdə əldə edə bilərsiniz. Birbaşa satın alma həmişə işləyir.
- Particle^2 Hava Keyfiyyəti Sensoru.
- Honeywell HPMA115S0 hissəcik sensoru.
- HPMA115S0 Sensoru üçün kabel. (Burada əldə edə biləcəyiniz son üçü.)
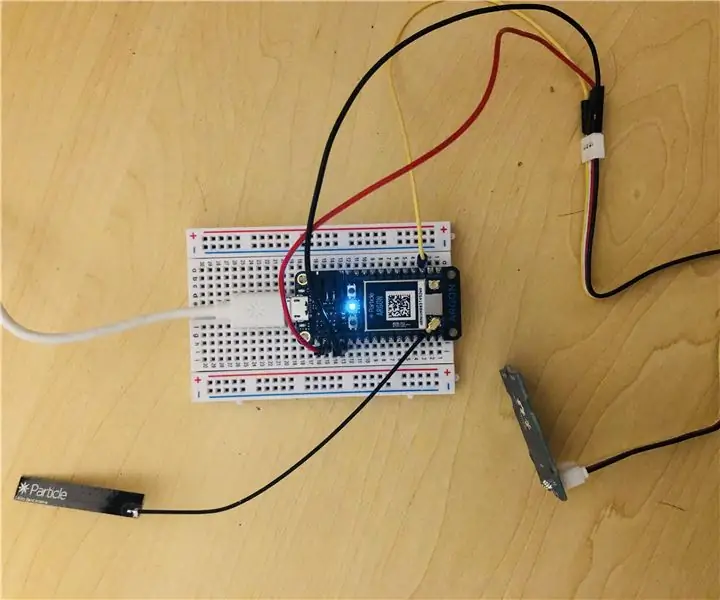
Addım 2: Onları yığın



- Parçacığı Partikül^2 lövhəsinə yapışdırın
- Kabeldən istifadə edərək HPM Particle sensorunu Particle^2 -yə qoşun
- USB qoşun!
Addım 3: Google Sənədlərini konfiqurasiya edin - Skript yaradın

- Yeni bir Google Cədvəli yaradın
- Sonra Alətlər menyusuna və Skript Redaktoruna basın
- Yeni bir skript yaradın
- Aşağıdakı kodu skriptə daxil edin:
// bu, webapp bir POST sorğu funksiyası doPost (e) aldıqda işə düşən bir funksiyadır {
// sıfır olduqda geri qayıdın
əgər (e == təyin olunmamış) {Logger.log ("data yoxdur"); HtmlService.createHtmlOutput qaytarın ("məlumatlara ehtiyac var"); }
// JSON məlumatlarını təhlil edin
var hadisə = JSON.parse (e.postData.contents); var data = JSON.parse (event.data);
// Məlumatsız son sətri alın
var hesabatı = SpreadsheetApp.getActiveSheet (); var lastRow = Math.max (sheet.getLastRow (), 1); sheet.insertRowAfter (lastRow);
// Cari zaman damgasını alın
var zaman damgası = yeni Tarix ();
// Məlumatları vərəqə daxil edin
sheet.getRange (lastRow + 1, 1).setValue (event.published_at); sheet.getRange (lastRow + 1, 2).setValue (data.temperature); sheet.getRange (lastRow + 1, 3).setValue (data.humidity); sheet.getRange (lastRow + 1, 4).setValue (data.pm10); sheet.getRange (lastRow + 1, 5).setValue (data.pm25); sheet.getRange (lastRow + 1, 6).setValue (data.tvoc); sheet.getRange (lastRow + 1, 7).setValue (data.c02);
SpreadsheetApp.flush ();
HtmlService.createHtmlOutput qaytarın ("post sorğusu alındı"); }
Addım 4: Google Sənədlərini Konfiqurasiya edin - Veb Kancasını konfiqurasiya edin

Sonra,
- Nəşr et -ə gedin və Veb Tətbiqi olaraq yerləşdirin düyməsini basın
- Proqramı özünüz kimi qurun
- Sonra kimin tətbiqə girişi var, hər kəsə, hətta anonim olaraq təyin edin. (Vacibdir: vacib işlərlə məşğul olsanız, daha sağlam və xüsusi bir həll istəyə bilərsiniz. Bu, hər kəsin veb çəngəl bağlantınız varsa, o səhifəyə məlumat göndərməsinə imkan verir!)
- Layihə versiyasını yeni olaraq dəyişdirin və yerləşdirin!
- Çıxışın təmin etdiyi Cari Tətbiq URL -ni kopyalayın.
Addım 5: Partikül Buludunu konfiqurasiya edin

- Particle.io konsolunda İnteqrasiya bölməsinə gedin və Yeni Veb Kancası yaradın
- Koddan yönləndirilən hadisənin adını daxil edin (bu halda blobdur)
- URL Qutusuna son addımdan Mövcud Tətbiq URL -ni daxil edin
- İstək növünü POST olaraq təyin edin
- İstək formatını JSON olaraq təyin edin
- İstifadə edəcəyiniz cihazı hədəf alın (və ya yalnız bir cihazınız varsa olduğu kimi buraxın)
- Saxla vurun
Addım 6: Şuranı proqramlaşdırın

- Particle Account və Particle Mesh cihazınızı qurun. Daha əvvəl bunu etməmisinizsə, Quickstart istifadə edin.
- Particle Workbench -i yükləyin və hələ yükləməmisinizsə quraşdırın. Təlimatlar burada.
- Kodu buradan əldə edin.
- Kod yükləndikdən sonra onu Visual Step ilə açın (1 -ci addımda quraşdırdığınız)
- Hələ yoxsa hissəciklərə daxil olun (Ən sürətli yol əmr pəncərəsini açmaq üçün Command + Shift + P düymələrini vurmaqdır. Sonra giriş yazmağa başlayın)
- Particle Cloud -da dərc edin - Yenə də bu əmr pəncərəsindən istifadə edir. Yuxarıdakı kimi eyni Command + Shift + P istifadə edin və Cloud Flash yazın.
- Cloud Flash seçimini tapdıqdan sonra enter düyməsini basın.
- Lövhəniz qısa müddətdə proqramlaşdırılmalıdır. Bu müddət ərzində dəyişikliklər üçün LEDləri izləyə bilərsiniz. Mavi parıldadıqda, getməyiniz yaxşıdır!
Addım 7: Hər şeyi qrafikləşdirin


- Google vərəqində, bütün etiketləri olan ilk sırada bir başlıq yarada bilərsiniz. (Yuxarıdakı ekran görüntüsünə baxın)
- Vərəqdə yeni məlumatların göründüyünü indiyə qədər anlamalısınız (hər şeyi düzgün qurarsanız). Görmürsənsə əvvəlki addımlara qayıt.
- Tam bir sütun seçərək yeni bir cədvəl yaradaraq məlumatları qrafikləşdirə bilərsiniz.
- Yuxarıda yazdığım kimi hər şeyi bir və ya ayrı bir şəkildə qrafikləşdirə bilərsiniz.
Hər şey işləyirsə və çox gözəl qrafikləriniz varsa, təbrik edirəm !! Adafruit kimi bir IoT xidmətindən istifadə edərək növbəti addıma keçməyə hazırsınızsa, buradakı tam bələdçimi nəzərdən keçirin.
Tövsiyə:
ADXL345 və Particle Photon istifadə edərək sürətlənmənin ölçülməsi: 4 addım

ADXL345 və Partikül Fotonundan istifadə edərək Sürətlənmənin Ölçülməsi: ADXL345, kiçik, nazik, ultralow gücə malik, 3 eksenli, yüksək qətnamə (13-bit) ölçmə qabiliyyəti olan ± 16 q-a qədərdir. Rəqəmsal çıxış məlumatları 16 bitlik ikili tamamlayıcı olaraq formatlanır və I2 C rəqəmsal interfeys vasitəsilə əldə edilə bilər. Ölçür
Raspberry Pi və Argon Particle istifadə edərək Ağıllı Daşqın Alarm Sistemini Necə Etmək olar: 6 addım

Raspberry Pi və Particle Argon istifadə edərək Ağıllı Daşqın Alarm Sistemini Necə Hazırlamaq olar: Standart daşqın sensorlarının olması evinizə və ya iş yerinizə böyük ziyan vurmamaq üçün əladır. bu ağıllıları satın ala bilərsiniz Bu daşqın siqnalizasiya sistemi hər hansı bir mayeni algılar və tetikler
Danışıq mətni ARMbasic Powered UChip və digər ARMbasic Powered SBC -lərinə vurun: 3 addım

Danışıq Mətni Bir ARMbasic Powered UChip və digər ARMbasic Powered SBC -lərinə vurun: Giriş: Yaxşı günlər. Mənim adım Toddur. Mən də bir az ürəkli olan bir aerokosmik və müdafiə mütəxəssisiyəm. İlham: dial-up BBS, 8-bit Mikrokontroller, Kaypro/Commodore/Tandy/TI-994A fərdi kompüterlər dövrünə aiddir
RASPBERRY PI AIR QUALITY & GAZ DETECTOR V1.1: 9 Addımları üçün Həssas Şapka

RASPBERRY PI AIR QUALITY & GAZ DETECTOR V1.1 ÜÇÜN HESABLI ŞAPKA: Sensly, mövcud olan müxtəlif qazlar haqqında məlumat toplamaq üçün göyərtəsindəki qaz sensorlarından istifadə edərək havadakı çirklənmə səviyyəsini aşkar edə bilən portativ bir çirklənmə sensoru. Bu məlumatlar real vaxt rejimində birbaşa smartfonunuza verilə bilər
VGA Monitor Splitter-in Kompüter tərəfindən idarə olunan Monitor dəyişdiricisinə çevrilməsi: 4 addım

VGA Monitor Splitter-in Kompüter tərəfindən idarə olunan Monitör dəyişdiricisinə çevrilməsi: Bu təlimat, bir kompüteri iki monitora bağlamaq üçün istifadə olunan ucuz (20 EURO) VGA monitor ayırıcının kompüter nəzarətli monitor dəyişdiricisinə necə çevrilə biləcəyini izah edir. Son cihaz paralel port vasitəsilə idarə olunur və tur
