
Mündəricat:
- Addım 1: Nə lazımdır
- Addım 2: Dövrə
- Addım 3: Visuinonu işə salın və NodeMCU ESP-12 seçin
- Addım 4: WiFi qurulması
- Addım 5: Visuino'da Komponentlər əlavə edin
- Addım 6: Visuino -da: Komponentləri birləşdirmək
- Addım 7: Arduino Kodunu yaradın, tərtib edin və yükləyin
- Addım 8: Oyna
- Addım 9: Visuinoda: Komponent Ayarları
- Müəllif John Day [email protected].
- Public 2024-01-30 07:45.
- Son dəyişdirildi 2025-01-23 12:54.


Bu təlimatda NodeMCU Mini, OLED Lcd və Visuinodan istifadə edərək LCD -də internetdən bir neçə saniyədə canlı valyuta EUR/USD dəyərini göstərəcəyik. Bir nümayiş videosuna baxın.
Addım 1: Nə lazımdır



Bütün modullar makerfabs -dəndir. İşıq ili qabaqda olan ən keyfiyyətli modullara sahibdirlər, həm də ən münasib qiymətlərlə.
- NodeMCU Mini
- OLED LCD
- Çörək lövhəsi
- Jumper telləri
- Visuino proqramı: Visuino'yu yükləyin
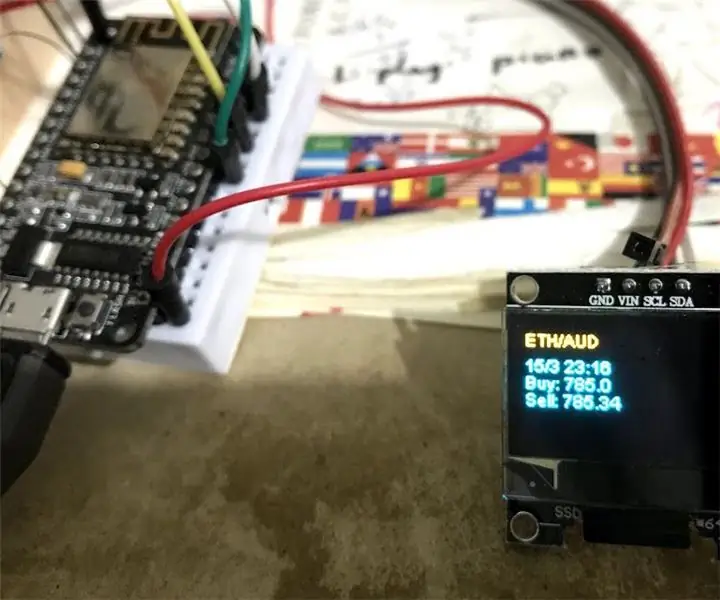
Addım 2: Dövrə

- NodeMCU -dan GND -ni çörək taxtası pininə (gnd) bağlayın
- NodeMCU -dan çörək taxtası pininə 5V pin bağlayın (müsbət)
- NodeMCU -dan OLED LCD pininə (SCL) 0 pinini (SCL) qoşun
- NodeMCU -dan OLED LCD pininə (SDA) pin 1 (SDA) bağlayın
- OLED LCD pinini (VCC) çörək taxtası pininə qoşun (müsbət)
- OLED LCD pinini (GND) çörək taxtası pininə (GND) bağlayın
Addım 3: Visuinonu işə salın və NodeMCU ESP-12 seçin


Arduino proqramlaşdırmağa başlamaq üçün Arduino IDE -ni buradan yükləməlisiniz:
Arduino IDE 1.6.6 -da bəzi kritik səhvlərin olduğunu unutmayın. 1.6.7 və ya daha yüksək qurduğunuzdan əmin olun, əks halda bu Təlimat işləməyəcək! Əgər etməmisinizsə, Arduino IDE -ni ESP 8266 proqramlaşdırmaq üçün bu Təlimat kitabındakı addımları izləyin! Visuino da quraşdırılmalıdır. Visuino'yu ilk şəkildə göstərildiyi kimi başladın Visuino'da Arduino komponentindəki "Alətlər" düyməsini (Şəkil 1) basın Dialoq görünəndə Şəkil 2-də göstərildiyi kimi "NodeMCU ESP-12" seçin.
Addım 4: WiFi qurulması



NodeMCU ESP-12 seçin və Modullar> WiFi> Giriş nöqtələri redaktorunda […] düyməsini vurun ki, "Giriş nöqtələri" pəncərəsi açılsın
Bu redaktorda WiFi giriş nöqtəsini sola sürükləyin.
- "SSID" altına WiFi Şəbəkənizin adını yazın
- "Şifrə" bölməsinə WiFi şəbəkəniz üçün giriş parolunu daxil edin
"Giriş nöqtələri" pəncərəsini bağlayın
Redaktorun solunda Modullar> Wifi> Yuvalar seçin, […] düyməsini vurun ki, "Soketlər" pəncərəsi açılsın.
TCP Müştərisini sağdan sola sürükləyin
Xüsusiyyətlər pəncərəsi altında portu təyin edin: 80
Addım 5: Visuino'da Komponentlər əlavə edin




- "Və" məntiq komponentini əlavə edin
- "Mətni yadda saxla" komponentini əlavə edin
- "Mətn Uzunluğu" komponentini əlavə edin
- 2x "Qiyməti müqayisə et" komponenti əlavə edin
- "Sağ Mətni Sil" komponentini əlavə edin
- "Sol Mətni Sil" komponentini əlavə edin
- "Mətni dəyişdir" komponentini əlavə edin
- "Pulse Generator" komponentini əlavə edin
- "Formatlanmış Mətn" komponentini əlavə edin
- "Char to Text" komponentini əlavə edin
- "Display OLED" I2C komponentini əlavə edin
Addım 6: Visuino -da: Komponentləri birləşdirmək

- "And1" pinini [Çıxış] RememberText1 pininə [Yadda saxla] və pin [Geri çağır] bağlayın
- "And1" pinini [0] "CompareValue2" pininə [Çıx] bağlayın
- "And1" pinini [1] "CompareValue1" pininə [Çıx] bağlayın
- TextLength1 pinini [Çıx] CompareValue1 pininə [Daxilində] və CompareValue2 pininə [Daxilində] bağlayın.
- "DeleteRightText1" pinini [In] CharToText1 pininə [Çıx] bağlayın
- həmçinin CharToText1 pinini [Çıxış] NodeMCU serialına [0] pininə [Daxil edin] bağlayın
- "DeleteRightText1" pinini [Çıxış] DeleteLeftText1 pininə [Daxil] bağlayın
- DeleteLeftText1 pinini [Çıx] ReplaceText1 pininə [Daxil] bağlayın
- ReplaceText1 pinini [Çıxdı] RememberText1 pininə [Daxil] bağlayın
- RememberText1 pinini [Çıx] DisplayOLED1> Mətn Sahəsinə> pin [daxil] qoşun
- DisplayOLED1 pinini [Çıxış] NodeMCU ESP-12 I2C pininə [Daxil] bağlayın
- PulseGenerator1 pinini [Çıxış] FormattedText1 pininə bağlayın [Saat]
- FormattedText1 pinini [Çıxış] NodeMCU ESP-12> Modullar WiFi Soketləri TCP Müştəri1> Pin [Daxil] bağlayın
- NodeMCU ESP-12> Modulları WiFi Yuvaları TCP Müştəri1> Bağlayın [Çıx] CharToText1 pininə [Daxil edin]
Addım 7: Arduino Kodunu yaradın, tərtib edin və yükləyin


Visuinoda F9 düyməsini basın və ya Arduino kodunu yaratmaq üçün Şəkil 1 -də göstərilən düyməni basın və Arduino IDE -ni açın.
Arduino IDE -də kodu tərtib etmək və yükləmək üçün Yüklə düyməsini vurun (Şəkil 2)
Addım 8: Oyna
NodeMCU moduluna güc versəniz, OLED Lcd EUR/USD -nin cari qiymətini göstərməyə başlayacaq.
Təbrik edirik! Visuino ilə Live Forex Qiymət layihənizi başa vurdunuz. Bu Təlimat üçün yaratdığım Visuino layihəsi də əlavə olunur. Visuino'da yükləyə və aça bilərsiniz: Yükləmə linki
Addım 9: Visuinoda: Komponent Ayarları
- CompareValue1: Əmlak redaktorunda "Dəyər": 3 və Yalnız Dəyişdirildi: Doğru və "CompareType": ctBigger
- CompareValue2: Əmlak redaktorunda "Dəyər": 8 və Yalnız Dəyişdirildi: Yanlış və "CompareType": ctSmaller
- Mülkiyyət redaktorunda DeleteRightText1 "Uzunluq": 931
- Mülkiyyət redaktorunda "Uzunluq" silinmiş DeleteLeftText1: 53
-
Əmlak redaktorunda ReplaceText1 "Qiymətdən" dəsti:
- "Frekans" xüsusiyyət redaktorunda PulseGenerator1: 1
- Əmlak redaktorunda CharToText1 "Max Length": 1000 və "Truncate": False və "Hər simvolu yeniləyin": False
- DisplayOLED1> İki dəfə vurun>
- redaktorda "Mətn Sahəsi" ni sola sürükləyin və xüsusiyyətlər pəncərəsində "Ölçü": 2 və "Y" seçin: 50
- redaktorda "Mətn çək" düyməsini sola sürükləyin və "Mətn" xüsusiyyətlər pəncərəsinə qoyun: EUR/USD və "Ölçü": 2
FormattedText1 xüsusiyyət redaktorunda "Mətn" altında "…" düyməsini basın və bu mətni əlavə edin:
GET https://webrates.truefx.com/rates/connect.html?f=h… HTTP/1.1 Qəbul edin: mətn/html
Qəbul et-Charset: utf-8
Qəbul Dili: en-US, en; q = 0.7, sl; q = 0.3
Ev sahibi: webrates.truefx.com
DNT: 1
Tövsiyə:
ESP8266 OLED - İnternetdən Vaxt və Tarix alın: 8 addım

ESP8266 OLED - İnternetdən Vaxt və Tarix əldə edin: Bu təlimatda ESP8266 OLED və Visuino istifadə edərək NIST TIME serverindən tarix və vaxtın necə alınacağını öyrənəcəyik, nümayiş videosuna baxın
BITCOIN CANLI QİYMƏTİNİ əldə et TTGO ESP32: 10 addım

BITCOIN CANLI QİYMƏTİNİ əldə edin TTGO ESP32: Bu təlimatda TTGO ESP32 və Visuino istifadə edərək ABŞ dolları və Avroda cari bir Bitcoin qiymətinin necə alınacağını öyrənəcəyik. Videoya baxın. (Aşağıda Yükləmək üçün Yeni Yenilənmiş Fayl!)
NODEMCU VISUINO İNTERNETDƏN CANLI XƏBƏRLƏR: 8 addım

NODEMCU VISUINO İNTERNETDƏN CANLI XƏBƏRLƏR GÖSTƏRİR: Bu dərslikdə İnternetdən bir neçə saniyədən bir LCD -də canlı xəbərləri göstərmək üçün NodeMCU Mini, OLED Lcd və Visuinodan istifadə edəcəyik. Bir nümayiş videosuna baxın
Nokia 5110 LCD -də Canlı Arduino Sensor Oxumalarını Göstərin: 4 Addım (Şəkillərlə birlikdə)

Nokia 5110 LCD -də Canlı Arduino Sensor Oxumlarını Göstərin: Əgər arduino ilə heç işləmisinizsə, ehtimal ki, sensor oxunuşlarını göstərməsini istəmisiniz. Serial monitordan istifadə etmək çox yaxşıdır, ancaq arduino badass olaraq tez bir zamanda çevrilirsiniz. Çox güman ki, oxunuşları daha bir şey üzərində göstərmək istəyir
Kripto Valyuta Biletçisi: 4 addım

Kripto Valyuta Biletçisi: Bitcoin və digər kriptovalyutaların son düşməsi və Arduino haqqında daha çox öyrənməyə olan marağımla əlaqədar olaraq, OLED ekranın istifadəsinə dair bir neçə təlimatı oxuduqdan sonra ESP8266 istifadə edərək bir BTCmarket ticarəti yaratmaq üçün hamısını birləşdirmişdim. Bəri
