
Mündəricat:
- Addım 1: Kompüterinizdə Açısal Quraşdırma
- Addım 2: Layihə Strukturunuzu Qurun
- Addım 3: Bootstrap 4 -ün quraşdırılması
- Addım 4: Marşrutların müəyyən edilməsi
- Addım 5: Firebase
- Addım 6: Firebase -i Angular -da quraşdırın
- Addım 7: Bucaqlı Layihəmizi Firebase ilə Birləşdirin
- Addım 8: NgxCharts Kitabxanasını Açısal Layihənizə Quraşdırın
- Addım 9: Xidmət sinfi və real vaxt məlumat bazası yaradın
- Addım 10: Layihənizi tərtib edin
- Müəllif John Day [email protected].
- Public 2024-01-30 07:43.
- Son dəyişdirildi 2025-01-23 12:54.

Əvvəlki fəsildə sensorlar loRa modulu ilə yanğın bazası Realtime verilənlər bazasını doldurmaq üçün necə işlədiyindən bəhs edirik və bütün layihəmizin necə işlədiyini çox yüksək səviyyədə gördük. Bu fəsildə bu məlumatları veb tətbiqetməsində necə dolduracağımızdan bəhs edəcəyik.
Addım 1: Kompüterinizdə Açısal Quraşdırma
Angular ən çox proqram sənayesində istifadə olunan ən populyar javascript (əslində yazı tipi) əsaslı çərçivələrdən biridir, çünki firebase -ni arxa tərəfimiz (server olaraq arxa tərəf) kimi istifadə etdiyimiz üçün ehtiyac duyduğumuz tək şey bu arxa tərəfi idarə etmək üçün ön cəbhədir. Beləliklə, lazım olanların hamısını sıfırdan necə quracağımızı görək.
bütün bu təlimatın Windows 10 mühitinə əsaslandığını düşünün və açısal və firebase haqqında əsas biliklərə sahib olmağı ümid edirik.
Windows -da node.js və NPM qurun
Əvvəlcə Node.js rəsmi veb saytı node.js -ə gedin və node.js -in son versiyasını yükləyin, node bütün javascript kodlarını işlətmək üçün bir iş vaxtı mühitidir. NPM, əmr satırı vasitəsi ilə bütün digər zəruri proqramları yükləməyinizə kömək edən düyün paketi menecerini ifadə edir, daha dərinə getmək istəyirsinizsə, daha çox məlumat əldə edə biləcəyiniz çox sayda veb sayt və video var. node haqqında. (Kompüterinizi qlobal olaraq node.js qurduğunuzdan əmin olun).
irəliləməzdən əvvəl uğurla qovşaq qurduğunuzu yoxlayın.
Angular quraşdırın
Komanda satırı alətinizi açın və əmrin altında işləyin, npm quraşdırma -g @angular/cli
İndi uğurla açısal qurduğunuzdan əmin olun, bu dərslik açısal rəsmi veb saytı üçün açılar haqqında daha çox məlumat əldə edə bilərsiniz.
Addım 2: Layihə Strukturunuzu Qurun


Layihənizi yaratmaq istədiyiniz yerə gedin, mənim üçün bu yeri D: / Angular-Projects istifadə etdim. Bu yerdə əmr satırını açın. Aşağıdakı əmri daxil edin.
yeni kənd təsərrüfatı monitorinq sistemi
sonra açısal, ön ucumuzda olmasını istədiyimiz bütün lazımi şeyləri yaradacaq. Ön və arxa hissələri bir -birinə bağlamadan əvvəl. açısal və firebase haqqında bir az öyrənək.
Bucaqlı
Tipik veb arxitekturasının necə göründüyündən danışaq, ön və ya müştəri tərəfi arxa tərəfi və ya server tərəfi var, müştəri tərəfi, bütün HTML, CSS -nin olduğu yerdir, ancaq bucaqlı olaraq içindəkilərimiz üçün ayrı veb səhifələr yaratmaq məcburiyyətində deyilik. kimi, home.html, about.hml, index.html … və s. İstifadəçi digər səhifələrdən keçdikdə və ya indeks.html ehtiva edən bütün səhifələr üçün html və müəyyən səhifənin css görünüşünü ifadə edən səhifələrin göstərilməsini nəzərdə tutur. buna görə də bütün tətbiqimiz yalnız bir.html səhifədən ibarətdir. SPA dediyimiz budur. Beləliklə, tətbiqimizi yaradaq. Aşağıdakı əmr altında eyni qovluqda CMD açın.
ng ev komponenti yaradın.
bu, ana səhifənizin məzmununu yaradacaq, sonra home.ts faylını və home.html faylını home.html faylında görəcəksiniz, burada ana səhifənizin quruluşunu və evdə necə olacağını təyin edəcəksiniz. Əsas səhifə üçün üslublarınızı əlavə edəcəyiniz css və son olaraq arxa ucumuzla işləmək üçün sizə kod yazacağınız home.ts faylı və ya JavaScript kodunu yazın.
Addım 3: Bootstrap 4 -ün quraşdırılması
Əvvəlki addımda müzakirə etdiyimiz kimi, indi layihəmizə bir addım atmışıq və indi bucaqların necə işlədiyinə dair aydın təsəvvürə sahibik. indi üslubu təyin etmək üçün bootstrap 4 -dən istifadə edərək layihə yolundakı aşağıdakı komanda növünə bootstrap yükləyəcəyik.
npm bootstrap@3 qurun
İndi veb səhifələrimizi necə qura biləcəyimizdən narahat olmaq lazım deyil, bootstrap hər şeyi edəcək.
Addım 4: Marşrutların müəyyən edilməsi

IOT layihəsində başlıq, altbilgi, temperatur, rütubət, Co2 faizi, torpağın nəmini toplayacağıq. bu səbəbdən açar olaraq bu indekslərin hər biri üçün 4 komponent yaratacağımız mənasını verən 4 veb səhifəsi yaradacağıq.
AppModule komponentində açısal yönləndirici modulunu idxal edin.
marşrutları ayrı bir faylda təyin edin.
const marşrutları: Marşrutlar = [{yol: 'birinci komponent', komponent: HomeComponent}, {yol: 'ikinci komponent', komponent: HumiComponent},];
bu kod sətirlərini AppMoodule -də idxal etiketi içərisinə əlavə edin.
@NgModule ({idxal: [RouterModule.forRoot (marşrutlar)], ixrac: [RouterModule]})
Header.html faylımıza bootstrap naviqasiya barkodu əlavə edək və komponentlərimizi əlaqələndirək,
Addım 5: Firebase


Firebase, google -un istifadəçilərinə təqdim etdiyi ən keyfiyyətli xidmətlərdən biridir. Beləliklə, bu layihədə istifadə etdiyimiz xüsusiyyətlərdən biri firebase real vaxt verilənlər bazası və hostingdir. bir firebase hesabı yaradaq və layihəmizi firebase real vaxt verilənlər bazasına bağlayaq.
addım 01: gamil hesabınıza daxil olun
addım 02: axtarış çubuğuna firebase konsolu yazın
addım 03: indi işiniz bitdi.
Addım 6: Firebase -i Angular -da quraşdırın
Firebase ilə işləmək üçün kitabxanaya firebase və angular -ı bir -birinə bağlamaq üçün köməkçi kitabxana quraşdırdıq və ya daxil etdik. layihə yolunuza gedin və CMD -ni açın və kodun altına yazın.
npm firebase @angular/fire -qənaət edin
Addım 7: Bucaqlı Layihəmizi Firebase ilə Birləşdirin




İndi layihəmizi firebase -ə əlavə etməliyik. Firebase hesabınızdakı layihə simgesini əlavə edin və bəyəndiyiniz bir layihə adını verin və firebase hesabınızın o mavi gözəl tablosunu görənə qədər digər ikisinə davam edin, sol tərəfdəki sütunun bütün firebase siyahısını görə biləcəyimizi görə bilərsiniz. xidmətlər, buna görə də bu xidmətlərin hər birindən istifadə edə bilərik. indi hər şey getməyə hazırdır. Başlamaq üçün konsolunuza bir tətbiq əlavə edin və işarəni vurun. açısal tətbiqimizi firebase hesabı ilə birləşdirmək üçün bütün konfiqurasiya məlumatlarını əldə etmək. Bu detallar bizim layihəyə xasdır. İndi bu detalları kopyalayın və bucaqlı layihənizə gedin, ətraf mühitin altından kod əlavə edin və həmin detalları oraya yapışdırın.
ixracat mühiti = {
istehsal: doğru, yanğın bazası: {
konfiqurasiya təfərrüatlarınızı burada …
}
};
və həmçinin app.module.ts daxilində aşağıdakı kodları əlavə edin
idxal: [AngularFireModule.initializeApp (Environment.firebase),….],
Addım 8: NgxCharts Kitabxanasını Açısal Layihənizə Quraşdırın
Əvvəlki addımlarda etdiyimiz kimi layihə yoluna keçin, CMD -ə kodun altına yazın.
npm i @swimlane/ngx-charts-saxla
NgxChart Rəsmi saytı bu sayta daxil olun və istədiyiniz qrafiki tutun. Xətt qrafikinə üstünlük verdim. bu url -ə gedin və kodu götürün və müvafiq komponentlərə əlavə edin.
Addım 9: Xidmət sinfi və real vaxt məlumat bazası yaradın


Layihə qovluğuna gedin və CMD açın və ng generate əmri ilə birlikdə xidmət üçün etibarlı bir yol və üstünlük verilən sinif adını yazın. Koda girməzdən əvvəl, Firebase real vaxt verilənlər bazası haqqında az fikir vermək istərdim. Digər əlaqəli model verilənlər bazası kimi deyil. Bu müxtəlif məlumat bazalarında bir masa quruluşunu görə bilmirik, buna NOSQL verilənlər bazası deyilir, mətn bazası və ya sənəd bazası məlumat quruluşunu görə bilərik. Buna JSON deyilir, buna görə də məlumatları bu cür verilənlər bazasında saxlamaq istəsək, bunları JSON obyektləri kimi ötürməliyik. Yuxarıdakı şəkildə görə bilərsiniz, verilənlər bazamızda cihaz adlanan bir qovşaq və ya kənar var və bu qovşaq altında DeviceA adlı başqa bir qovşaq var və bu düyünün altında rütubət, temperatur.. və s. Hum düyününün altında vaxtaşırı toplanan senor məlumatlarını görə bilərsiniz.
async getData () {
this.items = ;
yeni vədi qaytar ((həll et) => {
bu. verilənlər bazası. siyahı (`/devices/$ {this.sessionService.get (" DeviceA ")}/$ {" Hum "}`).snapshotChanges (). abunə olun (snapshot => {
snapshot.forEach (element => {
əgər (! element.key.startsWith ('current_hum')) {
this.items.push ({
ad: moment (element.payload.val () ['tarix'], 'YYYY-A-Gg ss: mm: ss'). format ('YYYY-AA-GG ss: mm'), dəyər: element.payload.val () ['dəyər']
});
}
});
həll etmək (bu maddələr);
});
});
}
bu verilənlər bazasındakı hum node altında saxlanılan məlumatlara daxil olmaq üçün xidmət sinif kodudur, qrafikinizi doldurmaq istədiyiniz bu sinif getData () funksiyasına zəng etmək kifayətdir.
async ngOnInit () {this.items = this.humService.getData () gözləyir;
bu.multi = [{
adı: '%', seriya: bu. maddələr
}];
}
Burada ngOnInit metodu komponenti daxilində, xidmətimizə qrafik üçün dəyərləri ötürməli olduğumuz çoxlu massivi doldurmuşuq.
Addım 10: Layihənizi tərtib edin


Layihə qovluğunuza gedin və CMD açın və ng server yazın, sonra bütün Typescript kodu javascriptə çevriləcək. və yuxarıdakı https:// localhost: 4200/home layihəsi üçün CMD -nin sizə xəbər verəcəyi url yazın və işiniz bitdi.
Tövsiyə:
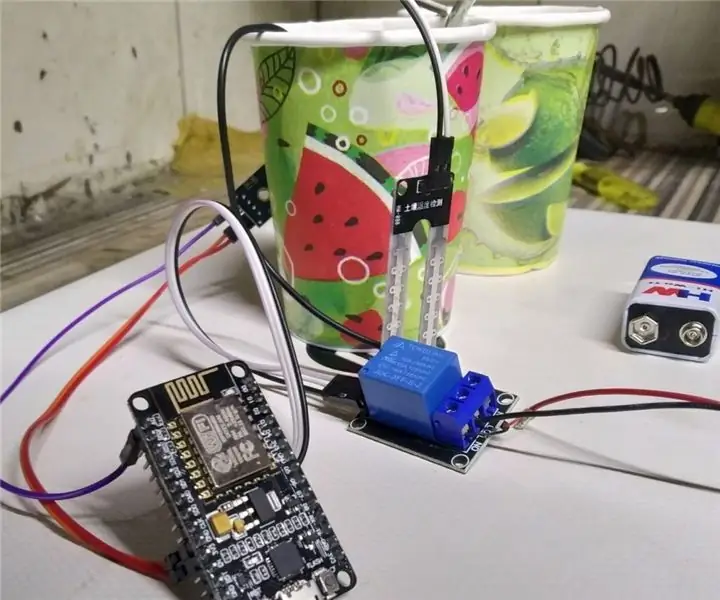
NodeMCU istifadə edərək IoT əsaslı Torpaq Nəmini İzləmə və Nəzarət Sistemi: 6 Addım

NodeMCU istifadə edərək IoT əsaslı Torpaq Nəminin İzlənməsi və Nəzarət Sistemi: Bu dərslikdə ESP8266 WiFi Modulu, yəni NodeMCU istifadə edərək IoT əsaslı Torpaq Nəminin İzlənməsi və İdarəetmə sistemini tətbiq edəcəyik. Bu layihə üçün lazım olan komponentlər: ESP8266 WiFi Modulu- Amazon (334/- INR) Relay Modulu- Amazon (130/- INR
ESP32: 7 addımlardan istifadə edərək IoT əsaslı Ağıllı Bağçılıq və Ağıllı Kənd Təsərrüfatı

ESP32 istifadə edərək IoT əsaslı Ağıllı Bağçılıq və Ağıllı Kənd Təsərrüfatı: Dünya zaman keçdikcə kənd təsərrüfatı kimi dəyişir. Hazırda insanlar hər sahədə elektronikanı birləşdirir və kənd təsərrüfatı bunun üçün istisna deyil. Kənd təsərrüfatında elektronikanın bu birləşməsi fermerlərə və bağları idarə edən insanlara kömək edir
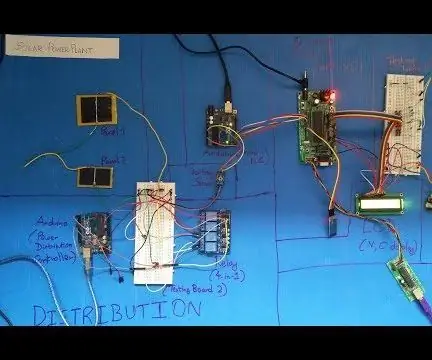
Günəş əsaslı bir elektrik stansiyasının uzaqdan izləmə və paylama sistemi: 10 addım

Günəşə əsaslanan Elektrik Stansiyasının Uzaqdan Güc İzləmə və Dağıtım Sistemi: Bu layihənin məqsədi enerji sistemlərindəki (günəş enerjisi sistemləri) enerjini izləmək və paylamaqdır. Bu sistemin dizaynı mücərrəd şəkildə belə izah edilir. Sistemdə təxminən 2 günəş paneli olan birdən çox şəbəkə var
Kənd Təsərrüfatı Borularından Az Güclü FM Verici Anten: 8 Addım (Şəkillərlə)

Kənd Təsərrüfatı Borularından Az Güclü FM Verici Antenası: FM ötürücü anten qurmaq o qədər də çətin deyil; çoxlu dizaynlar var. Şimali Uqandada başladığımız dörd (tezliklə 16!) İcma stansiyası üçün dünyanın demək olar ki, hər yerində əldə edə biləcəyiniz hissələrdən bir dizayn hazırlamaq istədik
Kənd Təsərrüfatı Sensor Array: 6 Addım

Kənd Təsərrüfatı Sensor Dizisi: Jackson Breakell, Tyler McCubbins və Jakob Thaler -in EF 230Ag агрофирма üçün hazırladığı bir layihə ABŞ -da istehsalın vacib amilidir. Məhsullar, xammaldan tutmuş çox müxtəlif məqsədlər üçün istifadə edilə bilər
