
Mündəricat:
- Addım 1: Hansı OLED Modullarından İstifadə Edəcəyik?
- Addım 2: Qısaca I2C
- Addım 3: Lazım olan modullar və komponentlər
- Addım 4: Arduino'ya OLED Ekran Modulunu bağlayın
- Addım 5: Ekran Modulunun ünvanını tapın
- Addım 6: Verilənləri OLED Modulunda Göstərmək üçün Lazım olan Kitabxanaların Qurulması
- Addım 7: Ekran Modulunun işə salınması
- Addım 8: Sadə bir mətn göstərin
- Addım 9: Əsas Formaların Çəkilməsi
- Addım 10: Şəkil çəkin
- Addım 11: Problemlərin aradan qaldırılması
- Addım 12: Bundan sonra nə etməli?
- Müəllif John Day [email protected].
- Public 2024-01-30 07:44.
- Son dəyişdirildi 2025-01-23 12:54.

Əminəm ki, OLED ekran texnologiyası haqqında mütləq eşitmisiniz. Nisbətən yenidir və köhnə LCD texnologiyasından daha yaxşı keyfiyyət təklif edir. Bu təlimatda, bazarda mövcud olan ən çox yayılmış tək rəngli OLED ekran modullarından birində məlumatları göstərmək üçün lazım olan addımları nəzərdən keçirmək istəyirik. Bu moduldakı məlumatları göstərmək üçün müvafiq Adafruit kitabxanasının təqdim etdiyi funksiyaları izah etməyə çalışacağam.
Addım 1: Hansı OLED Modullarından İstifadə Edəcəyik?



OLED modulları müxtəlif ölçü və xüsusiyyətlərdə mövcuddur. Bu dərslikdə istifadə edəcəyimiz bir rəngli 128x64 OLED moduldur. Bu tip modul aşağıdakı ölçülərdə mövcuddur (Şəkillərdə görmək üçün):
- 128x64
- 128x32
- 96x16
- 64x48
- 64x32
Bütün bu modullar ünsiyyət vasitəsi olaraq I2C protokolunu dəstəklədiyi üçün hamısının kodu və naqilləri eynidir. Yeganə fərq, kodunuzdakı ekranın ölçüsünü nəzərə almağınızdır ki, göstərəcəyiniz məzmun ona düzgün uyğun olsun.
Addım 2: Qısaca I2C

Philips tərəfindən 80-ci illərdə bir cihazın mərkəzi prosessoru (CPU) və ya mikrokontrolör vahidi (MCU) arasında məlumat ötürülməsi üçün istifadə edilən məlumat mübadiləsi avtobusu olaraq normal olaraq I2C (I kvadrat C) adlanan inteqrasiya olunmuş dövrə (IIC) periferik çiplər. Əsasən TV tətbiqi üçün nəzərdə tutulmuşdu. Sadəliyi sayəsində o qədər populyarlaşdı ki, bir müddət sonra eyni PCB lövhəsinin tərkib hissəsi olmayan və ona tel (məsələn, sensorlar, ekran modulları və s.)
I2C, master və bir neçə qul cihazı arasında ikitərəfli məlumat ötürülməsini dəstəkləyən iki teldən hazırlanmış bir əlaqə avtobusundan ibarətdir. Tipik olaraq, ana düyün avtobusun idarə edilməsindən məsuldur - bu, əslində serial saat xəttində (SCL) bir sinxronizasiya siqnalı yaratmaqla həyata keçirilir. Transfer zamanı usta tərəfindən davamlı olaraq göndəriləcək bir siqnaldır və avtobusa bağlı olan bütün digər qovşaqlar ünsiyyətini sinxronlaşdırmaq və avtobusun sürətini aşkar etmək üçün istifadə edəcək. Məlumat, master və slave arasında serial data (SDA) xətti ilə ötürülür. Göndərmə sürəti 3.4 Mbit / s -ə qədər ola bilər. I2C vasitəsilə məlumat ötürmək istəyən bütün qurğular unikal ünvana malik olmalı və cihazın funksiyasından asılı olaraq ya ötürücü, ya da alıcı kimi işləyə bilər. Məsələn, OLED ekran modulu bəzi məlumatları qəbul edən və onları göstərən bir alıcıdır, temperatur sensoru isə tutulan temperaturu I2C avtobusu ilə göndərən bir ötürücüdür. Ümumiyyətlə, bir ana avtobus, avtobusda məlumat ötürülməsini başlatan və köçürməyə icazə vermək üçün saat siqnallarını yaradan cihazdır. Bu köçürmə zamanı bu ustanın müraciət etdiyi hər hansı bir cihaz qul hesab olunur və həmin məlumatları oxuyur.
Bir qovşaq bəzi məlumatları göndərmək istədikdə, məlumatların ilk baytı alıcının ünvanı olmalıdır və sonra faktiki məlumatlar gəlir. Bu o deməkdir ki, I2C (məsələn, I2C OLED ekran modulu) istifadə edərək bir çıxış cihazına məlumat göndərmək üçün əvvəlcə onun I2C ünvanını tapmalıyıq və növbəti addımlarda ilk olaraq bunu edəcəyik.
I2C avtobusu haqqında ətraflı məlumat və nəzəriyyələr haqqında daha çox bilmək istəyirsinizsə, aşağıdakı istinadlardan istifadə edə bilərsiniz:
www.i2c-bus.org
learn.sparkfun.com/tutorials/i2c
Addım 3: Lazım olan modullar və komponentlər



Bu təlimatı tamamlamaq üçün lazım olan komponentlərin siyahısını burada tapa bilərsiniz:
eBay bağlantıları:
- 1 x Arduino Uno:
- 1 x 128x64 OLED modulu:
- 4 x Dupont kabeli:
- 1 x Mini lehimsiz çörək taxtası:
Amazon.com bağlantıları:
- 1 x Arduino Uno:
- 1 x 128x64 OLED modulu:
- 4 x Dupont kabeli:
- 1 x Mini lehimsiz çörək taxtası:
Addım 4: Arduino'ya OLED Ekran Modulunu bağlayın




I2C effektiv cihazlar haqqında vacib bir qeyd, onları Arduino -ya bağlama üsulunuzun eyni olmasıdır. Bunun səbəbi, Arduino'nun I2C ünsiyyətini yalnız xüsusi pinlərdə idarə etməsidir. Bu dərslikdə Arduino Uno istifadə edirəm. Arduino Uno, A5 pinini SCK və A4 -ni SDA olaraq istifadə edir. Beləliklə, OLED ekran modulunu sxematik şəkildə göstərildiyi kimi Arduino Uno -ya bağlaya bilərik. OLED ekran modulumdan çəkdiyim şəkildə görə biləcəyiniz kimi, VCC və GND konnektoru sxematik görünüşdən fərqlidir. Düzgün bağladığınızdan əmin olmaq üçün modullarınızdakı pinlərin etiketlərini yoxlamağı unutmayın.
Aşağıdakı kimi bağlanmalı olan yalnız 4 sancağa ehtiyacımız var:
Arduino VCC -> OLED Modulu VCC
Arduino GND -> GLE OLED Modulu
Arduino 4 -> SDA OLED Modulu
Arduino 5 -> SCLE OLED Modulu
Addım 5: Ekran Modulunun ünvanını tapın

I2C effektiv bir cihaza qoşulmaq üçün ilk addım olaraq modulun ünvanına sahib olmalısınız. Bunu etmək üçün, modulu Arduino -ya bağladıqdan sonra əlavə edilmiş kodu Arduino -ya yükləməlisiniz. Bu kod, I2C ünsiyyətini idarə edən Arduino IDE -yə daxil olan bir kitabxana olan Wire kitabxanasını özündə birləşdirir. Bağlı I2C cihazlarını taramağa çalışır və ünvanlarını serial port vasitəsilə kompüterinizə göndərir. Beləliklə, Arduino IDE -də Serial Monitor vasitəsi ilə çıxışına daxil ola bilərsiniz. Orijinal versiya Arduino Playground -da mövcuddur). Ayrıca, onlayn Arduino Redaktorumda daha oxunaqlı bir şəkildə görə bilərsiniz. Bu kod işləyərkən ekranda heç bir şeyin görünəcəyini gözləməyin.
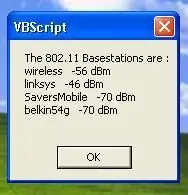
Şəkildə gördüyünüz kimi, modulum 0x3C ünvanına bağlanmışdır. Adətən müəyyən bir məhsul xəttindəki bütün cihazlar (məsələn, bütün 128x64 OLED modulları) eyni ünvana malikdir.
I2C cihazlarının ünvanı 1 ilə 126 arasında məhdudlaşır. Bu kod sadəcə hər bir cihaza sırayla (heç bir məlumat ötürülmədən) qoşulmağa çalışır və sonra verilən kitabçaya verilən ünvana qoşulmaqda hər hansı bir xətanın olub olmadığını yoxlayır. Səhv yoxdursa, ünvanı qoşulmaq üçün mövcud bir modul olaraq yazdırın. Həm də qeyd etmək lazımdır ki, ilk 15 ünvan qorunur, buna görə də onların üzərindən tullanır və yalnız bu aralığın üstündə olanları çap edir. Unutmayın ki, bu I2C modullarının ünvanı cihazda sərt kodlaşdırılmışdır və dəyişdirilə bilməz. Yenidən laboratoriya rəfinizə qoyacağınız zaman bir yerə yazmaq və ya modula bir etiket qoymaq yaxşı bir fikir olardı ki, növbəti dəfə skaner kodunu işə salmağa ehtiyac qalmasın. Ancaq mürəkkəb bir prosedur deyil;)
Addım 6: Verilənləri OLED Modulunda Göstərmək üçün Lazım olan Kitabxanaların Qurulması


Wire kitabxanası, I2C cihazları ilə aşağı səviyyəli ünsiyyəti idarə edə bilir. Məlumatları oxumaq/yazmaq üçün müəyyən bir cihaza qoşulmaq istədiyiniz zaman, ümumiyyətlə bu modulu quran şirkət tərəfindən verilən kitabxanadan istifadə edərdiniz. Bu kitabxana, verilən modul ilə bütün I2C ünsiyyət detallarını idarə edir və bu halda məlumatları istədiyimiz şəkildə nümayiş etdirən işimizə daha çox diqqət yetirək.
Belə ekran modullarının orijinal versiyasını istehsal edən Adafruit şirkəti, bu monoxrom ekranlarda məlumatları göstərmək üçün Adafruit SSD1306 adlı kitabxanalar təqdim edir. Kodlamağa başlamazdan əvvəl bu kitabxananı Arduino IDE -də Kitabxana Meneceri vasitəsi ilə (Sketch> Kitabxanaya Daxil Et> Kitabxanaları İdarə et … menyusu vasitəsilə əldə etmək lazımdır) quraşdırmalıyıq. Daha aşağı səviyyəli qrafik materialları idarə edən və Adafruit SSD1306 tərəfindən daxildə istifadə edilən Adafruit GFX Kitabxanası adlı başqa bir kitabxana da var. Şəkillərdə gördüyünüz kimi hər ikisini də Arduino IDE -yə yükləməlisiniz.
Addım 7: Ekran Modulunun işə salınması

Ekran modulu üzərində çəkilən rəsm Adafruit_SSD1306 adlı bir sinfə bükülmüşdür. Bu sinifin tərifi Adafruit kitabxanasındadır, buna görə əvvəlcə həmin kitabxananı daxil etməliyik. Sonra əvvəlcə bu sinifdən bir nümunə götürməliyik. Bu sinifin konstruktoru, ekranın pin 4 (SCK ilə əlaqəli) sıfırlana biləcəyi liman nömrəsini alır. Kodun bu hissəsi faylın əvvəlində olmalıdır (quraşdırma () və loop () funksiyalarından kənarda).
#daxil edin
Adafruit_SSD1306 ekran (4);
İndi setup () funksiyasının içərisində I2C ünvanınızı aşağıda göstərərək görüntü obyektinin başlanğıc funksiyasını çağırmalıyıq (SSD1306_SWITCHCAPVCC, kitabxananın enerji mənbəyinin növünü göstərən sabit bir dəyərdir):
boş quraşdırma () {
display.begin (SSD1306_SWITCHCAPVCC, 0x3C); display.display (); } void loop () {} // loop hələlik boş ola bilər
İndi görüntü obyekti hazırdır və onun funksiyalarını çağıra bilərik (məsələn, display.write (), display.drawLine və s.). Əhəmiyyətli qeyd budur ki, ekran obyektimizi çağıraraq bir şey çəkdiyimiz zaman, həqiqi rəsmin aparat səviyyəsində olmasını təmin etmək üçün display.display () funksiyasına zəng etməliyik. Bunun səbəbi, çağırdığımız rəsm funksiyalarının, performans səbəbləri üçün ekranın "yaddaşında" təqdimatını yeniləməsidir. Əslində yaddaşdakı dəyişiklikləri yadda saxlayır. Ekranda bir şey çəkməyi bitirdiyimiz zaman display () funksiyasına zəng etməyi həmişə unutmamalıyıq.
göstər. yaz (…); // yaddaşda yenilənməyə davam edir
display.drawLine (…); // yaddaşda yenilənməyə davam edir. display.display (); // ekran qurğusundakı bütün dəyişiklikləri təmizləyir
Kodunuzu bu addımda yükləməyə çalışsanız, Adafruit Industries loqotipinin görünəcəyini görəcəksiniz. Bunu çəkməyi kimdən istədiyini düşünə bilərsiniz! Əslində Adafruit kitabxanasının etdiyi budur. Bu şirkətin loqotipi ilə modulun yaddaşını (ekran qurğusunun yaddaş təsvirində) işə salır. Başlanğıc zamanı bunu görmək istəmirsinizsə, quraşdırma funksiyanızda display.display () funksiyasına zəng etməzdən əvvəl display.clearDisplay () funksiyasına zəng etməyə cəhd edə bilərsiniz. Bu funksiya, adından da göründüyü kimi, ekranı tamamilə təmizləyir.
#daxil edin
Adafruit_SSD1306 ekran (4); void setup () {display.begin (SSD1306_SWITCHCAPVCC, 0x3C); display.clearDisplay (); display.display (); } boşluq döngəsi () {}
Adafruit_SSD1306 kitabxanasının sənədlərinə əsaslanaraq ekranda rəsm çəkmək və ya üzərindəki pikselləri birbaşa idarə etmək üçün bu sinif tərəfindən verilən fərqli funksiyalardan istifadə edə bilərsiniz. Növbəti bölmələrdə, hər biri üçün bir nümunə təqdim etməyə çalışacağıq ki, necə işlədiyini anlaya biləsiniz. Bu nümunələrin əksəriyyəti sadəcə sadə bir statik məzmun göstərəcək, buna görə də onları setup () funksiyamıza daxil edə bilərik (başlanğıc kodundan sonra). Bunu etməklə yalnız bir dəfə işlədiləcək və orada qalacaq.
Addım 8: Sadə bir mətn göstərin



Mətni göstərmək üçün kitabxananın sadə display.println () funksiyasından istifadə edə bilərik. Mətni simli olaraq qəbul edir və göstərməyə çalışır. Mətni ekranda harada təqdim edəcəyimizi kitabxanaya bildirməliyik. Ekrandakı hər pikselin X və Y ilə təyin edilmiş bir koordinatı var. X soldan sağa, Y yuxarıdan aşağıya doğru artır. Ekranın sol üst küncündə (X = 0, Y = 0) və sağ alt küncdə (X = 127, Y = 63). İlk şəkildəki künclərin koordinatlarını qeyd etdim. Mətni ekranda harada göstərəcəyimizi təyin etmək üçün display.setCursor () funksiyasından istifadə edə bilərik.
Mətnin başqa bir xüsusiyyəti onun rəngidir. Aşağıdakı nümunədə göstərildiyi kimi display.setTextColor () istifadə edərək rəngi təyin edə bilərik.
display.clearDisplay ();
display.setTextColor (BEYAZ); display.setCursor (35, 30); display.println ("Salam Dünya!"); display.display ();
Bir simvolu göstərmək üçün display.write () funksiyasından da istifadə edə bilərik. Bir simvol kodunu uint8_t növü olaraq qəbul edir və bu koda uyğun olan simli sətirdə göstərir. Məsələn, bu funksiyanı istifadə edərək eyni sətri göstərmək istəsək, aşağıdakı parçanı istifadə edə bilərik:
display.clearDisplay ();
display.setTextColor (BEYAZ); display.setCursor (35, 30); göstər. yaz (72); göstər. yaz (101); göstər. yaz (108); göstər. yaz (108); göstər. yaz (111); göstər. yaz (32); göstər. yaz (87); göstər. yaz (111); göstər. yaz (114); göstər. yaz (108); göstər. yaz (100); göstər. yaz (33); display.display ();
Ağ fonlu qara rəngli mətnlər çəkmək də mümkündür. Bunu etmək üçün display.setTextColor funksiyasına aşağıdakı kimi zəng etməlisiniz:
display.clearDisplay ();
// Ağ fonlu Display.setTextColor (QARA, BEYAZ) ilə rəngi qara rəngə təyin edir; display.setCursor (25, 30); display.println ("Ters çevrilmiş mətn!"); display.display ();
Display.setTextSize () funksiyasından istifadə edərək mətnin ölçüsünü təyin etmək də mümkündür. Ölçü olaraq tam ədəd qəbul edir. Sayı nə qədər çox olarsa, mətn də o qədər böyük olardı. Ən kiçik ölçü, mətnlərin standart ölçüsü olan 1 -dir. Aşağıdakı kod "A" hərfini 6 fərqli ölçüdə yazmağa çalışır:
display.clearDisplay ();
display.setTextColor (BEYAZ); display.setCursor (0, 0); display.setTextSize (1); display.print ("A"); display.setTextSize (2); display.print ("A"); display.setTextSize (3); display.print ("A"); display.setTextSize (4); display.print ("A"); display.setTextSize (5); display.print ("A"); display.setTextSize (6); display.print ("A"); display.display ();
Addım 9: Əsas Formaların Çəkilməsi



Düzbucaq, dairə, üçbucaq, xətt və ya nöqtə kimi əsas şəkillər çəkmək çox asandır və hər biri üçün xüsusi bir funksiya var.
Rəsm xətti
Bir xətt çəkmək üçün display.drawLine (startX, startY, endX, endY, color) deyə bilərsiniz. Məsələn, aşağıdakı kod ekranda diaqonal xətlər çəkir ki, böyük bir X şəklini alsınlar:
display.clearDisplay ();
display.drawLine (0, 0, display.width () - 1, display.height () - 1, BEYAZ); display.drawLine (display.width () - 1, 0, 0, display.height () - 1, BEYAZ); display.display ();
Display.width () və display.height () funksiyalarından istifadə edərək ekranın genişliyinə və hündürlüyünə daxil ola bilərsiniz. Bunu etməklə kodunuz ekran ölçüsündən asılı olmayacaq.
Düzbucaqlı rəsm
Bir düzbucaqlı çəkmək funksiyası display.drawRect (üstLeftX, üstSolY, en, hündürlük, rəng). Bəzi təsadüfi yerlərdə üç düzbucaqlı çəkən kod budur:
display.clearDisplay ();
display.drawRect (100, 10, 20, 20, BEYAZ); display.fillRect (10, 10, 45, 15, BEYAZ); display.drawRoundRect (60, 20, 35, 35, 8, BEYAZ); display.display ();
Display.fillRect (üstLeftX, üstLeftY, en, hündürlük, BEYAZ) çağıraraq, göstərilən rənglə doldurulmuş düzbucaqlı çəkə bilərsiniz. Həm də bu nümunədəki üçüncü funksiya, şəkildə gördüyünüz kimi yuvarlaq küncləri olan bir düzbucaqlı çəkmək üçün istifadə olunan display.drawRoundRect (üstLeftX, üstLeftY, en, hündürlük, cornerRadius, rəng). Rəngdən əvvəl künc radiusunu göstərən tam ədəd olan əlavə bir parametr qəbul edir. Dəyər nə qədər böyükdürsə, künc yuvarlaqlaşdırılır. Həm də display.drawFillRoundRect adlı uyğun bir doldurma funksiyasına malikdir və düşünürəm ki, nə etdiyini təxmin edə bilərsiniz.
Rəsm dairəsi
Funksiya display.drawCircle (centerX, centerY, radius, rəng). Gülməyə bənzər bir forma çəkən bir nümunə:
display.drawCircle (60, 30, 30, BEYAZ);
display.fillCircle (50, 20, 5, BEYAZ); display.fillCircle (70, 20, 5, BEYAZ);
Düzbucaqlar kimi, göstərilən rənglə dolu bir dairə çəkmək üçün display.fillCircle funksiyasından istifadə edə bilərsiniz.
Üçbucaq çəkmək
Ahh, yenə display.drawTriangle (poin1X, point1Y, point2X, point2Y, point3X, point3Y, color) adlı funksiya və doldurulmuş üçbucaq çəkən müvafiq display.fillTriangle.
display.drawTriangle (24, 1, 3, 55, 45, 55, BEYAZ);
display.fillTriangle (104, 62, 125, 9, 83, 9, BEYAZ);
Bir nöqtə çəkin
Display.drawPixel (pixelX, pixelY, color) funksiyası vasitəsi ilə ekranda müəyyən bir nöqtəni (piksel adlanır) rəngləndirə bilərsiniz.
display.drawPixel (20, 35, BEYAZ);
display.drawPixel (45, 12, BEYAZ); display.drawPixel (120, 59, BEYAZ); display.drawPixel (97, 20, BEYAZ); display.drawPixel (35, 36, BEYAZ); display.drawPixel (72, 19, BEYAZ); display.drawPixel (90, 7, BEYAZ); display.drawPixel (11, 29, BEYAZ); display.drawPixel (57, 42, BEYAZ); display.drawPixel (69, 34, BEYAZ); display.drawPixel (108, 12, BEYAZ);
Addım 10: Şəkil çəkin

Şəkil çəkmək fərqli və bir az mürəkkəbdir. Ekran modulu tək rəngli olduğu üçün əvvəlcə şəklimizi mono rəngli bitmap (qara və ağ da deyilir) adlı bir formata çevirməliyik. Belə bir formatda, görüntünün hər bir pikseli 0 və ya 1 ilə təqdim olunur. 1s rəngin mövcudluğunu, 0s isə boş yer deməkdir. Bu bölmənin üstündəki bu formatda Arduino loqotipinin bir nümunəsini görə bilərsiniz. Bitmap şəkli çəkmək funksiyası display.drawBitmap (topLeftX, topLeftY, imageData, en, hündürlük, rəng). İmageData parametri baytlarla bir sıra ədədlərdir. Hər baytda 8 bit var, buna görə hər baytda görüntünün 8 pikselinin məlumatları var. DrawBitmap funksiyası, görüntünün genişliyini və hündürlüyünü təyin edərək, növbəti piksel sətrinin hansı bitdən başladığını biləcək.
Şəklimi bu formata çevirmək üçün seçdiyim həll, şəklimi ASCII simvol dəstinə çevirmək üçün əvvəlcə onlayn "görüntüyü ASCII çeviricilərindən" (məsələn, https://my.asciiart.club) istifadə etmək idi. boş yer üçün istifadə olunan simvol 0, digərləri isə 1. Aşağıda gördüyünüz budur. Hər 0 və 1 -i ekranda bir piksel olaraq düşünə bilərsiniz. Beləliklə, şəklin ölçüsü ekran ölçüsünü 128x64 -dən çox olmamalıdır.
Qeyd: Bu ASCII texnikasını istifadə etmək tövsiyə olunan bir yanaşma deyil, çünki simvolların görünüş nisbətinə görə görüntünüz deformasiya ediləcək (simvollar kvadrat deyil). Görüntünü lazımlı formata çevirməyi asanlaşdırdığı üçün bu texnikanı sınadım. Əks təqdirdə, bu mətnin əhatə dairəsindən tamamilə kənar olan bəzi proqramlaşdırma və ya bəzi yardım proqramlarından istifadə edərək ən yaxşı nəticəyə nail olmaq mümkün olardı.
00000000000000000000011111111111111111111110000000000000000000000000000000000000011111111111111111111111111111100000000000000000 0000000000000111111111111111111111111111111111111110000000000000 0000000000011111111111111111111111111111111111111111100000000000 0000000001111111111111111111111111111111111111111111111000000000 0000000111111111111111111111111111111111111111111111111110000000 0000011111111111111111111111111111111111111111111111111111100000 0000111111111111111111111111111111111111111111111111111111110000 0001111111111111111111111111111111111111111111111111111111111000 0011111111111111111111111111111111111111111111111111111111111100 0111111111111111000000011111111111111111100000001111111111111110 0111111111110000000000000001111111111000000000000000111111111110 1111111111000000001111000000001111000000001111000000001111111111 1111111110000011111111111100000110000011111111111100000111111111 1111111100000111111111111111000000001111111001111110000011111111 1111111100001111100000011111100000011111100000011111000011111111 1111111100001111100000011111100000011111100000011111000011111111 1111111100000111111111111111000000001111111001111110000011111111 1111111110000011111111111100000110000011111111111100000111111111 1111111111000000001111000000001111000000001111100000001111111111 0111111111110000000000000000111111110000000000000000111111111110 0111111111111111000000001111111111111111000000001111111111111110 0011111111111111111111111111111111111111111111111111111111111100 0001111111111111111111111111111111111111111111111111111111111000 0000111111111111111111111111111111111111111111111111111111110000 0000011111111111111111111111111111111111111111111111111111100000 0000000111111111111111111111111111111111111111111111111110000000 0000000011111111111111111111111111111111111111111111111100000000 0000000000011111111111111111111111111111111111111111100000000000 0000000000000111111111111111111111111111111111111110000000000000 0000000000000000111111111111111111111111111111110000000000000000 0000000000000000000001111111111111111111111000000000000000000000
İndi hər bir sətri bir baytı təmsil edərək 8 -ə bölməliyik və bunları aşağıdakı kimi bir sıra saxlamalıyıq:
statik const işarəsiz PROGMEM arduino_logo = {
B00000000, B00000000, B00000111, B11111111, B11111111, B11100000, B00000000, B00000000, B00000000, B00000000, B01111111, B11111111, B11111111, B11111110, B00000000, B00000000,…
Sonra drawBitmap funksiyasını çağıraraq ekranda çəkə bilərik.
display.drawBitmap (32, 16, arduino_logo, 64, 32, BEYAZ);
Addım 11: Problemlərin aradan qaldırılması
Bu uzun bir dərs idi və buna görə bir şeyin səhv getməsi ehtimalı yüksəkdir. Layihəniz üçün OLED ekran modulunu qurarkən qarşılaşa biləcəyiniz bəzi ümumi səhvlərin siyahısı (bəziləri bu təlimatı hazırlayarkən mənim üçün baş verdi).
Heç bir şey ümumiyyətlə göstərilmir
Bu bir çox səbəbdən baş verə bilər, buna görə də layihənizdə baş verə biləcək sıralanan siyahını yoxlamağı təklif edirəm:
I2C ünvanı yəqin ki, səhvdir
Ekran obyektinizi qurarkən i.c2 skaner kodunda aldığınız ünvanı display.begin () funksiyasında təyin etdiyinizə əmin olun.
SCL və SDA səhv bir şəkildə bağlanmışdır
Bu əslində mənim üçün baş verdi. Arduino Uno istifadə edirsinizsə, əlaqələrimin mənimki ilə eyni olduğundan əmin olmaq üçün yenidən yoxlamalısınız. Başqa bir Arduino nəşrindən istifadə edirsinizsə (məsələn, Mega, Leonardo, və s.), Bilməlisiniz ki, onların I2C -ni digər sancaqlara quraşdıra bilərlər. Wire kitabxanasının sənədlərində yoxlaya bilərsiniz.
Görünən sahədən bir şey çəkirsiniz
Bu bir proqram problemidir. Bəzi koordinatları səhv hesablamaq üçün bir rəsm funksiyasından istifadə edərkən çox yaygındır və buna görə də rəsminiz deformasiyaya uğrayacaq və ya ən pis ssenaridə səhnədən tamamilə kənarda qala bilər. Hesablamalarınızı nəzərdən keçirin və nə olduğunu görmək üçün addım -addım rəsm çəkməyə çalışın.
Mətn ümumiyyətlə göstərilmir
Mətnin rəngini təyin etməyi unutmusunuz və ya yanlış bir dəyərə qoymusunuz
Mətnləri çəkməzdən əvvəl setTextColor -a zəng etməlisiniz. Əks təqdirdə heç bir səhviniz yoxdur, ancaq ekranda heç nə görməyəcəksiniz. Mətnin rəngini də fon rəngi ilə eyni şəkildə təyin edə bilərsiniz.
Çox böyük bir font istifadə edirsiniz
Mətn ölçüsünü çox böyük bir dəyər olaraq təyin etsəniz, simvolların görünən sahədən tamamilə çıxması mümkündür.
Ekran ölçüsü ilə əlaqədar tərtib xətası var
Bu mənim üçün də oldu və düşünürəm ki, çoxunuz üçün belə olacaq. Skriptimizin üstünə qoyduğumuz Adafruit_SSD1306.h başlıq faylının içərisində təyin olunan ekran ölçüsü sabit dəyərləri səbəbiylə. Bu fayl {your-project-folder} libraries / Adafruit_SSD1306 / Adafruit_SSD1306.h ünvanında yerləşir. Bu faylı açarsanız, aşağıda OLED ekran modulunuzun ölçüsünü əks etdirən sabitin şərhini yazmağınız lazım olduğunu izah edən bir şərh bölməsi olduğunu görürsünüz. 128x64 ekran modulları üçün #define SSD1306_128_64 sətri şərh edilməməlidir.
/*=====================================================================
SSD1306 Ekranlar ------------------------------------------------ ---------------------- Sürücü birdən çox ekranda istifadə olunur (128x64, 128x32 və s.). Uyğun ölçüdə bir çərçivə buferi yaratmaq üçün aşağıdakı uyğun ekranı seçin. SSD1306_128_64 128x64 piksel ekran SSD1306_128_32 128x32 piksel ekran SSD1306_96_16 --------------------------- --------------------------------------------* / #define SSD1306_128_64 / / #define SSD1306_128_32 // #define SSD1306_96_16 /*==================================== ==============================*/
Addım 12: Bundan sonra nə etməli?
Çıxış modulu olaraq OLED ekranı, hobbi layihələrinizə peşəkar görünüşlü bir interfeys təmin etmək üçün əla bir fürsət verə bilər. Ondakı mənalı bir məlumatı göstərmək və ya nələrin baş verdiyini və ya bir şey etmək lazım olduğunu bilmək üçün istifadəçiyə kömək etmək üçün aşağıdakı fikirləri bir başlanğıc nöqtəsi olaraq sınaya bilərsiniz. Bir istifadəçinin ekranda bir mesaj oxuması, bəzi LED -lər vasitəsilə bir layihənin/cihazın vəziyyətini şərh etməkdən daha aydın olardı.
Başlanğıc nöqtəsi olaraq nə edə bilərsiniz:
- Bir temperatur sensoru dəyərini oxuyun və OLED modulunda göstərin. Buna təzyiq və ya rütubət sensoru əlavə edə və tam işlək bir hava stansiyası layihəsi yarada bilərsiniz.
- Bir giriş cihazı olaraq bir joystick modulu istifadə edərək ekran moduluna bir şey çəkməyə çalışın.
- Çağırış/gecikdirmə funksiyası zəngləri və ya Arduino müdaxiləsi ilə ekranda bir animasiya çəkməyə çalışın
- Xüsusi loqotipinizi sistem başlanğıcınızda göstərin (Adafruit Logo yerinə)
Şərhlərdə mənə OLED ekran modulundan istifadə edərək nə edəcəyinizi (və ya artıq etmisiniz) deməyi unutmayın.
Tövsiyə:
Sensorlu ekran Macintosh - Ekran üçün IPad Mini ilə Klassik Mac: 5 Addım (Şəkillərlə birlikdə)

Sensorlu ekran Macintosh | Klassik Mac Ekran üçün IPad Mini ilə: Bu, köhnə bir Macintoshun ekranını iPad mini ilə necə dəyişdirəcəyimə dair yeniləmə və yenidən işlənmiş dizaynımdır. Bu, illər ərzində hazırladığım 6 -cı əsərdir və bunun təkamülündən və dizaynından olduqca məmnunam
NVIDIA JetBot ilə Öyrənmə Transferi - Trafik Konusları ilə Əylən: 6 Addım

NVIDIA JetBot ilə Öyrənmə Transferi-Trafik Konusları ilə Əylən: Kameranızdan və ən son texnologiyalı dərindən öyrənmə modelindən istifadə edərək robotunuza trafik konusları labirintində yol tapmağı öyrədin
Omni_use Usb Cover və Plasti Dip ilə Əylən: 3 addım

Omni_use Usb Cover və Plasti Dip ilə əyləncə: iki aydan çox müddətdir saytda gizlənmiş olsam da bu mənim ilk təlimatımdır. Bu, nəzərdə tutulan istifadədən başqa plasti dip istifadə etməklə bağlı (indiyə qədər 3) bir seriyadakı ilk işim olmaq niyyətindəyəm. lazım olan materiallar. - plastik daldırma (11 dollar
Asan VBS ilə Əylən !!!: 5 addım

Asan VBS ilə Əylən! VSB bəzilərinə çətin görünə bilər, amma əslində bu çox asandır. Windows hətta kompilyator olmadan da işlədə bilər! JavaScript bilirsinizsə, sizin üçün həqiqətən asan olmalıdır
Batch CMD ilə Əylən !!: 3 addım

Batch CMD ilə Əylən!: Bu Təlimat kitablarında sizə yeni başlayanlar üçün (vaxt itirməməyiniz lazım olan bir mütəxəssis olmadığınız halda) toplu iş və kompüterinizdə vaxtınızı bir az da asanlaşdıra biləcək sadə əmrlər haqqında bir şey öyrədəcəyəm. bəzi işlərə sərf etməkdən daha yaxşıdır
