
Mündəricat:
- Müəllif John Day [email protected].
- Public 2024-01-30 07:47.
- Son dəyişdirildi 2025-01-23 12:56.



Əziz dostlar, başqa bir dərsimizə xoş gəldiniz! Bu videoda, layihələrimizi daha istifadəçi dostu və daha bacarıqlı etmək üçün məşhur Nokia 5110 LCD ekranı üçün öz menyularımızı necə quracağımızı öyrənəcəyik. Gəlin başlayaq!
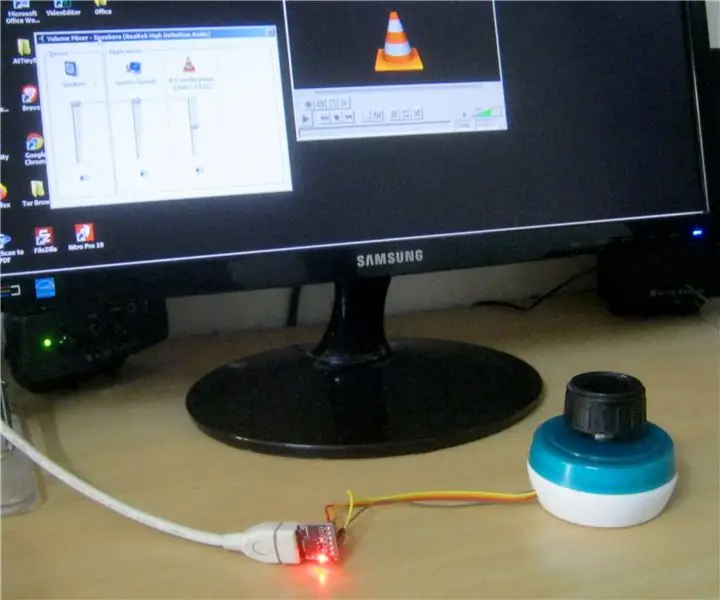
Bu, quracağımız layihədir. Ekranda sadə bir menyu görünür və fırlanan enkoderin köməyi ilə yuxarı və ya aşağı gedə və fırlanan kodlayıcı düyməsini basaraq bir menyu seçə bilərəm. Döner kodlayıcının orta düyməsinə basıldıqda başqa bir ekran görünür və bir dəyişənin dəyərini dəyişə bilərik. Döner kodlayıcı düyməsinə bir daha bassaq, əsas menyu ekranına qayıdırıq. Menyuda 6 maddə var və menyuya aşağı və ya yuxarı diyirləyə bilərik və ekrandakı maddələr buna uyğun olaraq dəyişəcək. Bu menyunun necə işlədiyini bilmək üçün əlavə edilmiş videoya baxın. Əlbəttə ki, istəsəniz öz daha mürəkkəb menyularınızı qurmaq üçün onu dəyişə bilərsiniz.
İndi bu layihənin necə qurulacağına baxaq.
Addım 1: Bütün hissələri alın

Bu layihəni hazırlamaq üçün lazım olan hissələr aşağıdakılardır:
- Bir Arduino Uno ▶
- Nokia 5110 LCD displey ▶
- Rotary Encoder ▶
- Kiçik bir çörək taxtası ▶
- Bəzi Tellər ▶
- Power Bank ▶
Layihənin dəyəri çox aşağıdır, 10 dollardan aşağıdır. Aşağıdakı videonun təsvirində istifadə etdiyim bütün hissələrə bağlantılar tapa bilərsiniz.
Addım 2: Nokia 5110 LCD Ekranı



Nokia 5110, Arduino Layihələrim üçün ən çox sevdiyim ekrandır.
Nokia 5110, əslində cib telefonu ekranı üçün nəzərdə tutulmuş əsas qrafik LCD ekrandır. Aşağı güclü CMOS LCD nəzarətçi/sürücü olan PCD8544 nəzarətçisindən istifadə edir. Bu səbəbdən bu ekran təsir edici bir enerji istehlakına malikdir. İşlədikdə yalnız 0.4mA istifadə edir, ancaq arxa işıq söndürülür. Yuxu rejimində 0.06mA -dan az istifadə edir! Bu ekranı ən çox sevdiyim səbəblərdən biri də budur. PCD8544, seriyalı bir avtobus interfeysi vasitəsilə mikrokontrolörlərə qoşulur. Ekranın Arduino ilə istifadəsini çox asanlaşdırır. Yalnız 8 tel bağlamaq lazımdır.
Nokia 5110 LCD ekranın Arduino ilə necə istifadə ediləcəyinə dair ətraflı bir dərs hazırladım. Bu videonu bu Təlimat kitabına əlavə etdim, ekran haqqında faydalı məlumatlar verə bilər, buna görə diqqətlə izləməyinizi tövsiyə edirəm. Ekranın qiyməti təxminən 4 dollardır.
Buradan əldə edə bilərsiniz: ▶
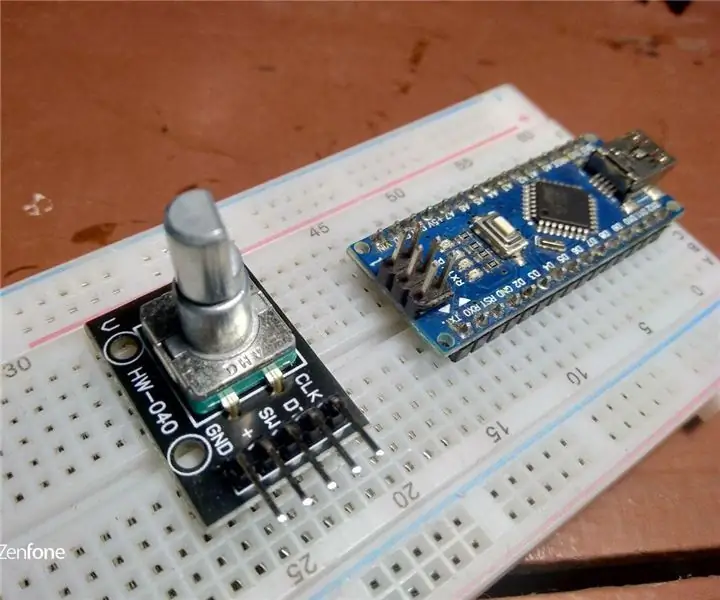
Addım 3: Rotary Encoder


Şaft kodlayıcısı olaraq da adlandırılan fırlanan bir kodlayıcı, milin və ya oxun bucaq mövqeyini və ya hərəkətini analoq və ya rəqəmsal koda çevirən elektro-mexaniki cihazdır. Döner kodlayıcılar, sənaye idarəetmələri, robototexnika, xüsusi təyinatlı fotoşəkil lensləri, kompüter giriş cihazları (optomekanik siçanlar və iz topları kimi), idarə olunan gərginlik reometrləri və fırlanan radar platformaları daxil olmaqla dəqiq mil məhdudiyyətsiz fırlanma tələb edən bir çox tətbiqdə istifadə olunur.
Bu layihədə istifadə edəcəyimiz fırlanan kodlayıcı çox ucuz bir kodlayıcıdır. Əlavə edilmiş bir düyməyə malikdir və işləməsi üçün yalnız 5 tel bağlamalıyıq. Fırlanan bir kodlayıcıdan necə istifadə etməyim barədə ətraflı təlimat hazırlamışam. Əlavə edilmiş videonu burada tapa bilərsiniz.
Bu fırlanan kodlayıcının qiyməti çox aşağıdır. 1.5 dollara başa gəlir.
Buradan əldə edə bilərsiniz ▶
Addım 4: Layihənin qurulması




İndi bütün hissələri bir -birinə bağlayaq. Bu layihəni qurmadan əvvəl, əvvəllər dönər kodlayıcıdan istifadə etməmisinizsə, fırlanan kodlayıcılar haqqında hazırladığım təlimatı izləməyi məsləhət görürəm. Döner kodlayıcıların necə işlədiyini anlamağa kömək edəcək və onlarla bir az təcrübə qazanacaqsan. Bu video burada əlavə olunur.
Ekranı belə kiçik bir çörək taxtasına qoydum. Əvvəlcə ekranı bağlayaq. Ekranın sıfırlanması olan ilk pin Arduino Uno rəqəmsal pin 3 -ə, ikinci pin rəqəmsal pin 4 -ə, üçüncü pin rəqəmsal pin 5 -ə, dördüncü pin rəqəmsal pin 11 -ə və beşinci pin rəqəmsal rəqəmə keçir. pin 13. Növbəti pin Vcc -dir. Vcc -ni çörək taxtasının pozitiv rayına, çörək taxtasının pozitiv rayını isə Arduinonun 3.3V çıxışına bağlayırıq. Növbəti pin ekran üçün arxa işıqdır. Proqram vasitəsilə idarə etmək istədiyimiz üçün rəqəmsal pin 7 -yə bağlayırıq. Son pin GND -dir. GND -ni çörək taxtasının mənfi rayına, çörək taxtasının mənfi rayını isə Arduino GND -yə bağlayırıq.
İndi etməli olduğumuz tək şey dönən kodlayıcıyı bağlamaqdır. İlk pin GND -dir və onu çörək taxtasının mənfi rayına bağlayırıq. Növbəti pin Vcc -dir və onu çörək taxtasının müsbət rayına bağlayırıq. Növbəti pin SW -dir və onu Analog Pin 2 -yə bağlayırıq. Növbəti pin DT adlanır və biz Analog Pin 1 -ə bağlayırıq. Son olaraq CLK pin Analog Pin 0 -a bağlıdır. Bu layihənin sxematik diaqramını burada tapa bilərsiniz. aşağıdakı videonun təsviri.
İndi layihəni gücləndirməyə hazırıq. Gördüyünüz kimi, layihə yaxşı işləyir və menyu gözlənildiyi kimi işləyir! Əla, indi layihənin proqram təminatına baxaq.
Addım 5: Layihənin Məcəlləsi

Bu layihədə 4 kitabxanadan istifadə edirik. Ekran üçün iki kitabxanadan və dönər kodlayıcı üçün iki kitabxanadan istifadə edirik.
- Adafruit GFX:
- Nokia 5110:
- Kodlayıcı Kitabxanası:
- TimerOne kitabxanası:
Əvvəlcə drawMenu funksiyasına nəzər salacağıq. Bu funksiya ekranda Menyu çəkməkdən məsuldur. Bu funksiyaya bir neçə milisaniyə deyilir, buna görə menyuda dəyişiklik olarsa, bu funksiya ekrandakı menyunun yenilənməsindən məsuldur.
int menuitem = 1; int çərçivəsində = 1; int səhifəsi = 1; int lastMenuItem = 1;
Dəyişən səhifə, dəyişən menuitem və dəyişkən çərçivə kimi 3 çox əhəmiyyətli qlobal dəyişən də var. Dəyişən səhifə, ekranda hansı UI ekranının göstərildiyini xatırlayır. Beləliklə, səhifə dəyişən 1 -dirsə, əsas UI ekranındayıq və dəyişən 2 -dirsə, bir dəyişənin dəyərini təyin etdiyimiz ikincil UI ekranındayıq. Menyu maddəsi seçilmiş menyu elementini xatırlayır. Beləliklə, əgər dəyəri 1 -dirsə, birinci menyu maddəsi seçilir, buna görə drawMenu funksiyası bu menyu elementini ağ hərflərlə qara rəngə çəkməlidir. Menyu maddəsi 2 -dirsə, ikinci menyu maddəsi seçilir və s. Çərçivə dəyişən, menyunun hansı hissəsinin ekranda göründüyünü xatırlayır. Yaratdığımız menyu 6 maddədən ibarət olduğu üçün bir anda yalnız 3 -ü göstərə bildiyimiz üçün ekranda hansı maddələrin göstərildiyini bilməmiz lazımdır. Çərçivə dəyişənləri bizə bunu tam olaraq bildirir. Çərçivə dəyişəninin 1 dəyəri varsa, ilk üç menyu elementini, 2 -dirsə, 2, 3, 4 və s.
Kodun dəyişdirilməsini mümkün qədər asanlaşdırmağa çalışdım, buna görə də menyu maddələrinin adlarını saxlayan bəzi qlobal dəyişənlər yaratdım. Bu şəkildə, kod axtarmadan asanlıqla öz menyularınızı yarada bilərsiniz.
String menuItem1 = "Kontrast"; String menuItem2 = "Səs"; String menuItem3 = "Dil"; String menuItem4 = "Çətinlik"; String menuItem5 = "İşıq: ON"; String menuItem6 = "Sıfırla";
boolean arxa işıq = doğru;
int kontrast = 60; int həcmi = 50;
String dili [3] = {"EN", "ES", "EL"};
int selectedLanguage = 0;
String çətinliyi [2] = {"EASY", "HARD"};
int seçilmişÇətinlik = 0;
Əvvəlcə kodda lazım olan bütün qlobal dəyişənləri işə salırıq. Sonra ekranı işə salırıq. Döngü funksiyasında, əvvəlcə ekranda menyu çəkmək üçün drawMenu funksiyasını çağırırıq. Sonra Rotary kodlayıcıdan dəyəri oxuyuruq və düymənin basıldığını yoxlayırıq. Məsələn, əsas UI ekranında olsaq və ilk menyu maddəsi seçilsə, fırlanan kodlayıcının dəyəri artarsa, menuitem dəyişəni artır və növbəti döngədə drawMenu funksiyası ikinci menyu maddəsini seçildiyi kimi çəkəcək. İndi dönər kodlayıcının düyməsini bassaq, dəyişənlərin dəyərini təyin etdiyimiz ikinci səhifəyə keçirik. Yenidən dönən kodlayıcıdan istifadə edərək dəyişənin dəyərini artıra və ya azalda bilərik. Düyməni bassaq əsas menyu səhifəsinə qayıdırıq və səhifə dəyişənliyi azalır.
Bu menyunun arxasında duran əsas fikir budur. Bütün menyu elementləri və səhifələr üçün eyni proseduru yerinə yetiririk. Kod mürəkkəbdir, 400 sətirdən çoxdur. Mürəkkəb görünür, amma özünüz sınasanız daha asan başa düşəcəksiniz və dəyişə, genişləndirə və öz layihələrinizdə istifadə edə biləcəksiniz. Həmişə olduğu kimi burada əlavə edilmiş kodu tapa bilərsiniz.
Addım 6: Layihənin sınanması

Kodu yükləsək, layihənin gözlənildiyi kimi işlədiyini görə bilərik. Mili istifadə edərək yuxarıya və aşağıya gedə bilərik və fırlanan kodlayıcı düyməsini basaraq istənilən menyu maddəsini seçə bilərik. Bu necə də gözəldir!
İndi Nokia 5110 LCD displeyləri üçün menyuların necə qurulacağını bildiyimiz üçün layihələrimizə daha çox xüsusiyyət əlavə edə və onları daha çox istifadəçi dostu edə bilərik. Bu gün qurduğumuz bu sadə menyu yaxşılaşdırıla bilər. Düymənin vəziyyətini yoxlamaq əvəzinə fasilələrdən istifadə edə bilərik. Bu yolla layihənin enerji istehlakını azalda və kodu daha təmiz edə bilərik. Tezliklə fasilələrlə bağlı bir video hazırlayacağam, buna görə də bizi izləyin. Bu menyu layihəsi haqqında fikirlərinizi eşitmək istərdim. Faydalı hesab edirsiniz və hər hansı bir layihənizdə bir menyu istifadə etməyi düşünürsünüz. Zəhmət olmasa fikirlərinizi və fikirlərinizi aşağıda yazın, təşəkkürlər!
Tövsiyə:
DigiSpark və Rotary Encoder istifadə edərək USB Səs Düyməsi: 3 addım

DigiSpark və Rotary Encoder istifadə edərək USB Səs Düyməsi: Bu super ucuz USB Səs İdarəetmə Düyməsidir. Bəzən hər yerdə siçan vurmaqdansa, ənənəvi düymələri idarə etmək daha rahatdır. Bu layihə DigiSpark, Rotary Encoder və Adafruit Biblo USB Kitabxanasından istifadə edir (https: //github.c
Arduino Nano istifadə edərək Rotary Encoder: 4 addım

Arduino Nano'dan istifadə edərək Rotary Encoder: Hər kəsə salam, bu yazıda Arduino Nano'dan istifadə edərək fırlanan kodlayıcıdan necə istifadə edəcəyimi öyrədəcəyəm. Bu Rotary kodlayıcıdan istifadə etmək üçün xarici kitabxanaya ehtiyacınız yoxdur. Beləliklə, əvvəlcə kitabxana əlavə etmədən birbaşa proqramlar yarada bilərik. tamam başlayaq
Arduino UNO istifadə edərək pilotsuz təyyarə necə etmək olar - Mikrokontrolördən istifadə edərək bir Quadcopter hazırlayın: 8 addım (şəkillərlə)

Arduino UNO istifadə edərək pilotsuz təyyarə necə etmək olar | Mikrokontrolördən istifadə edərək Quadcopter hazırlayın: Giriş Youtube Kanalımı Ziyarət Edin Drone almaq üçün çox bahalı bir gadget (məhsul) təşkil edir. Bu yazıda necə ucuz satacağımı müzakirə edəcəyəm? Ucuz qiymətə öz əlinizlə bunu necə edə bilərsiniz … Yaxşı Hindistanda bütün materiallar (mühərriklər, ESClər
I2C / IIC LCD Ekran - Arduino ilə SPI -IIC Modulundan istifadə edərək I2C LCD Ekranına SPI LCD istifadə edin: 5 addım

I2C / IIC LCD Ekran | Arduino ilə SPI -dən IIC Modulundan istifadə edərək I2C LCD Ekranına SPI LCD -dən istifadə edin: Salam uşaqlar normal SPI LCD 1602 -yə qoşulmaq üçün çoxlu tellər olduğundan arduino ilə əlaqə qurmaq çox çətindir, ancaq bazarda bunu edə biləcək bir modul var. SPI ekranını IIC ekrana çevirin, buna görə yalnız 4 tel bağlamalısınız
Nokia 5110 LCD -də Canlı Arduino Sensor Oxumalarını Göstərin: 4 Addım (Şəkillərlə birlikdə)

Nokia 5110 LCD -də Canlı Arduino Sensor Oxumlarını Göstərin: Əgər arduino ilə heç işləmisinizsə, ehtimal ki, sensor oxunuşlarını göstərməsini istəmisiniz. Serial monitordan istifadə etmək çox yaxşıdır, ancaq arduino badass olaraq tez bir zamanda çevrilirsiniz. Çox güman ki, oxunuşları daha bir şey üzərində göstərmək istəyir
