
Mündəricat:
- Müəllif John Day [email protected].
- Public 2024-01-30 07:46.
- Son dəyişdirildi 2025-01-23 12:54.


Bu quruluşun məqsədi, Arduino'yu Node-red və bir verilənlər bazası ilə birləşdirməyi öyrətməkdir, buna görə məlumatları daxil edə və sonradan istifadə etmək üçün toplaya bilərsiniz.
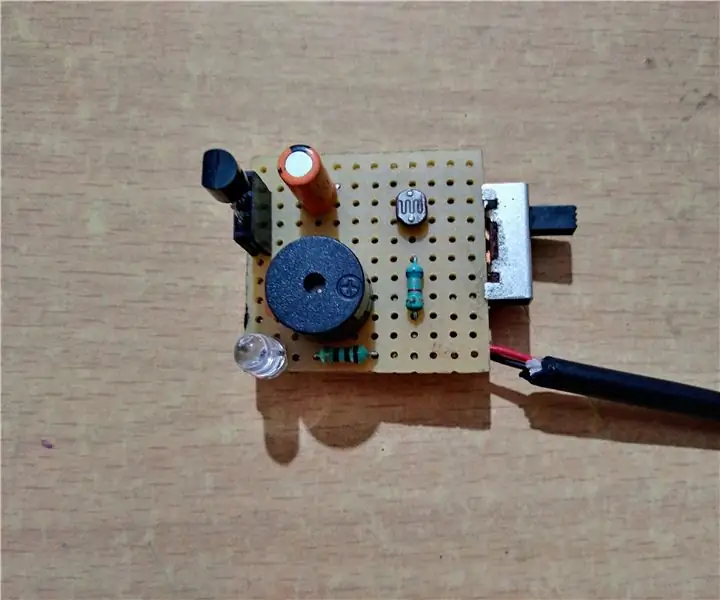
Bu quruluş üçün hər biri vergüllə ayrılmış 5 məlumat nömrəsini çıxaran sadə bir arduino siqnalizasiya sistemindən istifadə edirəm.
Bu dəqiq məlumatlara sahib olmaq lazım deyil və proqram bir şey ola bilər.
Mühüm hissə, məlumatların bu ekran görüntüsündə göründüyü kimi vergüllə ayrılmasıdır.
Çıxış, məsələn, belə görünə bilər: "324, 0, 0, 1, 1"
(bitmiş proqramlaşdırma və arduinonun yaradılmasına dair təlimatlar bu təlimatın altındadır)
Addım 1: Node-red ilə işə başlayın

Bu dərs üçün Node-red'i artıq qurduğunuzu güman edirik, ancaq bu layihə üçün işləməsi üçün lazım olan bəzi əlavə paletlər var.
"Paleti idarə et" düyməsini tapın və aşağıdakı palitraları quraşdırın.
- qovşaq-qırmızı-tablosuna
- node-red-node-mysql
- node-qırmızı-node-arduino
- node-red-node-serialport
Node-qırmızı düymə menyusunun tərəfində bəzi yeni palitralar göstərilməlidir.
Addım 2: Məlumatların Node-qırmızı ilə bölünməsi

İndi Node-red getməyə hazırdır, məlumatlarımızı ayrı hissələrə ayıraraq başlamalıyıq.
Bu səbəbdən onları Arduino kodunun içərisində vergüllə ayırdığımızdan əmin olduq.
Əvvəlcə sol paneldə olan Arduino Giriş düyməsini qoyaraq başlayaq.
Düzgün serial (Mine COM4 istifadə edir) portuna və Baud nisbətinə (proqramımda 9600 baud dərəcəsi istifadə edirəm) malik olduğundan əmin olmalısınız.
Düzgün qurulsa, bağlı olduğunu bildirməlidir.
Bundan sonra bir Javascript funksiya bloku yaradırıq və Arduino giriş qovşağından sonra bağlayırıq. Bu blok Javascript -də proqramlaşdırmağımıza imkan verir və burada hər vergül üçün məlumatlarımızı bölə bilən bir kod yazırıq.
Bu funksiya blokunda 5 kodumu aşağıdakı kodu istifadə edərək bölürəm:
var m1 = {mövzu: "işıq1", yük: msg.payload.split (",") [0]}; var m2 = {mövzu: "işıq2", yük: msg.payload.split (",") [1]}; var m3 = {mövzu: "light3", yük: msg.payload.split (",") [2]}; var m4 = {mövzu: "millis", yük: msg.payload.split (",") [3]}; var m5 = {mövzu: "onoff", yük: msg.payload.split (",") [4]}; dönüş [m1, m2, m3, m4, m5];
(lazım olduqda kodu dəyişdirin)
Düyünün 5 çıxışa (və ya ekvivalentinə) qurulduğundan əmin olun
Ekran görüntüsündə göründüyü kimi, indi hər birimizi debug düyməsinə və mətn tablosuna düyünə bağladığımız 5 çıxışımız var. İstifadəçi interfeysində görmək lazım olduqda bu faydalı olacaq.
Addım 3: Wampserver ilə verilənlər bazası

Verilənlər bazamızın işləməsi üçün Wampserver -in quraşdırılması lazımdır. Quraşdırıldıqdan və yaşıl bir işarə olaraq göstərildikdən sonra (bütün xidmətlərə başladıqdan sonra), sizi giriş ekranına gətirəcək "phpMyAdmin" i açmalısınız. əvvəllər dəyişdirmişdiniz, sadəcə istifadəçi adına və girişə "root" daxil edin.
Sol çubuğdakı alətlər altındakı phpmyadmin düyməsini basın və yuxarıdakı şəkildə göstərildiyi kimi görünən verilənlər bazası menyusunu açmalıdır.
Yeni bir verilənlər bazası yaradın və layihənizlə əlaqəli bir şey adlandırın, mənimki "alarmsystem" adlanır (bu adlar böyük hərflərə həssas olacaq)
Bu verilənlər bazası altında yeni bir cədvəl yaradın və adını verin, mənimki "alarmdata" adlanır
"latin1_swedish_ci" istifadə etmək istədiyinizi soruşacaq və biz bunu olduğu kimi saxlayırıq.
İndi 6 cədvəl yaradırsınız (əlimizdəki məlumatlardan 1 daha çox)
Birinci cədvəl "uzun mətn" məlumat tipini istifadə etməlidir.
və verilənlər bazasının qalan hissəsi "orta mətn" istifadə edir
Adlarını çəkdiyinizə əmin olun. (ilk verilənlər bazasına "vaxt" adı verilməlidir
Addım 4: Verilənlər bazası

Wampserver verilənlər bazası buna bənzəməlidir.
(lakin faktiki məlumatlar olmadan, hələ əldə etmədiyimiz üçün)
Addım 5: Node-qırmızı Wampserver-ə

İndi arduino -dan çıxardığımız məlumatların Wampserver -ə getməsini istəyirik.
Başqa bir Javascript funksiya bloku yaratmaqla başlayın və arduino giriş qovşağımıza qoşun.
Bu skript blokunda məlumatlarımızı bir daha bölürük, ancaq məlumat bazamıza da daxil edirik.
var data = msg.payload.split (","); var Green1 = data [0]; var Green2 = data [1]; var Siqnal = məlumat [2]; var Millis = data [3]; var IsActive = data [4]; var out = "INSERT INTO alarmsystem.alarmdata (Time, Green1, Green2, Alarm, Millis, IsActive) VALUES ('"+new Date (). toISOString (). dilim (0, 19).rease (' T ',') ')+"', '"+Green1+"', '"+Green2+"', '"+Alarm+"', '"+Millis+"', '"+IsActive+"')"; msg.topic = çıxdı; msg qaytar;
"INSERT INTO alarmsystem.alarmdata" daxil etdiyimə diqqət yetirin, bu verilənlər bazamıza və cədvəlimizə verdiyimiz addır, verilənlər bazanıza verdiyiniz tam adı yazdığınızdan əmin olun.
İndi Javascript blokunu bir ayıklama qovşağına və sol tərəfdəki saxlama palitrasının altında tapılan "mysql" düyünə bağlayın.
mysql blokunun altında adını "alarmsystem" verilənlər bazanızla eyni adlandırırsınız
istifadəçini "kök" olaraq dəyişdirin (serverimizə daxil olmaq üçün istifadə etdiyimiz ad)
ana, liman və verilənlər bazası artıq doldurulmalıdır:
Ev sahibi: 127.0.0.1
Liman: 3306
Verilənlər bazası: siqnalizasiya sistemi
Hər şey düzgün aparılırsa, dəyişikliklərinizi yerləşdirdikdən sonra bağlanmalıdır.
Verilənlər bazasının indi məlumatlarınızı birbaşa Arduinodan qeyd etdiyini də görməlisiniz.
Addım 6: Wampserver-dən Node-red-ə qədər məlumatların istifadəsi


Son uzanma üçün, saxladığımız məlumatları götürüb Node-red-ə geri qoya biləcəyimizi və inşallah göstərə biləcəyimizi görmək istəyirik.
"Enjeksiyon" düyünü qoyaraq başlayın
Bu düyündəki mövzu altında kodu qoyduq: SEÇİN*FROM alarmsystem.alarmdata
Bu məlumat bazasına basdığımız zaman tapa biləcəyik.
Enjeksiyon nodunu, əvvəlki addımda etdiyimiz kimi qurulmuş yeni bir "mysql" düyünə bağlayın.
Mysql qovşağını tablosunda tapılan bir hata ayıklama qovşağına və şablon düyünə bağlayın.
Şablon nodu, verilənlər bazasından məlumatları istehsal edildiyi zaman göstərmək üçün yeniləyə biləcəyimiz masamız olacaq.
Yuxarıdakı ekran görüntüsündə göstərilən kodu daxil edin (lazım olduqda dəyişdirin) və indi Node-qırmızı UI-də bir məlumat cədvəli göstərməlidir.
Cədvəli UI -dən yeniləmək üçün tablosuna bir düymə də əlavə edə bilərik.
Bir düymə düyünü yaratmaqla başlayın.
düyməsini bir Javascript funksiya blokuna bağlayın.
funksiya blokuna aşağıdakı kodu daxil edirik.
msg.topic = "Green1 DESC LIMIT 20 TƏMİNİNDƏN SİFARİŞDƏN SİFARİŞ EDİN *"; msg qaytar;
(Green1 cədvəldəki ilk məlumat dəyişənidir)
bu funksiya blokunun daha əvvəl bu addımda etdiyimiz mysql node girişinə bağlanması lazımdır.
Addım 7: Sonlandırma

İndi istifadəçi interfeysimizə məlumatlarımızın canlı bir yeniləməsi və serverimizin özünün məlumatları olan bir cədvəl daxil edilməlidir.
Bu, Arduino, UI əsaslı bir proqram və bir verilənlər bazası arasında əlaqə yaratdığımız deməkdir.
Arduino Siqnal Sistemimin necə işlədiyini bilmək istəyirsinizsə, bunun necə proqramlaşdırıldığını və qurulduğunu izah edən bir sənəd əlavə etdim.
Node-red proqramlaşdırmanın tam ixracı.
Tövsiyə:
M5StickC-ESP32 Mini PIR Siqnal Sistemi: 7 addım

M5StickC-ESP32 Mini PIR Siqnal Sistemi: Bu layihədə mini PIR sensoru və M5StickC ESP32 lövhəsindən istifadə edərək mini Siqnal Xəbərdarlığı etməyi öyrənəcəyik. Videoya baxın
DIY Ev Avtomatlaşdırma Hücumçu Siqnal Sistemi!: 5 Addım (Şəkillərlə)

DIY Ev Avtomatlaşdırma Hücumçular Siqnal Sistemi !: Bu layihədə sizə eviniz üçün müdaxilə siqnalizasiya sistemi yaratmaq üçün Home Assistant proqramından necə istifadə edəcəyinizi göstərəcəyəm. Sistem, qapının icazəsiz açıldığını aşkarlayacaq və sonra bir bildiriş göndərəcək
Flysky RF Transmitteri USB + Tel Siqnal Bağlantısı ilə PC ilə işləyir + Pulsuz Simulator Proqramı: 6 addım

Flysky RF Vericisi USB + Tel Siqnal Bağlantısı ilə PC + Pulsuz Simulator Proqramı ilə Gücləndirilir: Mənim kimi olsanız, RF ötürücünüzü sınamaq və əziz RF təyyarəsini/pilotsuz təyyarənizi qəzaya uğramadan öyrənmək istərdiniz. Bu, çoxlu pula və vaxta qənaət etməklə əlavə əyləncə verəcək, bunu etmək üçün RF ötürücünüzü sizə bağlamağın ən yaxşı yolu
Lazer Təhlükəsizliyi Siqnal Sistemi (İKİ MODU): 5 addım

Lazer Təhlükəsizliyi Siqnal Sistemi (DUAL MODE): Təhlükəsizlik ilə əlaqədar bir şey gəldikdə mütləq hər hansı bir fikrə ehtiyacımız var və bu halda lazer təhlükəsizlik siqnalı evdə çox asan bir şəkildə yaratmaq üçün ən yaxşı seçimdir. bu layihəni çox asan bir şəkildə etmək üçün
Sənaye dərəcəli PLC (Controllino) ilə DIY İşıq Bariyer Siqnal Sistemi: 5 addım

Sənaye dərəcəli PLC (Controllino) ilə DIY İşıq Bariyeri Siqnal Sistemi: Bu layihədə sizə bir PLC (Controllino) -u işıq maneəsi, siren, qamış açarı və stroboskop işığı ilə necə birləşdirdiyimi göstərəcəyəm. intruderləri asanlıqla qorxutacaq həqiqətən güclü işləyən bir siqnalizasiya/təhlükəsizlik sistemi. L
