
Mündəricat:
- Müəllif John Day [email protected].
- Public 2024-01-30 07:45.
- Son dəyişdirildi 2025-01-23 12:54.

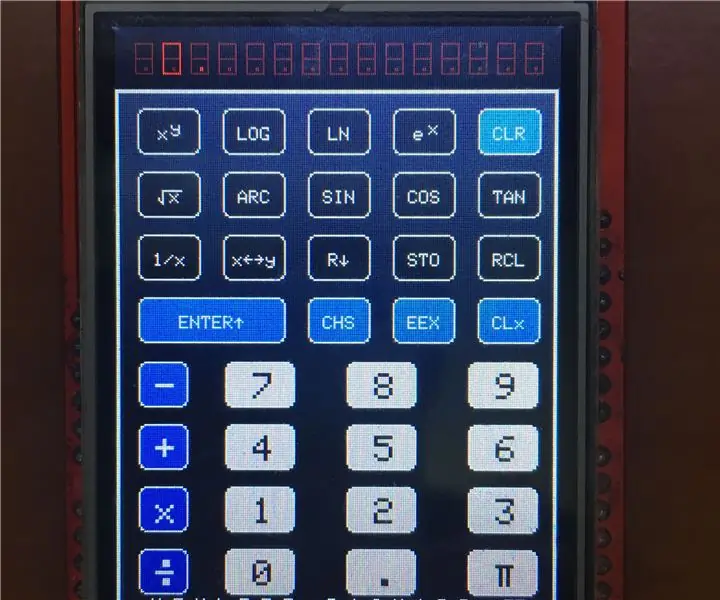
Salam! Bu, Arduino Uno və TFT LCD qalxanı istifadə edərək toxunma ekranlı bir kalkulyator hazırlamaq layihəsidir. Ev məktəbi proqramlaşdırma sinifimin konsepsiyasını ortaya qoydum və bu layihənin qurulması təcrübəsi çox maraqlı idi. Bu kalkulyator dörd sadə riyazi əməliyyatı (əlavə, toplama, vurma və bölmə) edə bilər. Ayrıca, bölmə cavabları üçün iki ondalık nöqtəni göstərir. Gəlin dərhal içəri girək! Bu layihə üçün təchizatlar aşağıda verilmişdir.
Təchizat
- Arduino Uno
-2.4 TFT LCD Qalxanı (satın aldığım yer:
- USB A -dan B -yə kabel (Arduino -nu kompüterə bağlamaq üçün kabel)
- Arduino IDE quraşdırılmış kompüter
- Ayrıca iki kitabxana yükləməlisiniz: MCUFRIEND_kbv və Toxunma Ekranı. Birincisini github -da tapa bilərsiniz (link: https://github.com/prenticedavid/MCUFRIEND_kbv) və ya aşağıda daxil etdiyim kitabxana zip faylından istifadə edə bilərsiniz. İkincisi, quraşdırma üçün Arduino Kitabxana menecerindədir.
Addım 1: Avadanlıq Bağlantıları



Toxunma ekranının Arduino Uno ilə əlaqəsi sadə və sürətlidir. Qalxanın ən aşağı sancaqlarını Arduino üzərindəki ən aşağı sancaqlar ilə düzmək və qalxanı sancaqlara itələmək kifayətdir. Üst tərəfdəki 5V pin və etiketlənməmiş sancağın içərisində qalxandan sancaqlar olmamalıdır, eyni parametrlər lövhənin digər tərəfində SCL və SDA etiketli sancaqlar üçün tətbiq olunur. İndi kod yazmağa hazırıq!
Addım 2: Kod: Qlobal Təriflər və Quraşdırma
#daxil edin
MCUFRIEND_kbv tft; // hər halda UNO qalxanları üçün bərkdir
#daxil edin
#YP A3 təyin edin
#XM A2 təyin edin
#YM 9 təyin edin
#XP 8 -i təyin edin
TouchScreen ts = TouchScreen (XP, YP, XM, YM, 300);
#MINPRESSURE 10 təyin edin
Bu, kitabxanaları (MCUFRIEND_kbv və Toxunma Ekranı) daxil etdiyimiz, X və Y sancaqlarını təyin etdiyimiz, toxunma ekran parametrlərini qurduğumuz və Arduinonun istifadəçi mətbuatını qeyd etməsi üçün lazım olan minimum təzyiqi təyin etdiyimiz kodun başlanğıcıdır.
int ID;
int user_selection;
float xilas_sayı = 0;
float term1;
int op_num;
üzən nəticə;
int cursorLocX = 5;
int cursorLocY = 20;
Quraşdırmadan dərhal əvvəl bəzi qlobal dəyişənlər qurmalıyıq. ID, toxunma ekranının işə salınmasına kömək edir. user_selection, istifadəçinin toxunma ekranına basarkən seçdiyi düyməyə uyğun bir nömrə tutur. save_number, istifadəçi girişindən sonra ekrana çap etdirdiyimiz dəyişəndir (bu barədə loopda daha çox). Ondalık ədədləri və tam ədədləri saxlaya biləcəyi üçün bir floatdır. term1, bir operand seçildikdən sonra tənliyin ilk nömrəsinin saxlandığı dəyişəndir. op_num, işlənəni rəqəm olaraq saxlayır (1 əlavə, 2 çıxma, 3 vurma və 4 bölmə üçün). nəticə, istifadəçi bərabərlik işarəsini basdıqdan sonra ekranda çap olunan dəyişəndir. Həm də bir üzəndir. cursorLocX və cursorLocY, imlecin bir neçə dəfə qurulduğu toxunma ekranındakı eşleme nöqtələridir (yuxarıdakı boz çubuqda yerləşir, əks halda nəticə sahəsi olaraq bilinir).
boş quraşdırma () {
tft.reset ();
ID = tft.readID ();
tft.begin (ID);
tft.setRotation (0);
tft.fillScreen (TFT_DARKGREY);
kvadratlar ();
nömrələri();
tft.setTextSize (3);
tft.setTextColor (TFT_BLUE, TFT_DARKGREY);
}
Quraşdırma funksiyamızda əvvəlcə toxunma ekranı üçün başlanğıc var (sətirlər 1-3). Qalxanın istiqaməti tft.setRotation () əmri ilə təyin olunur, 0 dik vəziyyətdədir. Üstünə yazacağımız tft.fillScreen () əmri ilə bütün ekran tünd boz rəngdədir (nəticələr sahəsi istisna olmaqla). Kvadratlar () və ədədlər () funksiyaları kalkulyatorun kvadratlarını çəkir, meydanları qara -ağ rəngdə bir dama taxtası rəngində rəngləndirir və meydanlara mavi rəqəmlər/operandlar yazır. Növbəti addımda onlara çatacağıq. Tft.setTextSize () əmri, nəticələr sahəsinin mətn ölçüsünü orta şrift olan 3 olaraq təyin edir. Tft.setTextColor () əmri, nəticələr sahəsinin mətn rəngini tünd boz sahə üzərində yazılmış mavi rəngə təyin edir.
Addım 3: Kod: Döngə
void loop () {numberSelect ();
gecikmə (100);
əgər (user_selection == 16) {
;
} başqa {
əgər (user_selection <10) {
xilas_sayı = xilas edilmiş_sayı * 10 + istifadəçi_seçimi;
tft.setCursor (cursorLocX, cursorLocY);
tft.print (saxlanılan_sayı);
} başqa halda (user_selection> 10) {
keçid (user_selection) {
hal 11:
op_num = 1;
tft.setCursor (cursorLocX, cursorLocY);
tft.print ("+");
term1 = xilas_sayı;
xilas_sayı = 0;
fasilə;
hal 12:
op_num = 2;
tft.setCursor (cursorLocX, cursorLocY);
tft.print ("-");
term1 = xilas_sayı;
xilas_sayı = 0;
fasilə;
hal 13:
op_num = 3;
tft.setCursor (cursorLocX, cursorLocY);
tft.print ("X");
term1 = xilas_sayı;
xilas_sayı = 0;
fasilə;
hal 14:
op_num = 4;
tft.setCursor (cursorLocX, cursorLocY);
tft.print ("/");
term1 = xilas_sayı;
xilas_sayı = 0;
fasilə;
hal 15:
xilas_sayı = 0;
müddət1 = 0;
op_num = 0;
tft.setCursor (cursorLocX, cursorLocY);
tft.print ("");
fasilə;
}
tft.setCursor (cursorLocX, cursorLocY);
Bu çeynəmək üçün çox şeydir, buna görə yuxarıdakıları izah edəcəyəm. Dokunmatik ekranın hər kvadratına bir nömrə təyin edən numberSelect () funksiyasına zəng edərək başlayırıq. İstifadəçi bu kvadratlardan birini basdıqda, funksiya user_selection dəyişənini kvadratın sayına təyin edir. İlk if ifadəsi, yalnız etibarlı bir istifadəçi seçimi edildikdə döngədən keçməkdir. Əgər belədirsə, növbəti if ifadəsi user_selection-da 10-dan az bir nömrənin (0-9 ədədləri) saxlandığını soruşur. Əgər belədirsə, xilas edilmiş_sayı 10 -a vurulur və user_seçilmədəki nömrə, toxunma ekranındakı nəticələr sahəsində yazılmış, xilas edilmiş_sayıya əlavə edilir. Əks təqdirdə, növbəti if ifadəsi user_selection -da 10 -dan çox bir nömrənin saxlanıldığını soruşur (operand nömrələri: +üçün 12, -üçün 13, X üçün 14, /və aydın ekran üçün 15). Bir keçid funksiyası hər bir işə baxır (user_selection tərəfindən təyin olunur). Op_num dəyişəninə seçilmiş operandla uyğun gələn bir nömrə verilir (+üçün 2, X üçün 2, X üçün 4 və /üçün). Save_number -dəki dəyər dəyişən term1 -də saxlanılır ki, xilas edilmiş_sayı dəyişəni tənliyin ikinci yarısında istifadə olunsun. Nəticələr sahəsindəki hər hansı bir rəqəmi təmizləməklə birlikdə ekranda operand simvolu yazılır. İstisna, bütün hesablama dəyişənlərini sıfırlayan və nəticələr sahəsindəki hər hansı bir şeyi təmizləyən aydın ekran kvadratıdır.
} başqa {
keçid (op_num) {
hal 1:
nəticə = term1 + xilas_sayı;
tft.setCursor (cursorLocX, cursorLocY);
tft.print (ikiqat (nəticə));
fasilə;
hal 2:
nəticə = term1 - xilas_sayı;
tft.setCursor (cursorLocX, cursorLocY);
tft.print (ikiqat (nəticə));
fasilə;
hal 3:
nəticə = term1 * xilas_sayı;
tft.setCursor (cursorLocX, cursorLocY);
tft.print (ikiqat (nəticə));
fasilə;
hal 4:
nəticə = float (term1) / float (xilas_sayı);
tft.setCursor (cursorLocX, cursorLocY);
tft.print (nəticə);
fasilə;
}
tft.setCursor (cursorLocX, cursorLocY);
xilas_sayı = nəticə;
müddət1 = 0;
op_num = 0;
gecikmə (1000);
}
}
}
Döngünün son hissəsi, istifadəçinin bərabərlik işarəsini seçməsi hadisəsindən bəhs edir (user_selection == 10). Başqa bir keçid funksiyası dörd riyazi funksiya ilə işləyir (op_num ilə təyin olunur). Əlavə davası (1 -ci hal), term1 və save_number nömrələrini birlikdə əlavə edir və nəticəni dəyişənə saxlayır. Nəticə ikiqat olaraq nəticələr sahəsinə yazılır. Çıxarma işi (2 -ci hal) 1 -dən xilas edilmiş_sayı çıxarır və nömrəni nəticə dəyişəninə saxlayır. Nəticə ikiqat olaraq nəticələr sahəsinə yazdırılır. Çarpma halları (3 -cü hal), term1 -i xilas edilmiş_sayı ilə vurur və nəticəni dəyişənə saxlayır. Nəticə ikiqat olaraq nəticələr sahəsinə yazdırılır. Bölmə işi (4 -cü hal) term1 -i xilas edilmiş_sayı ilə birlikdə bölür və nömrəni nəticə dəyişəninə saxlayır. Nəticə float olaraq nəticələr sahəsinə yazdırılır (çünki bölmə cavabları ondalık ədəd ola bilər). Ekranda bir ədəd, operand və ya nəticə çap edildikdən sonra, kursor sıfırlanır, save_number əvvəlki nəticəyə təyin edilir və term1 & op_num sıfırlanır.
Bir neçə qeyd: istifadəçi ondalık kvadrat olmaması səbəbindən kalkulyatora ondalık ədədləri daxil edə bilməz. Ayrıca, istifadəçi bir anda yalnız bir tənlik edə bilər. Nəticəni hesablaya bilməzsiniz və sonra bu nəticəni əlavə edə/çıxara/vura/bölə bilməzsiniz. NumberSelect () funksiyasında, istifadəçi başqa bir kvadrat basdıqda nəticə çap edildikdən sonra ekranı təmizləyən bir funksiya var.
Addım 4: Kod: Kvadratlar funksiyası
boş kvadratlar () {
// qara və ağ kvadratlar hər cərgədə bir -birini əvəz edir və birinci və üçüncü sətirlər ikinci və dördüncü cərgələrdən fərqli olaraq əks nümunəyə malikdir
tft.fillRect (0, 60, 60, 65, TFT_BLACK); // ilk kvadratlar satır, qara -ağ tft.fillRect (60, 60, 60, 65, TFT_WHITE);
tft.fillRect (120, 60, 60, 65, TFT_BLACK);
tft.fillRect (180, 60, 60, 65, TFT_WHITE); // birinci sıra meydanlar bitir
tft.fillRect (0, 125, 60, 65, TFT_WHITE); // ikinci sıra kvadratlar başlayır, ağdan qara tft.fillRect (60, 125, 60, 65, TFT_BLACK);
tft.fillRect (120, 125, 60, 65, TFT_WHITE);
tft.fillRect (180, 125, 60, 65, TFT_BLACK); // ikinci sıra meydanlar bitir
tft.fillRect (0, 190, 60, 65, TFT_BLACK); // üçüncü sıra kvadratlar başlayır, qara -ağ tft.fillRect (60, 190, 60, 65, TFT_WHITE);
tft.fillRect (120, 190, 60, 65, TFT_BLACK);
tft.fillRect (180, 190, 60, 65, TFT_WHITE); // üçüncü sıra meydanlar bitir
tft.fillRect (0, 255, 60, 65, TFT_WHITE); // dördüncü sıra kvadratlar başlayır, ağ -qara tft.fillRect (60, 255, 60, 65, TFT_BLACK);
tft.fillRect (120, 255, 60, 65, TFT_WHITE);
tft.fillRect (180, 255, 60, 65, TFT_BLACK); // dördüncü sıra meydanlar bitir
}
Squares () funksiyası olduqca sadədir. Tft.fillRect (X1, Y1, X2, Y2, TFT_COLOR) əmri, verilən parametrlərə uyğun olaraq x və y -nin birinci mövqeləri, x və y -nin ikinci mövqeləri və düzbucağın doldurulduğu rəngə uyğun olaraq düzbucaqlı çəkir.. Bu funksiya bütün dörd sıra kvadratları (texniki olaraq düzbucaqlı) çəkir və hər kvadratı ona verilən rənglə doldurur.
Addım 5: Kod: Nömrələr Fonksiyonu
boş nömrələr () {
tft.setTextColor (TFT_BLUE); // nömrə/xarakter rəngini mavi olaraq təyin edir
tft.setTextSize (5); // nömrə/xarakter ölçüsünü 5 olaraq təyin edir
tft.setCursor (18, 75); // rəqəmlərin/simvolların ilk sətri üçün kursoru təyin edir
tft.print ("7 8 9 /"); // rəqəmlərin/simvolların ilk sətrini çap edir
tft.setCursor (18, 140); // rəqəmlərin/simvolların ikinci sətri üçün kursoru təyin edir
tft.print ("4 5 6 X"); // rəqəmlərin/simvolların ikinci sətrini çap edir
tft.setCursor (18, 205); // nömrələr/simvolların üçüncü sətri üçün kursoru təyin edir
tft.print ("1 2 3 -"); // nömrələrin/simvolların üçüncü sətrini çap edir
tft.setCursor (18, 270); // nömrələr/simvolların dördüncü sətri üçün kursoru təyin edir
tft.print ("C 0 = +"); // rəqəmlərin/simvolların dördüncü sətrini çap edir
}
Numbers () funksiyası da sadədir. İlk iki sətir mətnin ölçüsünü daha böyük və rəngi mavi rəngə qoyur. Tft.setCursor () əmri, kursoru ədədlərin yazılmasının başladığı hər bir sətrin mövqeyinə təyin edir. Sonra tft.print () əmri nömrələri/simvolları meydanların üzərinə yazdırır.
Addım 6: Kod: Nömrəni seçin Function
void numberSelect () {
TSPoint p = ts.getPoint ();
pinMode (XM, Çıxış);
pinMode (YP, ÇIXIŞ);
əgər (p.z> MINPRESSURE) {
p.x = xəritə (p.x, 250, 845, 0, 239);
p.y = xəritə (s.y, 245, 860, 0, 319);
əgər (nəticə! = 0) {
nəticə = 0;
xilas_sayı = 0;
tft.print ("TƏMİRLİ DƏYƏRLƏR");
gecikmə (500);
tft.setCursor (cursorLocX, cursorLocY);
tft.print ("");
tft.setCursor (cursorLocX, cursorLocY);
}
NumberSelect () funksiyasını işə salmaq üçün, ts.getPoint () əmri ilə toxunma ekranından istifadəçi girişini xahiş edirik. Bu məlumatlar toplandıqdan sonra minimum təzyiqin keçib -keçmədiyini yoxlayırıq (və ya başqa sözlə, istifadəçinin toxunma ekranındakı bir yerə basdığını). Əgər belədirsə, x və y koordinatları Kartezyen koordinatlarından toxunma ekranına xas koordinatlara uyğunlaşdırılır. (0, 0), toxunma ekranının sol üst küncündə, x oxunun keçdiyi və y oxunun aşağı düşdüyü yerdir. Növbəti hissə nəticədə saxlanılan bir rəqəmin olub olmadığını yoxlayır. Varsa, nəticə və xilas_sayı 0 -a sıfırlanır. Nəticələr sahəsində "DƏYƏRLƏRİ TƏMİZLƏ" mesajı çap olunur və kursor yenidən başlanğıc vəziyyətinə qaytarılır.
if (s.y 60) {// birinci sıra meydanlar
əgər (s.x <60)
user_selection = 7;
başqa halda (p.x <120)
user_selection = 8;
başqa halda (p.x <180)
user_selection = 9;
başqa user_selection = 14;
} else if (s.y 125) {// ikinci sıra kvadratlar
əgər (s.x <60)
user_selection = 4;
başqa halda (p.x <120)
user_selection = 5;
başqa halda (p.x <180)
user_selection = 6;
başqa user_selection = 13;
} başqa if (s.y 190) {// üçüncü sıra kvadratlar
əgər (s.x <60)
user_selection = 1;
başqa halda (p.x <120)
user_selection = 2;
başqa halda (p.x <180)
user_selection = 3;
başqa user_selection = 12;
} başqa if (s.y> 255) {// dördüncü sıra kvadratlar
əgər (s.x <60)
user_selection = 15;
başqa halda (p.x <120)
user_selection = 0;
başqa halda (p.x <180)
user_selection = 10;
başqa user_selection = 11;
}
} başqa {
user_selection = 16; // user_selection 16 olaraq təyin olunur (dəyişən deyil)
}
}
Hansı düymənin seçildiyini təyin edən hissədir. Üst kvadratlar satırından başlayaraq alt sıra ilə bitən Arduino, ekranın əslində basıldığı yeri axtarır. Daha sonra meydana bir nömrə verir və bu nömrəni user_selection -a saxlayır. 0-9 rəqəmləri rəqəm meydanlarına, 11-15 ədədləri operand və aydın kvadratlara, 10 rəqəmi isə bərabər işarələr meydanına uyğundur. Əgər heç bir kvadrat seçilməyibsə, o zaman user_selection 16 olaraq təyin olunur ki, bu da döngənin yenidən başlamasına səbəb olacaq (loop funksiyasına baxın).
Addım 7: Bitmiş layihənizdən zövq alın
Orada var! Əlavə, çıxma, vurma və bölmə edə biləcək bir toxunma ekranı hesablayıcınız var. Bu layihə bir kalkulyatorun işlədiyini düşündüyüm şəkildə dəyişdi. Bu layihə üzərində işləyərkən sinifdə müəllimimə dedim: "Bir daha heç vaxt bir kalkulyatora eyni şəkildə baxmayacağam!" Bir istifadəçi olaraq asan hesab etdiyiniz funksiyalar, fikrinizi təqlid etməyə çalışan kompüter arxasında olduğunuzda bir qədər çətindir. Ümid edirəm ki, layihədən zövq aldınız və bir kalkulyatorun necə işlədiyinə dair düşüncəniz də dəyişdi!
Rahatlığınız üçün bütün kod budur. Şərhlərlə doludur, hər hansı bir probleminiz varsa, hər sətrin nə etdiyini göstərməlidirlər.
Tövsiyə:
Nextion/Arduino Kalkulyator: 3 addım

Nextion/Arduino Kalkulyator: Arduino Uno üçün faydalı bir kalkulyator. Kalkulyator, üslub baxımından Windows 10 ilə gələn standart kalkulyatora bənzəyir. Qeyd: Windows 10 kalkulyatorunun etdiyi elmi və proqramçı funksiyalarını ehtiva etmir, lakin bu funksiyalar
Arduino Uno ilə HP-35 Elmi Kalkulyator Emulyatoru: 4 addım

Arduino Uno ilə HP-35 Elmi Kalkulyator Emulyatoru: Bu layihənin məqsədi TFTLCD və Dokunmatik Ekrana bənzər bir Arduino Uno-da https://www.hpmuseum.org/simulate/hp35sim/hp35sim…. aşağıdakı simulyatoru işə salmaqdır. orijinal HP-35 Elmi Kalkulyator. Saxlanılan orijinal kodu təqlid edir
LED Çıxışlı Arduino Kalkulyator: 5 addım

LED Çıxışlı Arduino Kalkulyatoru: Hey uşaqlar! Serial monitor giriş və çıxışının necə istifadə olunacağını öyrənmək istəyirsiniz. Yaxşı, burada bunu necə edəcəyinizə dair mükəmməl bir təlimatınız var! Bu təlimatda Arduino serial m -dən istifadə edərək bir kalkulyator yaratmaq üçün lazım olan sadə addımları sizə göstərəcəyəm
Arduino istifadə edərək Qrafik Kalkulyator: 7 addım

Arduino istifadə edərək Qrafik Kalkulyator: Salam dostlar, bu gün sizə göstərmək üçün yeni bir şeyim var. Başlıqda daha əvvəl qeyd edildiyi kimi, Arduino uno və 2.4 " TFT Lcd Ekran Qalxanı
Arduino Kalkulyator: 6 addım

Arduino Kalkulyatoru: Proqramlaşdırma həmişə əyləncəlidir və Arduino, quraşdırılmış proqramlaşdırmaya yeni başlamısınızsa, gözəl bir platformadır. Bu təlimatda Arduino ilə öz kalkulyatorumuzu quracağıq. Dəyərlər bir klaviatura (4 × 4 klaviatura) vasitəsilə göndərilə bilər
