
Mündəricat:
- Müəllif John Day [email protected].
- Public 2024-01-30 07:44.
- Son dəyişdirildi 2025-01-23 12:54.

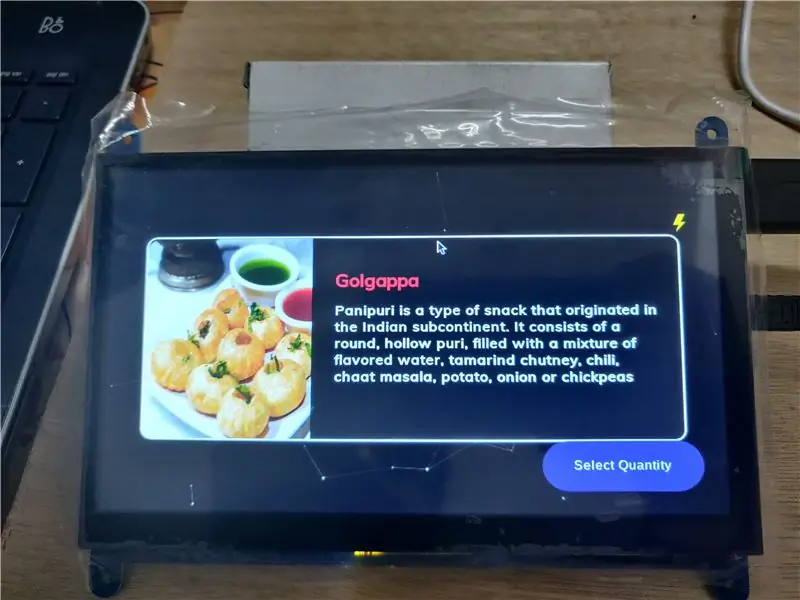
Satış avtomatı üçün veb dillərindən istifadə edərək müasir GUI edə bilərikmi?
Yuxarıdakıların cavabı bəli, edə bilərik. Kiosk rejimində avtomatlar üçün istifadə edə bilərik. Mövcud layihəmdə artıq tətbiq etmişəm və yaxşı işləyir və çox sınaqdan keçirmişik. css və HTML, JavaScript haqqında biliklər. Django və GPIO pinləri arasındakı əlaqə mümkün qədər aydın şəkildə izah olunur. Eyni şeyi etmək istəyirsinizsə, Oxumağa davam edin.
Təchizat
Aşağıdakı ön şərt tələb olunur:
- Raspberry pi Daxil olan raspian OS ilə
- Moruq pi ilə uyğun bir toxunma ekranı
- Veb dillərinin əsasları haqqında bir az məlumat (CSS, HTML, JavaScript)
Addım 1: Django qurmaq və Layihə üçün ön şərt
- terminaldan istifadə edərək mövcud Python 2 -ni 3 -ə yükseltin. Videodakı addımlardan keçə bilərsiniz.
- Terminal xəttində Pip əmrindən istifadə edərək Raspberry pi -də Django quraşdırın.
- (İsteğe bağlı) Dokunmatik ekran üçün tələb olunan kitabxanaları quraşdırın. Bunun üçün Ekran istehsalçınızın veb səhifəsindən keçin.
Addım 2: Django Tətbiqinizi Qurun


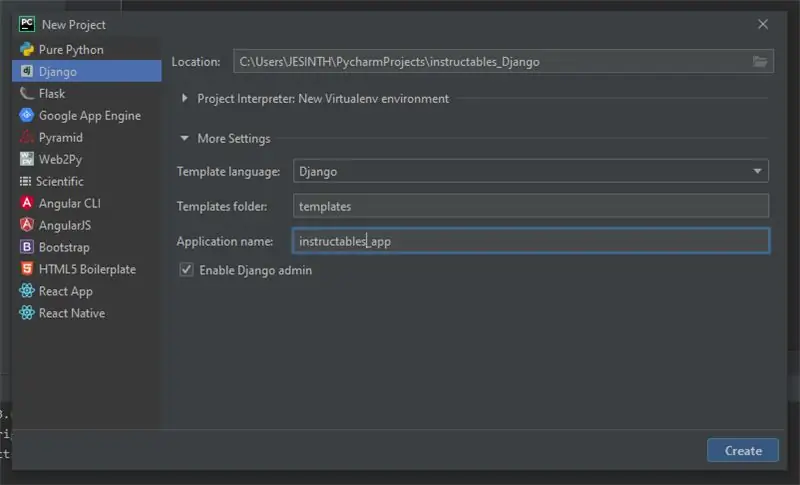
Raspberry pi -də IDE -dən razısınızsa, bunun üçün gedin, amma PC -də Django tətbiq etməyi məsləhət görürəm. Django Proqram İnkişafı üçün PyCharm və ya Visual Studio -dan istifadə etmək daha yaxşıdır. Pycharm -a gedin və Django seçin altında yeni bir layihə yaradın. Layihə və Şablonu Aktiv etmək üçün yeni bir ad verin və tətbiqiniz üçün bir ad yaradın və verilənlər bazası üzərində işləyirsinizsə Django adminini işə salın və start düyməsini basın. Lazımi paketləri quraşdıracaq. Bundan sonra bu addımları izləyin.
- Serverin işlədiyini və ya əmrdən istifadə etmədiyini yoxlayın - terminalda python manage.py runserver
- Django əsasları haqqında məlumatınız yoxdursa, Django Basics haqqında asanlıqla başa düşə biləcəyiniz sayt Anketlər tətbiqetməsinə gedin.
Addım 3: GUI yaratmaq və Backend ilə əlaqələndirmək
- Html 5 və CSS 3. ilə tamamlayacağım bir GUI yaratmaq üçün istədiyiniz kimi bir çox səhifə yarada bilərsiniz və nişanlar və şəkillər üçün offline satış maşını ilə işləyirsinizsə və onlayn istifadə üçün URL bağlantılarını yükləməyə və istifadə etməyə çalışın. O.html fayllarını yeni aktiv etdiyimiz Şablon Dizinində saxladım.
- Şəkilləri, Videoları və CSS sənədlərini saxlamaq üçün statik qovluqdan istifadə edin
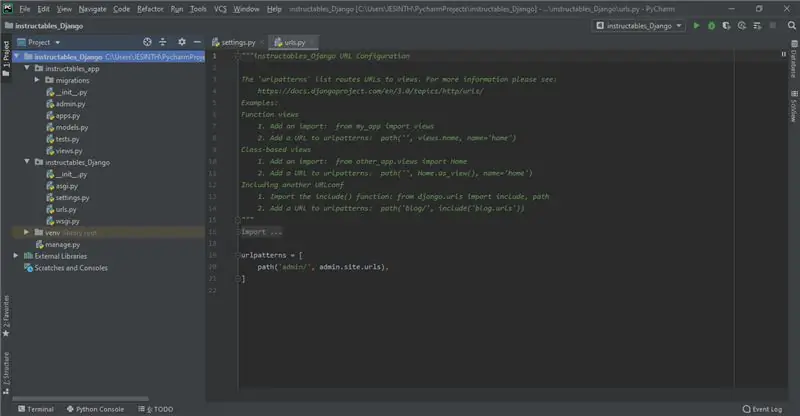
- Bundan sonra Django -da urls.py -dən istifadə edərək Dosyaları arxa tərəfdəki irəliləyişlə əlaqələndirin.
(və ya)
klonlayın və ya GitHub-dakı depo yükləyin-Raspberry-pi-Gui-Django
Addım 4: Raspberry-pi-də faylları dəyişdirin və konfiqurasiya edin


Təbriklər, bu günə qədər addımları izləsəniz, moruq pi üzərində GUI sınamağın vaxtı gəldi.
- PC və ya dizüstü kompüterinizdə istifadə olunan eyni adlı bir Django tətbiqi yaradın
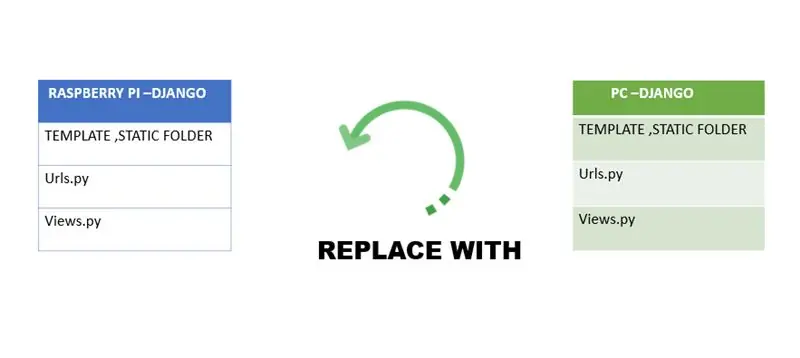
- Pi -də şablon və statik qovluqlar yaradın
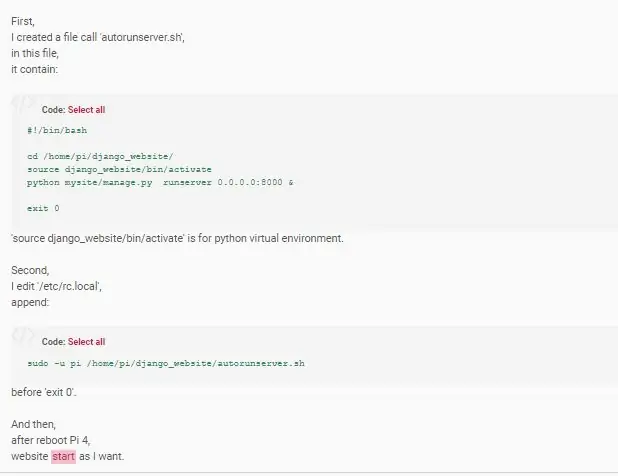
- Yeni faylları yaratdığınız fayllarla əvəz edin Ətraflı məlumat üçün Şəkillərə baxın.
- Növbəti addım, Arxa planda açılış zamanı serveri işə salmaq üçün Avtomatik başlanğıc skriptini yaratmaqdır
- Son şey, daha çox məlumat üçün moruq pi -də Kiosk rejimini aktivləşdirməkdir. Xromu Tam Ekran rejimində göstərmək istəyirsinizsə Github Səhifəmə baxın.
Tövsiyə:
E-Kağız Ekranı və Raspberry Pi Zero W istifadə edən YouTube Abunə Sayacı: 5 addım (şəkillərlə)

E-Kağız Ekranı və Raspberry Pi Zero W istifadə edən YouTube Abunə Sayacı: Bu Təlimat kitabında, YouTube API sorğusu üçün e-kağız ekranı və Raspberry Pi Zero W istifadə edərək öz Youtube Abunə Sayacınızı necə quracağınızı göstərəcəyəm. və ekranı yeniləyin. E-kağız ekranları bu cür layihələr üçün əladır
Java -da BME280 ilə Raspberry Pi istifadə edən Şəxsi Hava İstasyonu: 6 addım

Java -da BME280 ilə Raspberry Pi istifadə edən Şəxsi Hava İstasyonu: Pis hava həmişə bir pəncərədən pis görünür. Həmişə yerli hava şəraitimizi və pəncərədə gördüklərimizi izləməklə maraqlanmışıq. İstilik və kondisioner sistemimizə daha yaxşı nəzarət etmək istəyirdik. Fərdi Hava İstasyonu qurmaq çox vacibdir
Raspberry Pi istifadə edən Mars Rover: 5 addım

Mars Rover Raspberry Pi istifadə edərək: Əziz bütün Böyük Öyrənənlər, Marsın bütün səthini gəzə bilən və Yerdəki şeyləri araşdıra bilən 6 təkəri olan Mars rover haqqında bilmək həmişə maraqlıdır. Mən də noutbukda oturaraq bir şeyi araşdırmaq istəyirəm. Buna görə də indi bunu etmək üçün doğru vaxt olduğunu düşünürəm və
Arduino ilə 2.4Ghz NRF24L01 Modulundan istifadə edən Simsiz Uzaqdan - Nrf24l01 4 Kanal / Quadcopter üçün 6 Kanal Verici Alıcısı - Rc Helikopteri - Arduino istifadə edərək Rc təyyar

Arduino ilə 2.4Ghz NRF24L01 Modulundan istifadə edən Simsiz Uzaqdan | Nrf24l01 4 Kanal / Quadcopter üçün 6 Kanal Verici Alıcısı | Rc Helikopteri | Arduino istifadə edərək Rc Plane: Rc avtomobili idarə etmək | Quadcopter | Drone | RC təyyarəsi | RC qayığı, həmişə bir alıcıya və ötürücüyə ehtiyacımız var, RC QUADCOPTER üçün 6 kanallı bir vericiyə və alıcıya ehtiyacımız olduğunu və bu tip TX və RX -in çox bahalı olduğunu düşünürük, buna görə də özümüzdə hazırlayacağıq
Şamları Sensor Olaraq İstifadə edən Kompüter Siçanı Olaraq Wiimote Necə İstifadə Edilir !!: 3 addım

Şamları Sensor Olaraq İstifadə edən Kompüter Siçanı Olaraq Wiimote -dan Necə İstifadə Edin !!: Bu təlimat Wii Uzaqdan (Wiimote) cihazınızı kompüterinizə necə bağlayacağınızı və siçan kimi necə istifadə edəcəyinizi göstərəcək
