
Mündəricat:
- Addım 1: hissələri toplayın
- Addım 2: Təchizat
- Addım 3: Kassanın ölçüsünü artırın
- Addım 4: Tel DC-DC Dönüştürücü
- Addım 5: Cihazları Gücləndirin
- Addım 6: Tel Rölesi Modulu Girişləri
- Addım 7: IMP Power Jumper
- Addım 8: Tel Gate Status Girişləri
- Addım 9: Çanta çap edin və ya satın alın
- Addım 10: Kassanı bəzəyin
- Addım 11: Tellər üçün Delik Qazın
- Addım 12: Bağlama tellərini hazırlayın və quraşdırın
- Addım 13: Bağlama tellərini çəkin
- Addım 14: Komponentləri bağlayın
- Addım 15: Bağlama tellərini bağlayın
- Addım 16: Davanı bağlayın
- Addım 17: Gate Operator -a quraşdırın
- Addım 18: Aux Relay Rejimini qurun
- Addım 19: IMP Agent və Cihaz Kodu
- Addım 20: Veb Xidməti PHP Kodu
- Müəllif John Day [email protected].
- Public 2024-01-30 07:48.
- Son dəyişdirildi 2025-01-23 12:56.



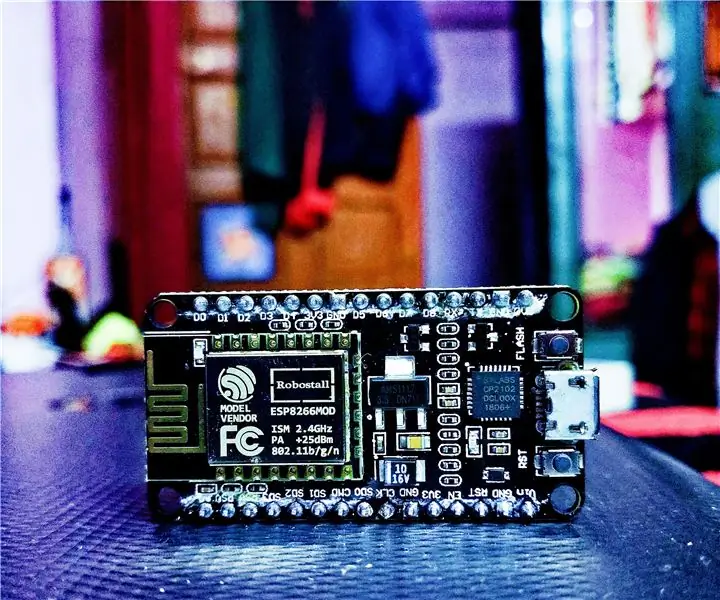
Bir müştərimin çox adamın gedib -gəlməsi lazım olan bir qapısı var. Kənardan bir klaviatura istifadə etmək istəmirdilər və yalnız məhdud sayda keyfob ötürücüləri var idi. Əlavə keyfoblar üçün əlverişli bir qaynaq tapmaq çətin idi. Bu Liftmaster qapısı operatorunu xüsusi avadanlıq, veb API və veb tətbiq interfeysi ilə IoT uyğunlaşdırmaq üçün əla bir fürsət olacağını düşündüm. Bu, yalnız kütləvi giriş problemini həll etməklə yanaşı əlavə funksionallıq da açdı!
Yuxarıdakı son fotoda, təxminən bir ildir kilidli çantada çalışdığım test vahidi var. Yeniləmə vaxtının gəldiyini düşündüm!
Burada sadalanan bütün kod, hardware məlumatları və dizaynları olan tam işlək bir həlldir.
Bütün layihə faylları da GitHub-da yerləşdirilir: github.com/ThingEngineer/IoT-Gate-Operator-Addon
CodeIgniter WebApp interfeysinə bir nümunə burada yerləşdirilir: projects.ajillion.com/gate Bu nümunə canlı bir qapıya bağlı deyil, ancaq qapılarda işləyən dəqiq interfeys və koddur (bəzi təhlükəsizlik xüsusiyyətləri çıxarılaraq).
--
Daha böyük inteqrasiya üçün Electric Imp üçün IFTTT kitabxanasından istifadə edə bilərsiniz.
Addım 1: hissələri toplayın

- Ən azı 4 GPIO -ya malik Elektrikli IMP -yə ehtiyacınız olacaq, IMP001 -i aprel qırılma lövhəsi ilə istifadə edirəm.
- Mənbə gərginliyini 5V -a endirmək üçün bir tənzimləyici. Mən DC-DC Buck Converter Step Down Modulundan istifadə edirəm. eBoot -un Amazondan MP1584EN versiyası.
- IMPs çıxışı ilə işləyəcək ikili (və ya daha çox) röle modulu və ya oxşar keçid cihazı. Amazon -dan bu JBtek 4 Kanal DC 5V Relay Modulundan istifadə edirəm.
- 4 telli vintli terminal. Bunu Amazon -dan 5 Adət 2 Sıra 12P Tel Bağlayıcı Vida Terminal Bariyer Blok 300V 20A istifadə edirəm.
Addım 2: Təchizat

Sizə də lazım olacaq:
- 3D printerə və ya kiçik bir layihə qutusuna giriş
- Kassa qapağı üçün təxminən 4 mm x 6 mm olan 4 kiçik vida
- Bağlama teli
- Tel kəsicilər
- Tel çıxarıcılar
- Kiçik tornavidalar
- Lehimleme dəmir
- İsti yapışqan və ya silikon
- Fermuar bağları
Addım 3: Kassanın ölçüsünü artırın

Hansı ölçü qutusuna ehtiyacınız olacağını təyin etmək üçün hissələrinizi düzəldin. Şəkildə göstərildiyi kimi eni 140 mm, dərinliyi 70 mm və hündürlüyü 30 mm olan bir qutuya ehtiyacım var.
Addım 4: Tel DC-DC Dönüştürücü

DC-DC çevirici lövhəsinə daxil olan və çıxan elektrik əlaqələri üçün 3 cüt qırmızı və qara bağlama teli kəsin.
- Giriş: 100 mm
- IMP -ə çıxış: 90 mm
- Röle Moduluna Çıxış: 130 mm
Göstərildiyi kimi onları taxtanıza lehimləyin.
Addım 5: Cihazları Gücləndirin

- DC-DC çeviricisinin girişini vintli terminal blokundakı iki nöqtəyə qoşun.
- Qısa 5V çıxış tellərini IMP -yə lehimləyin.
- Daha uzun 5V çıxış tellərini röle moduluna lehimləyin.
Addım 6: Tel Rölesi Modulu Girişləri

- Röle modulu giriş əlaqələri üçün 4 x 90 mm tel kəsin. Daha sonra kodlaşdırarkən asan istinad üçün 4 ayrı rəng istifadə etdim.
- Telləri röle moduluna 1-4, sonra ilk 4 IMP GPIO nöqtəsinə (Pin1, 2, 5 və 7) lehimləyin.
Addım 7: IMP Power Jumper

Əvvəlcə IMP -ni proqramlaşdırarkən və sınayarkən USB gücündən istifadə etməyiniz lazım ola bilər. Bitirdikdən sonra, güc tullananını BAT tərəfinə apardığınızdan əmin olun.
Addım 8: Tel Gate Status Girişləri

- Vəziyyət girişləri üçün 2 x 80 mm tel kəsin.
- Telləri qalan 2 vida terminalına bağlayın.
- Lehim telləri, sırasıyla IMP GPIO ləkələrinin (Pin8 & 9) yanındakı yerə.
Addım 9: Çanta çap edin və ya satın alın

GitHub və ya Thingiverse -də bu iş üçün. STL və ya. F3D -ni yükləyə bilərsiniz
3D printerə girişiniz yoxdursa, kiçik bir ümumi layihə işi işləyəcək.
Addım 10: Kassanı bəzəyin

Çünki!
Üzərimə bəzi girintili mətn qoydum və sadəcə qara itburnu ilə boyadım. Macəra hiss edirsinizsə, daha hamar etmək üçün akril boya, dırnaq boyası və ya başqa bir şey istifadə edə bilərsiniz.
Addım 11: Tellər üçün Delik Qazın

Bütün tellərin bir araya gələrək ortasına yaxın olan tərəfdən 10-15 mm kiçik bir çuxur qazın.
Plastikdə təmiz, hamar bir çuxur üçün Unibit istifadə etdim.
Addım 12: Bağlama tellərini hazırlayın və quraşdırın


Cihazımızı darvaza operator lövhəsinə bağlamaq üçün 9 x 5-600 mm tel kəsin.
- 24V güc girişi üçün 2
- Qapı vəziyyəti üçün 3 (2 giriş və ümumi bir yer)
- 2 açıq qapı siqnalı üçün
- 2 yaxın qapı siqnalı üçün
Bir qazma istifadə edərək yuxarıda sadalanan qrupların hər birini bükün. Bu, hər şeyi asanlaşdıracaq və daha yaxşı görünəcək.
Göstərildiyi kimi tellərin hər birini müvafiq terminallara bağlayın.
Addım 13: Bağlama tellərini çəkin

Bağlantı tellərini göstərildiyi kimi çuxurdan keçirin.
Addım 14: Komponentləri bağlayın

Kiçik bir boncuk isti yapışqan və ya silikon ilə komponentləri yerləşdirin və quraşdırın. Bir hissəni silmək lazım olduqda çox istifadə etməyin, onları təmin etmək üçün kifayət qədər istifadə edin.
Əvvəlcə lövhələri yerində saxlamaq üçün işi kliplər/nişanlarla çap etmək istədim, amma bunu quraşdırmalıydım və vaxtım yox idi. Çantanıza lövhə klipləri əlavə etmək xoş bir toxunuş olardı.
Addım 15: Bağlama tellərini bağlayın

Bağlama tellərini isti yapışqan və ya silikon ilə bağlayın.
Addım 16: Davanı bağlayın

Bu 3D çap qutusunun siyahısında kiçik ~ 4 mm vintlərdən istifadə etdim. Kir və ya nəmdən narahat olsanız, bağlamadan əvvəl qapağın ətrafına bir silikon və ya isti yapışqan qoyun.
Addım 17: Gate Operator -a quraşdırın


Əsas lövhədə:
- Açıq qapı terminalına 1 röle çıxışına qoşulan iki teli bağlayın. (şəkillərdə qırmızı/qəhvəyi)
- 2 -ci röle çıxışına bağlı iki teli Bağlama qapısını bağlayın. (fotoşəkillərdə sarı/mavi)
- DC-DC konvertor girişinə qoşulan iki teli 24V aksesuar güc vidası terminallarına bağlayın (fotoşəkillərdə qırmızı/qara)
Genişləndirmə lövhəsində
- Kiçik bir tel parçası ilə birlikdə rölin ümumi vintli terminallarını birləşdirin
- Ümumi zəmini rölin ümumi vida terminallarından birinə bağlayın (fotoşəkillərdə yaşıl)
- 2 qapı vəziyyəti girişini (IMP Pin8 & 9) röleyi normal açıq (NO) vida terminallarına bağlayın (fotoşəkillərdə boz/sarı)
Telləri yönləndirin, səliqəli görünmək və çantanıza montaj etmək və ya qoymaq üçün bir yer tapmaq üçün onları bağlayın.
GitHub deposunda yerləşdirilən əlavə, tam qətnamə fotoşəkilləri var.
Addım 18: Aux Relay Rejimini qurun

Fotoşəkildə göstərildiyi kimi köməkçi röle açarlarını təyin edin.
Bu, IMP -yə qapının bağlı olduğunu, açıldığını, açıldığını və ya bağlandığını təyin etmək üçün lazım olan siqnalları verəcəkdir.
Addım 19: IMP Agent və Cihaz Kodu

Elektrik Imp Agent Kodu:
- Electric Imp IDE -də yeni bir model yaradın:
- Serverinizi göstərmək üçün URL -i dəyişdirin
// HTTP işləmə funksiyası
httpHandler funksiyası (req, resp) {cəhd edin {local d = http.jsondecode (req.body); //server.log(d.c); əgər (d.c == "btn") {//server.log(d.val); device.send ("btn", d.val); resp.send (200, "OK"); }} catch (ex) {// Bir səhv varsa, onu server.log cavabına göndərin ("error:" + ex); resp.send (500, "Daxili Server Hatası:" + ex); }} // HTTP işləyicisini qeyd edin http.onrequest (httpHandler); // GateStateChange işləyicisi funksiyası funksiyası gateStateChangeHandler (data) {// veb xidmətinə URL yerli url = "https://projects.ajillion.com/save_gate_state"; // Content-Type başlığını json local headers olaraq təyin edin = {"Content-Type": "application/json"}; // Alınan məlumatları kodlayın və yerli orqana daxil olun = http.jsonencode (data); server.log (bədən); // Veriləri http.post (url, başlıqlar, gövdə) veb xidmətinizə göndərin.sendsync (); } // GateStateChange işləyicisi device.on -da qeydiyyatdan keçin ("gateStateChange", gateStateChangeHandler);
Elektrik Imp Agent Kodu:
- Modelinizə bir Imp cihazı təyin edin
- Avadanlıq sancaqlarının əlaqəli olaraq Aliased olduğunu yoxlayın
// Debouce kitabxanası
#require "Button.class.nut: 1.2.0" // gateOpen GPIO pin (aktiv aşağı) gateOpen <- hardware.pin2; // gateClose nəzarət GPIO pin (aktiv aşağı) gateClose <- hardware.pin7; // 'gateOpen'ı rəqəmsal 1 (yüksək) gateOpen.configure (DIGITAL_OUT, 1) başlanğıc dəyəri olan rəqəmsal çıxış olaraq konfiqurasiya edin; // 'gateClose'ı rəqəmsal 1 (yüksək) gateClose.configure (DIGITAL_OUT, 1) başlanğıc dəyəri olan rəqəmsal çıxış olaraq konfiqurasiya edin; // Qapının hərəkət etdiyini göstərən GPIO pininin digər adı (N. O.) gateMovingState <- Button (hardware.pin8, DIGITAL_IN_PULLUP); // Qapının tam açıq olduğunu göstərən GPIO pininin ləqəbi (N. O.) gateOpenState <- Button (hardware.pin9, DIGITAL_IN_PULLUP); // Qapı vəziyyətini saxlamaq üçün qlobal dəyişən (Açıq = 1 / Bağlı = 0) yerli lastGateOpenState = 0; // Latch Timer obyekti yerli latchTimer = null agent.on ("btn", funksiya (data) {switch (data.cmd) {case "open": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer)); latchTimer = imp.wakeup (1, releaseOpen); server.log ("Açıq əmr alındı"); "latch30m" qapısını kəsin: gateOpen.write (0); əgər (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (1800, releaseOpen); server.log ("Latch30m əmri alındı"); "latch8h" pozuntusu: gateOpen.write (0); əgər (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (28800, releaseOpen); server.log ("Latch8h əmri alındı"); boşluq halını "bağla": if (latchTimer) imp.cancelwakeup (latchTimer); gateOpen.write (1); gateClose.write (0); latchTimer = imp.wakeup (1, releaseClose); server.log ("İndi bağla əmr alındı"); defoltu poz: server.log ("Düymə əmri tanınmadı");}}); function releaseOpen () {if (latchTimer) imp.cancelwakeup (latchTimer); gateOpen.write (1); //server.log("Timeer buraxdı gateOpen keçid əlaqəsi "); } function releaseClose () {if (latchTimer) imp.cancelwakeup (latchTimer); gateClose.write (1); //server.log("Timeer buraxdı gateClose switch contact "); } gateMovingState.onPress (function () {// Röle aktivdir, qapı hərəkət edir //server.log("Gate is open "); local data = {" gatestate ": 1," timer ": hardware.millis ()}; agent.send ("gateStateChange", data);}). onRelease (function () {// Röle buraxıldı, qapı istirahətdədir //server.log("Gate bağlıdır "); yerli məlumatlar = {"gatestate": 0, "timer": hardware.millis ()}; agent.send ("gateStateChange", data);}); gateOpenState.onPress (function () {// Röle aktivdir, qapı tam açılır //server.log("Gate is open "); local data = {" gatestate ": 2," timer ": hardware.millis ()}; agent.send ("gateStateChange", data);}). onRelease (function () {// Röle buraxıldı, qapı tam açılmadı //server.log("Gate bağlandı "); yerli məlumatlar = {"gatestate": 3, "timer": hardware.millis ()}; agent.send ("gateStateChange", data);});
Addım 20: Veb Xidməti PHP Kodu

Bu kodu CodeIgniter çərçivəsi üçün yazdım, çünki köhnə mövcud bir layihəyə əlavə etdim. Nəzarətçi və görünüş kodu asanlıqla seçdiyiniz çərçivəyə uyğunlaşdırıla bilər.
İşləri asanlaşdırmaq üçün JSON məlumatlarını məlumatların saxlanması üçün düz bir faylda saxladım. Giriş və ya daha mürəkkəb məlumatlara ehtiyacınız varsa, bir verilənlər bazası istifadə edin.
Bu layihədə yazdığım və istifadə etdiyim ajax kitabxanası GitHub deposundan yükləyə bilər: ThingEngineer/Codeigniter-jQuery-Ajax
PHP nəzarətçi kodu:
- app/nəzarətçilər/layihələr.php
- Məlumat yolunun PHP skriptinizlə həm məkan, həm də oxumaq/yazma imtiyazları ilə əldə edilə biləcəyindən əmin olun.
load-> köməkçi (array ('fayl', 'tarix'));
$ data = json_decode (read_file ('../ app/logs/gatestate.data'), TRUE); keçid ($ data ['gatestate']) {hal 0: $ view_data ['gatestate'] = 'Bağlandı'; fasilə; hal 1: $ view_data ['gatestate'] = 'Açılır…'; fasilə; hal 2: $ view_data ['gatestate'] = 'Aç'; fasilə; hal 3: $ view_data ['gatestate'] = 'Bağlanır…'; fasilə; } $ last_opened = json_decode (read_file ('../ app/logs/projects/gateopened.data'), TRUE); $ view_data ['last_opened'] = zaman aralığı ($ last_opened ['last_opened'], time ()). 'əvvəl'; // Yükləmə Görünüşü $ t ['data'] = $ view_data; $ this-> load-> view ('gate_view', $ t); } function save_gate_state () {$ this-> load-> helper ('file'); $ data = file_get_contents ('php: // input'); write_file ('../ app/logs/projects/gatestate.data', $ data); $ data = json_decode ($ data, TRUE); əgər ($ data ['gatestate'] == 1) {$ last_opened = array ('last_opened' => time ()); write_file ('../ app/logs/projects/gateopened.data', json_encode ($ last_opened)); }} funksiyası get_gate_state () {$ this-> load-> helper (array ('file', 'date')); $ this-> load-> library ('ajax'); $ data = json_decode (read_file ('../ app/logs/projects/gatestate.data'), TRUE); $ last_opened = json_decode (read_file ('../ app/logs/projects/gateopened.data'), TRUE); $ data ['last_opened'] = vaxt aralığı ($ last_opened ['last_opened'], vaxt ()). 'əvvəl'; $ this-> ajax-> output_ajax ($ data, 'json', FALSE); // json məlumatlarını göndərin, ajax sorğusunu tətbiq etməyin}}/ * Fayl layihələrinin sonu.php *// * Yer:./application/controllers/projects.php */
PHP Görünüş Kodu:
Bootstrap-ı ön uç üçün istifadə etdim, çünki sürətli, asan və həssasdır. Buradan yükləyə bilərsiniz: https://getbootstrap.com (jQuery daxildir)
- tətbiq/nəzarətçilər/gate_view.php
- AGENT-KODUNU Elektrik Imp agent kodunuzla əvəz edin
IoT Qapı Üstü Əlavə Edici IoT Qapısı Yuxarı Əlavə edir
- Ev
- Admin
Qapı Kilidini Açın 30 dəqiqə Açıq 8 saat Açıq Qalın İndi Gate Statusu: Son açılan $ (sənəd).ready (funksiya () {resetStatus ();}) funksiyası sendJSON (JSONout) {var url = 'https:// agent.electricimp.com/YOUR-AGENT-CODE '; $.post (url, JSONout); } $ ("#open_gate"). basın (function () {var JSONout = '{"c": "btn", "val": {"cmd": "open"}}'; sendJSON (JSONout); $ ("#status"). mətn ("Açılış…");}); $ ("#latch30m_gate"). basın (function () {var JSONout = '{"c": "btn", "val": {"cmd": "latch30m"}}}; sendJSON (JSONout); $ ("#status"). mətn ("Açılış…");}); $ ("#latch8h_gate"). basın (function () {var JSONout = '{"c": "btn", "val": {"cmd": "latch8h"}}'; sendJSON (JSONout); $ ("#status"). mətn ("Açılış…");}); $ ("#close_gate"). basın (function () {var JSONout = '{"c": "btn", "val": {"cmd": "close"}}'; sendJSON (JSONout); $ ("#status"). mətn ("Bağlanılır…");}); function resetStatus () {// Target url var target = 'https://projects.ajillion.com/get_gate_state'; // Var data tələb edin = {agent: 'app'}; // $/ ajax poçt sorğusu göndərin.ajax ({url: target, dataType: 'json', type: 'POST', data: data, success: function (data, textStatus, XMLHttpRequest) {switch (data.gatestate) {case 0: $ ("#status"). Mətn ('Bağlandı'); fasilə; hal 1: $ ("#status"). Mətn ('Açılır…'); fasilə; hal 2: $ ("#status").text ('Açıq'); fasilə; hal 3: $ ("#status"). mətn ('Bağlanır…'); fasilə; defolt: $ ("#status"). mətn ('Xəta');} $ ("#son_açıldı"). mətn (data.last_opened);}, səhv: funksiya (XMLHttpRequest, textStatus, errorThrown) {// Hata mesajı $ ("#status"). mətn ('Server Hatası');}}); setTimeout (resetStatus, 3000); }
Tövsiyə:
Xüsusi Qapı Mat Tetikli Qapı Zəngi.: 6 Addım

Xüsusi Qapı Mat Tetikli Qapı Zəngi.: Salam! Adım Justin, mən liseydə kiçikəm və bu Təlimat sizə qapı döşəyinizə basanda işə salınan və istədiyiniz melodiya və ya mahnıya çevrilə bilən bir qapı zəngi necə edəcəyinizi göstərəcək! Qapı matı qapını tətiklədiyi üçün
IFTTT ilə Simli Qapı Zəngini Ağıllı Qapı Zənginə çevirin: 8 addım

IFTTT ilə Simli Qapı Zəngini Ağıllı Qapı Zənginə çevirin: WiFi Qapı Zəngi mövcud simli qapı zəngini ağıllı qapı zənginə çevirir. https://www.fireflyelectronix.com/product/wifidoor
Qapı və Qapı Monitorinqi ilə Əlaqələndirilən Avtomatik İşıqlar .: 5 Addım

Qapı və Qapı Monitorinqi ilə Əlaqələndirilən Avtomatik İşıqlar: Qaranlıqda keçid lövhəsini tapmaq çox çətin görünür, amma bu problem bu problemi həll etmək üçün həqiqətən faydalıdır. Bunun həllini bilmək üçün aşağıdakı addımları izləyin
Cib Operatoru Lasercut Çantası: 3 Adım (Şəkillərlə birlikdə)

Cib Operatoru Lasercut Kassası: Yeniyetmə Mühəndisliyi tərəfindən gələn yeni Cib Operatorları PO-33 və PO-35 üçün şırınga ilə, sadə "davamı" paylaşmağın vaxtının gəldiyinə qərar verdim. PO-20 üçün hazırladığım. Həqiqətən sadədir. O qədər sadədir ki, mətbuatda saxlanılır
Üçüncü Əl ++: Elektronika və Digər Zərif İşlər üçün Çox İstifadəçi Əl Əlavəsi: 14 Addım (Şəkillərlə)

Üçüncü Əl ++: Elektronika və Digər Zərif İşlər üçün Çox İstifadəçi Yardımçı Əl .: Keçmişdə zəncirvari elektronika mağazalarında satılan üçüncü əllərdən/kömək əllərindən istifadə etmişəm və onların əlçatmazlığından məyus olmuşam. Heç vaxt klipləri istədiyim yerə çatdıra bilmədim və ya konfiqurasiya etmək üçün lazım olandan daha çox vaxt lazım oldu
