
Mündəricat:
- Addım 1: Nə lazımdır
- Addım 2: Bina: Konsol Hubı, Qalxanı Qurmaq
- Addım 3: Bina: Konsol Hubu, Qalxanı Kablolama
- Addım 4: Bina: Nəzarətçilər, Parçalarınızı Qurmaq
- Addım 5: İsteğe bağlı: Kassalar
- Addım 6: Proqramlaşdırma: Arduino
- Addım 7: Proqramlaşdırma: HTML
- Addım 8: Proqramlaşdırma: P5.js və Javascript
- Addım 9: Proqramınızı işə salın
- Addım 10: İrəli gedin
- Müəllif John Day [email protected].
- Public 2024-01-30 07:48.
- Son dəyişdirildi 2025-01-23 12:56.


Arduino və p5.js kitabxanasından istifadə edən bir Arduino oyun idarəedici sistemi. Bunun ideyası asanlıqla təkrarlanan və genişləndirilə bilən bir Arduino layihəsi yaratmaqdır. Nəzarətçi əlaqələri, hər bir nəzarətçidən asılı olaraq dəyişdirilə bilən bir çox sensorlar və girişlərdən istifadə etmək üçün hazırlanmışdır.
Bu layihə, p5.js üçün hazırlanmış p5.play kitabxanası ilə birlikdə p5.js JavaScript kitabxanasından da istifadə etmək üçün hazırlanmışdır. Bu kitabxanalar oyunlarımızı asanlıqla proqramlaşdırmağa imkan verir. P5.play veb saytında, istifadəçilərin bunun üçün oyunlar yaratması üçün bir çox dərs və nümunələr var. Bu layihə istifadəçilərə hardware və proqram inkişaf etdirmə bacarıqlarını tətbiq etməyə imkan verir.
Addım 1: Nə lazımdır

Alətlər:
- Lehimleme dəmir
- Lehim
- Tel çıxarıcılar
- Yan kəsicilər
- Kəlbətinlər
Avadanlıq:
- Arduino uyğun lövhə (Sparkfun Redboard, Arduino Uno və Leonardodan istifadə etdim)
-
Mükəmməl lövhə:
- 8 sm x 6 sm yaşıl rəngli lövhələr
- Aduino Uno qalxan mükəmməl lövhəsi
-
Müxtəlif sensorlar
- Joysticks
- Düymələr (rezistorlar ilə, 10k ohm, onlarla birlikdə)
- Potensialiometrlər
- Flex Sensorları
- Təzyiq Sensorları
- Və s…
-
Tel:
- Tək Tel (26 AWG Solid istifadə etdim)
- Şerit tel və qıvrımlar
- Başlıqları ayırın (bunlardan ən azı 20 -si)
-
İsteğe bağlı donanım (bunun əvəzinə karton və isti yapışqan/zip bağlarından istifadə edə bilərsiniz):
- Prototip yaratmaq üçün breadboard və jumper kabelləri
- 3D çaplı korpuslar
- Avadanlıq bağlayıcıları (M2.5 vintlərindən istifadə etdim)
Proqram təminatı:
- Arduino IDE
-
p5.js kitabxanası
P5. kitabxananı da oynayın
- p5.serial nəzarət
- Node.js
Addım 2: Bina: Konsol Hubı, Qalxanı Qurmaq

Başlıqları Arduino Uno qalxan mükəmməl lövhəsinə lehimləyin.
- Qalxan başlıqları ilə başladım (güc, analoq və rəqəmsal)
- Sonrakı 2x5 başlıq pinləridir. 2x5 başlıqdan istifadə edə bilərsiniz və ya 5 satır başlıqdan yalnız 2 sıra istifadə edə bilərsiniz. Bunları şaquli olaraq A3 və A4 ilə düzdüm və aralarında 2 boşluq buraxdım.
Addım 3: Bina: Konsol Hubu, Qalxanı Kablolama



Sonra, tellərimizi qalxana yönəltmək istəyirik. Telləri yuxarıdan çəkmək daha asandır, amma daha təmiz baxmaq istəyirsinizsə, onları aşağıdan keçirə bilərsiniz.
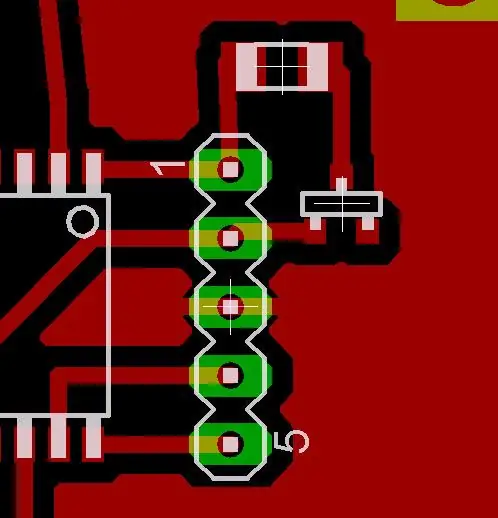
Bu telləri yönləndirərkən sxemə (Eagle sxemini yükləmək mümkündür) diqqət yetirmək istəyirsiniz. Bu işdə sizə kömək etmək üçün rəng bələdçisinə də baxa bilərsiniz.
Bu qalxan dizaynının ideyası, hər bir nəzarətçidən 3 analoq girişə və 5 rəqəmsal girişə icazə verməkdir. Bu, Arduino Uno üzərindəki bütün analog girişlərdən və lent kabelimizdə qalan tellərdən tam istifadə edir.
Addım 4: Bina: Nəzarətçilər, Parçalarınızı Qurmaq



Nəzarətçinizi qurmağın ilk addımı hansı sensorların istifadə olunacağını planlaşdırmaqdır. Nümunələrimdə, joystick və bir neçə düymə ilə olduqca standart bir nəzarətçi var. Həm də iki kaydırıcı potansiyometrli bir nəzarətçim var.
Bunu təkrarlamaq istəyirsinizsə, yerləşdirmək üçün şəkillərimə baxa bilərsiniz.
Növbəti addım, lent kabelinizi mükəmməl lövhəyə lehimləməkdir.
- Şerit kabelini soyun və qalaylayın
- Şerit kabelini mükəmməl lövhənizin yuxarı mərkəzinə lehimləyin.
Növbəti addım tellərinizi yönləndirməkdir. Gücünü (5V/qırmızı tel) və torpağı (qəhvəyi tel) əvvəlcə sensorlara bağlayaraq başladım. Sonra analog girişləri bağladım. Üfüqi hərəkət üçün narıncı kabeli (Analog A0 və ya A3), şaquli hərəkət üçün sarı kabeli (Analog A1 və ya A4) istifadə etməyi asan tapdım.
İşlərin ardıcıl olmasını təmin etmək üçün bütün idarəedicilərimdə bənövşəyi rəngdə kiçik bir düyməni bağladım. Bu, seriyalı portu bağlamaq (bunu daha sonra nəzərdən keçirəcəyəm), həmçinin menyular və ya seçimlər kimi şeylər üçün faydalıdır.
Buna baxmaq istəyirsinizsə, joystick nəzarətçimin sürətli bir sxemini yüklədim. Çıxış diaqramımızdan, hər bir nəzarətçi bağlantısının mümkünlüyünü görə bilərsiniz (3 analoq giriş və 5 rəqəmsal).
Addım 5: İsteğe bağlı: Kassalar



Bu addım isteğe bağlıdır, ancaq 3D printerə çıxışınız varsa, layihənizin nəticəsi bir az daha zərif və bitmiş görünəcək. Prototiplərimdə görə biləcəyiniz kimi, mükəmməl lövhələrin altındakı lehim birləşmələrinin barmaqlarınızı sıxmaması üçün sadə bir karton parçası istifadə etdim.
Bu addıma bağlı 3D modellərimi tapa bilərsiniz. Hub üçün həm Arduino Uno/Leonardo, həm də Sparkfun RedBoard üçün korpuslar yaratdım (bu lövhə bir qədər genişdir və mini USB istifadə edir).
Nəzarətçilər üçün bunları M2.5 vintləri ilə bağlaya bilərsiniz. Qozu PCB tərəfində saxladım və altındakı yuyucudan və vintdən istifadə etdim.
İstifadə etdiyim potensiometrlər üçün düymə sürgüləri üçün 3D modeli də daxil etdim.
Bütün 3D faylları GitHub -da tapa bilərsiniz.
Addım 6: Proqramlaşdırma: Arduino

Test etmək üçün sadə bir eskiz quraraq başlayaq. Burada tapılan NYU -da ITP tərəfindən hazırlanan dərslikdən istifadə etməyi təklif edirəm. Bu təlimatı yerinə yetirmək üçün p5.serialcontroll və node.js yüklü olmalısınız. Bu təlimatda, javascript kitabxanamızdan istifadə edə biləcəyiniz serial məlumatları göndərmək üçün bir Arduino qurmaqla tanış olacaqsınız, p5.js. Bunu etmək üçün əvvəlki addımlarda yaratdığımız hub və nəzarətçidən istifadə edə bilərsiniz və ya dərsdə göstərilən sxemləri təkrarlaya bilərsiniz. Bu dərslik, Arduino Uno üzərindəki ilk nəzarət cihazınızın narıncı telinə uyğunlaşdırılmış A0 analog giriş pinindən istifadə edir.
İzləmək istədiyiniz növbəti təlimatı burada tapa bilərsiniz. Bu təlimat, birdən çox giriş qurmaq və onları p5.js. Dərslikdə A0 və A1 analog girişləri istifadə olunur. Bunlar sistemimizin nəzarətçi 1indəki narıncı və sarı tellərə uyğun olacaq.
Yuxarıdakı dərsləri keçdikdən sonra Arduino proqramlaşdıra bilərik. İstifadə etmək istədiyimiz kod aşağıda verilmişdir:
// nəzarətçi 1const int dig2 = 2; // mavi const int dig3 = 3; // bənövşəyi const int dig4 = 4; // boz const int dig5 = 5; // ağ const int dig6 = 6; // qara // nəzarətçi 2 const int dig7 = 7; // mavi const int dig8 = 8; // bənövşəyi const int dig9 = 9; // boz const int dig10 = 10; // ağ const int dig11 = 11; //qara
boş quraşdırma () {
Serial.begin (9600); while (Serial.available () <= 0) {Serial.println ("salam"); // başlanğıc mesaj gecikməsini göndər (300); // 1/3 saniyə gözləyin} pinMode (dig2, INPUT); pinMode (dig3, GİRİŞ); pinMode (dig4, GİRİŞ); pinMode (dig5, GİRİŞ); pinMode (dig6, GİRİŞ); pinMode (dig7, GİRİŞ); pinMode (dig8, GİRİŞ); pinMode (dig9, GİRİŞ); pinMode (dig10, GİRİŞ); pinMode (dig11, GİRİŞ); }
boşluq döngəsi () {
if (Serial.available ()> 0) {// gələn baytı oxuyun: int inByte = Serial.read (); // sensoru oxuyun:
// ANALOG Nəzarətçisi 1
int analog0 = analogRead (A0); int analog1 = analogRead (A1); int analog2 = analogRead (A2); // ANALOG Nəzarətçisi 2 int analog3 = analogRead (A3); int analog4 = analogRead (A4); int analog5 = analogRead (A5); // DİJİTAL Nəzarətçi 1 int digital2 = digitalRead (dig2); int digital3 = digitalRead (dig3); int digital4 = digitalRead (dig4);
int digital5 = digitalRead (dig5);
int digital6 = digitalRead (dig6); // DIGITAL Controller 2 int digital7 = digitalRead (dig7); int digital8 = digitalRead (dig8); int digital9 = digitalRead (dig9); int digital10 = digitalRead (dig10); int digital11 = digitalRead (dig11); // nəticələri çap edin: Serial.print (analog0); // [0] Serial.print (","); Serial.print (analoq1); // [1] Serial.print (","); Serial.print (analoq2); // [2] Serial.print (","); // Start Controller 2 data Serial.print (analog3); // [3] Serial.print (","); Serial.print (analoq4); // [4] Serial.print (","); Serial.print (analoq5); // [5] Serial.print (","); Serial.print (digital2); // [6] Serial.print (","); Serial.print (digital3); // [7] Serial.print (","); Serial.print (digital4); // [8] Serial.print (","); Serial.print (digital5); // [9] Serial.print (","); Serial.print (digital6); // [10] Serial.print (","); // Controller 2 məlumatlarını işə salın Serial.print (digital7); // [11] Serial.print (","); Serial.print (digital8); // [12] Serial.print (","); Serial.print (digital9); // [13] Serial.print (","); Serial.println (digital10); // [14] Serial.print (","); Serial.println (digital11); // [15]}}
Bu kod, hər iki nəzarətçimizdən serial nömrələrini 16 ədədlik bir sıra olaraq göndərir. Bu nömrələrdən ilk 6-sı analog girişlərimizdir (0-1023 arasında), qalan 10 dəyər rəqəmsal dəyərlərimizdir (0 və ya 1).
Kodumuz yükləndikdən sonra bunu ITP -dən 2 -ci dərsdə etdiyimiz kimi serial monitoru açaraq serial monitorumuza bir dəyər yazaraq sınaya bilərik. Vergilərlə ayrılmış dəyərlərimizin bir sətrini almalıyıq.
Addım 7: Proqramlaşdırma: HTML
Arduino qurduqdan və işə saldıqdan sonra veb məhsullarımızı proqramlaşdırmağa başlaya bilərik. HTML kodu çox sadədir.
bədən {doldurma: 0; marj: 0;}
HTML kodu sadəcə javascript sənədlərimizi bir -birinə bağlayır. Kodumuzun çoxu eskiz.js sənədimizdə olacaq.
Addım 8: Proqramlaşdırma: P5.js və Javascript
HTML qurduqdan sonra JavaScript üzərində işləyə bilərik. Əgər hələ etməmisinizsə, indi p5.js və p5.play fayllarını yükləməli və bunları veb saytınız üçün kataloqdakı kitabxanalar qovluğuna əlavə etməlisiniz.
- p5.js
- p5. oynayın
Əvvəlki addımımızda, p5.js və p5.play kitabxanalarımıza zəng etmək üçün HTML faylımızı qurduq. Proqramlaşdırma işlərinin çoxunu edəcəyimiz sketch.js faylını istifadə etmək üçün də qurduq. Aşağıda skeletimizin kodu verilmişdir. Burada da tapa bilərsiniz.
// Serial Variablesvar serial; // serialport kitabxanasının bir nümunəsini saxlamaq üçün dəyişən var portName = 'COM4'; // seriya liman adınızı bura daxil edin // Qlobal Oyun Dəyişənləri ---------------
// Quraşdırma funksiyası ----------------------
funksiya qurulması () {createCanvas (640, 480); serial = yeni p5. SerialPort (); // serial.on kitabxanasının yeni bir nümunəsi olun serial.on ('siyahı', printList); // serialport siyahısı hadisəsi serial.on ("bağlı", serverConnected) üçün geri çağırma funksiyası təyin edin; // serial.on serverinə qoşulmaq üçün geri zəng ('açıq', portOpen); // serial.on ('data', serialEvent) açılan liman üçün geri zəng; // yeni məlumatlar serial.on ('səhv', serialError) gəldikdə geri çağırma; // serial.on ('yaxın', portClose) səhvləri üçün geri zəng; // serialın bağlandığı liman üçün geri çağırma (); // serial portlarını serial.open (portName) siyahısına salın; // serial port açmaq} // Draw Function ----------------------- draw draw () {background (0); // qara fon} // Serial məlumatlarını burada şərh edin ---------- funksiyası serialEvent () {// serial portundan bir sətir oxuyun // vaqon qaytarma və yeni xətt əldə edənə qədər: var inString = serial. readStringUntil ('\ r / n'); // orada əslində bir ssetring olduğunu yoxlayın: if (inString.length> 0) {if (inString! == 'salam') {// əgər salam alsanız, bunu görməyin var sensors = split (inString, ', '); // if (sensorlar.length> 16) {// on altı element varsa (6 analoq, 10 rəqəmsal) simli vergül üzərində bölün // Sensor məlumatlarını burada istifadə edin:
}
} serial.write ('x'); // daha çox serial məlumatı tələb edən bir bayt göndərin}} // limanların siyahısını əldə edin: printList funksiyası (portList) {// portList, (var i = 0; i <portList.length; i ++) üçün serial port adları silsiləsidir. {// Konsolun siyahısını göstərin: çap (i + "" + portList ); }} function serverConnected () {print ('serverə qoşuldu.'); } function portOpen () {print ('serial port açıldı.')} function serialError (err) {print ('Serial portda bir şey səhv oldu' + səhv); } funksiyası portClose () {print ('Seriya portu bağlandı.'); } funksiyası closeCode () {serial.close (portName); sıfır qaytarma; } window.onbeforeunload = bağlanma kodu;
Bir dəfə skeleti xilas et. Bu dəyərləri ITP dərsliyində necə edildiyinə bənzər şəkildə istifadə edə bilərsiniz. 6 -cı addımda Arduino -dan göndərdiyimiz dəyərlər xətti 16 ədəddən ibarət bir sıra olaraq göndərilir. Aşağıda bu massivi təhlil etdiyimiz yer var.
// Seriya məlumatlarını burada şərh edin ----------
serialEvent () {// funksiyası serial portundan bir sətir oxuyun // vaqon qaytarma və yeni xətt əldə edənə qədər: var inString = serial.readStringUntil ('\ r / n'); // orada əslində bir ssetring olduğunu yoxlayın: if (inString.length> 0) {if (inString! == 'salam') {// əgər salam alsanız, bunu görməyin var sensors = split (inString, ', '); // if (sensorlar.length> 16) {/on altı element varsa (6 analoq, 10 rəqəmsal) // sətirləri vergüllər üzərində bölün // Sensor məlumatlarını burada istifadə edin:}} serial.write ('x'); // daha çox serial məlumatı tələb edən bir bayt göndərin}}
İndi işlədiyini görmək üçün proqramımızı işlədə bilərik!
Addım 9: Proqramınızı işə salın

İndi işlədiyini görmək üçün proqramımızı işlədə bilərik. Əvvəlki sənədimizdəki skeleton.js faylını istifadə edərək ya öz oyununuzu yarada bilərsiniz, ya da burada tapdığınız sadə Boru oyunundan istifadə edə bilərsiniz.
ITP Laboratoriyasına bənzər şəkildə proqramımızı icra etmək üçün aşağıdakı addımları izləyəcəyik.
- İstifadə etməyi planlaşdırdığınız nəzarətçi (lər) ilə Arduino'yu qoşun.
- P5. seriya nəzarətini açın
- P5 eskiz portunu istifadə etdiyinizə dəyişdirin (skeleti istifadə edirsinizsə, bu 3 -cü sətirdədir)
- P5 eskizinizə bağlantı verən HTML faylını açın
Şəkillər və ya yüklənmiş şriftlər kimi kənar medianız varsa, bunu bir serverdə işə salmaq istəyəcəksiniz. İstəyirsinizsə, sadə bir yerli python serveri işlədə bilərsiniz.
Addım 10: İrəli gedin
Daha irəli getmək və bunun üçün daha çox oyun inkişaf etdirmək üçün burada tapılan p5.play formasından müxtəlif nümunələri izləyə bilərsiniz. Aşağıda yaratdığım daha mürəkkəb bir oyunun nümunəsidir. Bu 1 vs 1 tank atıcı oyunudur. Bunun üçün bütün mənbələri GitHub -da tapa bilərsiniz.
Tövsiyə:
Arduino Nəzarətçiləri ilə Çox Oyunçu Oyunu Necə Hazırlanır: 6 Addım

Arduino Nəzarətçiləri ilə Çox Oyunçu Oyunu Necə Yapılır: Oyun tərtibatçılarının bütün dünyada insanların oynamağı sevdikləri heyrətamiz oyunlar necə yaratdıqlarını heç düşünmüsünüzmü? Yaxşı, bu gün bir Arduino contro tərəfindən idarə ediləcək kiçik bir çox oyunçu oyunu hazırlayaraq bu barədə sizə kiçik bir ipucu verəcəyəm
IOS 9.3.5 Cihazı ilə Dəstəklənməyən Nəzarətçiləri Necə İstifadə Edirsiniz: 23 Addım

IOS 9.3.5 Cihazı ilə Dəstəklənməyən Nəzarətçiləri Necə İstifadə Edirsiniz: Lazım olan materiallar: PlayStation 4 Controller Windows 10 iPod Touch 5 -ci Nəsil Laptop Mouse Laptopun Müvafiq Şarj Kabeli ilə işləyən İldırım Şarj Kabeli Laptopu
Sinif quşu nəzarətçiləri olan ibtidai sinif şagirdləri üçün robototexnika ilə tanışlıq: 18 addım

Hummingbird nəzarətçiləri olan ibtidai sinif şagirdləri üçün robototexnika ilə tanışlıq: Bu gün bazarda olan robototexnika vasitələrinin çoxu istifadəçidən xüsusi proqram təminatını sabit diskinə yükləməsini tələb edir. Hummingbird Robotik Nəzarətçisinin gözəlliyi, chromebook kimi veb əsaslı bir kompüterdən istifadə etməkdir. Həm də olub
Kosmik Battleship Yamato 2199 Trinket Mikro nəzarətçiləri ilə: 8 Addım (Şəkillərlə)

Space Battleship Yamato 2199 Trinket Microcontrollers ilə: Bandai modelinin cazibədar dizaynına əlavə olaraq Space Battleship Yamatonun animasiya və filminin yenidən qurulması səbəbindən. Bu kosmik döyüş modelini yenidən qurmaq məni maraqlandırır. Bandai ölçüsündən bəhs etmir, ehtimala görə ~ 1: 2500
PIC mikro nəzarətçiləri üçün ICSP -ni anlamaq: 4 addım (şəkillərlə)

PIC Microcontrollers üçün ICSP -ni anlamaq: Mikro nəzarətçiləri proqramlaşdırmaq çətin deyil. Bir proqramçı qurmaq böyük bir elektronika layihəsi edir. Bu təlimatın məqsədi Microchip PIC ilə istifadə edilən sadə 'dövrə ardıcıl proqramlaşdırma' metodunu izah etməkdir
