
Mündəricat:
- Müəllif John Day [email protected].
- Public 2024-01-30 07:46.
- Son dəyişdirildi 2025-01-23 12:54.



Bu, ESP32 LoRa -ya Girişlə bağlı başqa bir videodur. Bu dəfə xüsusi olaraq qrafik ekran (128x64 piksel) haqqında danışacağıq. Bu OLED ekrandakı məlumatları göstərmək və XBM şəkillərindən istifadə edərək bir animasiya nümunəsi təqdim etmək üçün SSD1306 kitabxanasından istifadə edəcəyik.
Addım 1: İstifadə olunan mənbələr

1 Heltec WiFi LoRa 32
Protoboard
Addım 2: Ekran


İnkişaf lövhəsində istifadə olunan ekran 0,96 düymlük OLED -dir.
128x64 ölçüsü var və monoxromdur.
I2C rabitəsinə malikdir və 3 tel vasitəsilə ESP32 -yə qoşulur:
GPIO4 -də SDA (məlumat üçün)
GPIO15 -də SCL (saat üçün)
GPIO16 -da RST (sıfırlama və ekran başlanğıcı üçün)
Addım 3: SSD1306 Kitabxanası

Bunu Heltec-Aaron-Lee tərəfindən təmin edilən kitabxana dəsti ilə birlikdə tapa bilərsiniz.
Sətirlər yazmaq, xətlər çəkmək, düzbucaqlılar, dairələr çəkmək və şəkilləri göstərmək üçün bir neçə funksiyaya malikdir.
github.com/Heltec-Aaron-Lee/WiFi_Kit_series
Addım 4: Animasiya və XBM Dosyaları



Bir animasiyanı göstərmək üçün kitabxananın drawXbm funksiyasından istifadə edəcəyik.
XBM görüntü formatı, hər bir elementin onaltılı bir dəyər vasitəsi ilə bir rəngli piksellər dəstini (hər biri 1 bit) mətn olaraq ifadə etdiyi bir sıra simvollardan ibarətdir. Bunlar bir bayta bərabərdir.
Bir baytı təmsil etmək üçün birdən çox simvol istifadə edildiyindən, bu fayllar hal -hazırda qəbul edilmiş formatlardan daha böyükdür. Üstünlük, əvvəlcədən müalicəyə ehtiyac olmadan birbaşa tərtib edilə bilməsidir.
Diziyə əlavə olaraq, görüntü ölçüsünü təyin edən iki parametr daxildir.
Animasiyanı qurmaq üçün çərçivələri təşkil edəcək şəkillərə ehtiyacımız var.
İşləmək üçün hər hansı bir şəkil redaktə proqramından istifadə edə bilərik. Etməli olduğumuz tək tədbir, əvvəlcə ölçüyə uyğun olaraq ekranı tutmaq və monoxrom fayllardan istifadə etməkdir.
Faylları yaratmaq üçün onları çəkə və ya şəkilləri idxal edə bilərik. Burada PaintBrush istifadə edərək rəngli bir şəkil düzəltmək qərarına gəldik və çərçivələrin hər birini çəkdik
Orijinal görüntü - 960x707 piksel --p.webp
Növbəti addım, monoxrom bitmap olaraq saxlayaraq onu monoxrom etməkdir.
Sonra, ekrana uyğun bir ölçüyə qədər ölçüsünü dəyişirik.
Ölçü vahidlərinə xüsusi diqqət yetirin. Bu vəziyyətdə, görüntünün bütün hündürlüyünü tutması üçün düzəldik (şaquli = 64 piksel).
Şəkil düzgün ölçüdə olsaydı, çərçivələri yaratmaq üçün onu düzəldəcəyik. Burada hər bir siqnal səviyyəsinin qövsünü silirik və onları müvafiq çərçivələr kimi saxlayırıq.
İndi BMP fayllarını XBM formatına çevirməliyik.
Bu dönüşümü edə biləcək bir neçə proqram seçimi var. Redaktor seçimi olaraq GIMP -ni də seçdik.
Misalımızda, faylları yaratmaq və redaktə etmək üçün PaintBrush istifadə etdik. Ancaq bu proseslərin hər biri Gimp (və ya başqa bir redaktorda) edilə bilərdi.
Dönüştürmek üçün əvvəlcə faylı açırıq.
Şəkil açıq olduqda Fayl => İxrac et…
Şəkli İxrac Et pəncərəsində XBM üçün təyinat fayl uzantısını dəyişdirməliyik. Gimp, istədiyiniz formatı müəyyənləşdirmək və daha çox seçim təqdim etməkdən məsul olacaq …
İxrac edərkən Gimp başqa seçimlər təqdim edəcək. Varsayılan dəyərləri tərk edə bilərik.
Bütün faylları çevirdikdən sonra hər bir çərçivə üçün bir ədəd olan dörd XBM faylımız olacaq.
İndi onları mənbə kodu qovluğuna kopyalayaq və uzantılarını.h olaraq dəyişdirərək adını dəyişək.
Addım 5: XBM Fayllarından çıxın

XBM fayllarını hər hansı bir mətn redaktorunda aça bilərik, burada əvvəllər müəyyən edilmiş görüntü matrisi və şəkil ölçüsü məlumatlarını görəcəyik.
Addım 6: Mənbə Kodu
Mənbə Kodu: Bəyanatlar
Lazımi kitabxanaları və şəkil fayllarını daxil edəcəyik. Şəklin mövqelərini və keçid aralığını təyin edirik. ESP32 ilə əlaqəli OLED pinlərini də qeyd edirik. Nəhayət, Display obyektini yaradırıq və tənzimləyirik.
// Incluindo as bibliotecas requiredárias #include #include "SSD1306.h" // Incluindo os arquivos de imagem #include "frame1.h" #include "frame2.h" #include "frame3.h" #include "frame4.h" // definições de posição da imagem e intervalo de transição #define posX 21 #define posY 0 #define intervalo 500 // PINS OLED estão conctados ao ESP32: I2C // OLED_SDA - GPIO4 // OLED_SCL - GPIO15 // OLED_RST - - GPIO16 #define SDA 4 #define SCL 15 #define RST 16 // SSD1306 ekranı (0x3c, SDA, SCL, RST) üçün proqram təminatı; // Obyekto ekranı
Mənbə Kodu: Setup ()
Ekranı işə salın və ekranı şaquli olaraq çevirin. Fəaliyyət isteğe bağlıdır.
void setup () {display.init (); // inisia və ya display.flipScreenVertically (); // ters çevrilmiş bir tela (isteğe bağlı)}
Mənbə Kodu: Loop ()
Döngədə ediləcək ilk şey ekranı təmizləməkdir. PosX və posY başlanğıc mövqelərindən istifadə edərək çərçivəni 1 buferə yükləyirik. Frame1_width və frame1_height ilə görüntünün ölçüsünü və görüntünün bitlərini ehtiva edən massivin adını bildiririk. Tamponu ekranda göstəririk və növbəti çərçivəni göstərməzdən əvvəl bir ara gözləyək.
void loop () {display.clear (); // limpa tela // carrega para o tampon o frame 1 // usando as posichões iniciais posX e posY // informand o tamanho da imagem com frame1_width e frame1_height // information o nome da matriz que contem os bits da imagem, no caso frame1_bits display.drawXbm (posX, posY, frame1_width, frame1_height, frame1_bits); // mostra o tampon heç bir ekran göstərmir.display (); // uzun müddət aralığını və ya çərçivəni gecikdirmək (interval);
Bütün digər çərçivələr üçün prosesi təkrar edirik.
// ekran çərçivələri üçün prosesləri təkrarlayın display.clear (); display.drawXbm (posX, posY, frame2_width, frame2_height, frame2_bits); display.display (); gecikmə (interval); display.clear (); display.drawXbm (posX, posY, frame3_width, frame3_height, frame3_bits); display.display (); gecikmə (interval); display.clear (); display.drawXbm (posX, posY, frame4_width, frame4_height, frame4_bits); display.display (); gecikmə (interval); }
Addım 7: Kodun Yüklənməsini edin



IDE açıq olduqda,.ino faylını iki dəfə vuraraq və ya Fayl menyusuna gedərək mənbə kodu olan faylı açın.
Heltec USB -yə qoşulduqda Alətlər => Kart menyusunu seçin: "Heltec_WIFI_LoRa_32"
Hələ də Alətlər menyusunda Heltec -in qoşulduğu COM portunu seçin.
YÜKLƏ düyməsini basın …
… Və nəticəni gözləyin.
Addım 8: Fayllar
Faylları yükləyin:
MƏN YOX
Tövsiyə:
LoRa üzərində Ev Alətlərinə Nəzarət - Ev Otomasyonunda LoRa - LoRa Uzaqdan İdarəetmə: 8 Addım

LoRa üzərində Ev Alətlərinə Nəzarət | Ev Otomasyonunda LoRa | LoRa Uzaqdan İdarəetmə: Elektrik cihazlarınızı internet olmadan uzun məsafələrdən (Kilometr) idarə edin və avtomatlaşdırın. Bu LoRa vasitəsilə mümkündür! Hey, necesiz uşaqlar? Akarsh burada CETech -dən. Bu PCB -də OLED displey və 3 röle var
Ekran Oled ilə ESP32 - Tərəqqi Çubuğu: 6 Addım

ESP32 Display Oled ilə - Tərəqqi Çubuğu: Bu gün danışacağımız ESP32, artıq Display Oled quraşdırılmış ilə gəlir. Bu funksiya həyatımızı çox asanlaşdırır, çünki ortaya çıxan dəyişənin dəyəri ilə bağlı təəssürat yarada bilərik. Sən də heç
Giriş LoRa və Modul RFM95 / RFM95W Hoperf: 5 addım

Giriş LoRa və Modul RFM95 / RFM95W Hoperf: Bu fürsətdə LoRa və ticarət haqqında qısa bir xarakterizə edəcəyik; və xüsusi olaraq Hoperf Electronics tərəfindən istehsal olunan Radio RFM95/96. Bir neçə ay əvvəl 2 modul gəldiyindən, əvvəlcə mövzu ilə əlaqədar bir giriş etmək istəyirəm
ESP32 və OLED Ekran: İnternet Saatı - DHT22: 10 Addım (Şəkillərlə)

ESP32 və OLED Ekran: İnternet Saatı - DHT22: Bu Təlimat, "GIFs Challenge 2017" müsabiqəsində rəqabət aparır, bəyənirsinizsə, yuxarıdakı pankartı tıklayaraq səs verin. Çox sağ ol
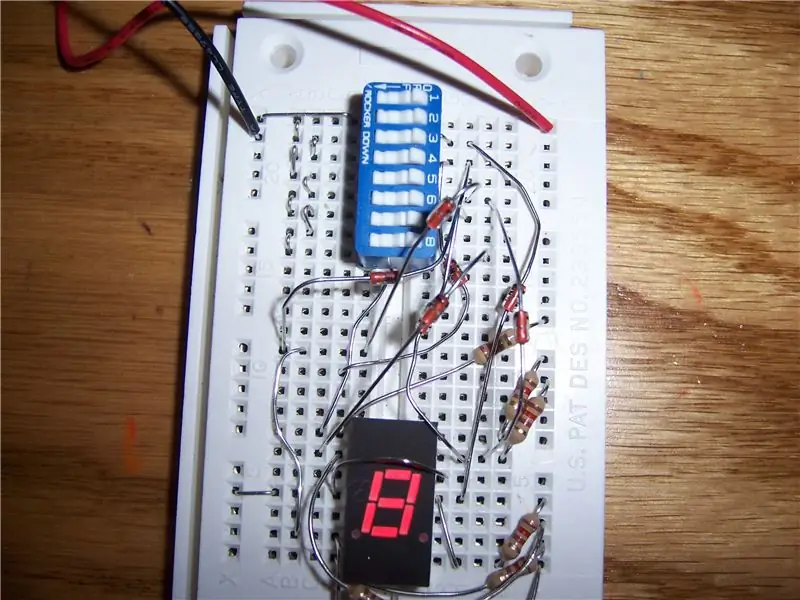
TOD: Diode Matrix ROM Giriş (7 seqmentli Ekran): 7 addım

TOD: Diode Matrix ROM Intro (7 seqmentli Ekran): Tonlarla Diodlar Tonlarla ton diod istifadə edəcək yeni bir təlimat seriyası. Heç bir IC səsli deyil, yalnız yarı keçiricilər diodlar və tranzistorlardır. Yüksək səslə səslənən yeganə passiv komponentlər kondansatörlər, rezistorlar, açarlar, induktorlar və
