
Mündəricat:
- Addım 1: Nəzarət Düymələrini Arduinoya bağlayın
- Addım 2: Arduino Leonardonun kodlaşdırılması:
- Addım 3:
- Addım 4:
- Addım 5:
- Addım 6:
- Addım 7:
- Addım 8: Birlikdə Kodlaşdırma Hərəkəti:
- Addım 9:
- Addım 10:
- Addım 11:
- Addım 12:
- Addım 13:
- Addım 14: İşıqları Arduinoya bağlayın
- Addım 15: Arduino Uno kodlaşdırma
- Addım 16:
- Addım 17:
- Addım 18: Kodlaşdıran İşıqlar Birlik Yanında:
- Addım 19:
- Addım 20:
- Addım 21:
- Addım 22:
- Addım 23:
- Addım 24:
- Müəllif John Day [email protected].
- Public 2024-01-30 07:46.
- Son dəyişdirildi 2025-01-23 12:54.

Əvvəlcə bu şeyi sözlə yazdım. İlk dəfədir ki, mən təlimat verəndən istifadə edirəm, belə ki, nə vaxt desəm: bu addımı başındakı görüntüyə istinad etdiyimi bildiyiniz kimi kod yazın.
Bu layihədə 2 ayrı kod işlətmək üçün 2 arduino -dan istifadə edirəm, çünki yalnız biri ilə işləməkdə çətinlik çəkdim.
Bunlar Uno və Leonardodur
Ümumilikdə bu layihəni çörək taxmaq üçün lazım olan budur.
· 7 düymə
· 23 keçid teli
· 1 arduino Leonardo + usb kabeli
· 4 rezistor · 4 led
· 1 arduino uno + usb kabeli
· 2 çörək taxtası
Addım 1: Nəzarət Düymələrini Arduinoya bağlayın

Bu hissəni bağlamaq üçün nə lazımdır:
· 7 düymə
· 14 keçid teli
· 1 arduino Leonardo + usb kabeli
· Çörək taxtası
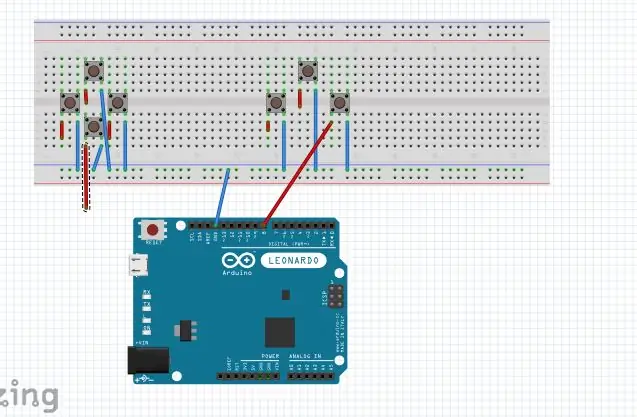
Düymələri bağlamaq olduqca sadədir, lakin şəkil şəklində göstərmək üçün tez bir qarışıqlığa çevrilə bilər.
· Əvvəlcə düymələri yuxarıdakı şəkildə qeyd etdiyim mövqelərə yerləşdirin.
· İkincisi, arduino Leonardodakı yer yuvasından bir tullanan çörək taxtasının mənfi sətirinə bağlamaq istəyirsən.
· İndi eksi cərgənin hər hansı bir yerindən düyməni basaraq sağ pininizə uyğun olan cərgələri bağlayırsınız. bu ona güc verəcək.
· Sonra, düymənizin sol pininə uyğun olan bir cərgədən Leonardonun rəqəmsal giriş yuvalarına bağlamaq istəyirsiniz. Buradakı düymələr üçün 2 - 3 - 4 - 5 - 6 - 7 - 8 yuvasından istifadə etdim
Mən yalnız bir -birindən keçən bütün telləri göstərmək üçün çox qarışıq bir şəkil halına gəldiyindən görüntüyə 8 -ci girişə gedən teli göstərdim.
Addım 2: Arduino Leonardonun kodlaşdırılması:

Bunun üçün Leonardodan istifadə etməyimin səbəbini sizə söyləmək üçün. Bunun səbəbi Uno -nun kompüteri usb giriş cihazı olaraq tanımasına imkan verməyən müəyyən bir çipə sahib olmasıdır. Sanki bir klaviatura olardı. Hansı ki, bu layihə üçün proqramçı olaraq həyatımızı çox asanlaşdıran bir şey etməyə imkan verir. Klaviatura emulyasiyası. Kompüteri aldatmağa çalışacağıq ki, əslində nəzarətçimizin düymələrini basarkən klaviaturadakı müəyyən düymələri basırıq.
İndi addım -addım kodu düşündüyünüzü gəzəcəyəm.
İlk növbədə yuxarıda Keyboard.h daxildir. Bu, kodumuzda istifadə edəcəyimiz klaviatura funksiyalarından istifadə etməyimizə imkan verəcəkdir.
Addım 3:

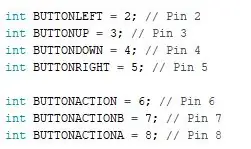
Sonra istifadə edəcəyimiz rəqəmsal giriş yuvalarını təyin etməliyik
Leonardo hər düymə üçün.
Təqlid edəcəyim açarın adı ilə hər birinə ad verdim.
Addım 4:

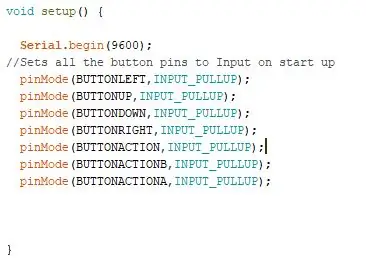
Oradan quraşdırma funksiyasına daxil oluruq. Bu deyir
arduino başladıqda nə edir.
Əvvəlcə serial portunu açacaq və məlumat sürətini 9600 bps olaraq təyin edən Serial.begin yazırıq
və hamısının giriş olaraq adlandırılan pinləri təyin edirik.
Addım 5:

Və nəhayət, olub olmadığını yoxlayacaq loop funksiyamızı yazırıq
düymələri basıldı və arduinoya buna necə cavab verəcəyini söyləyin.
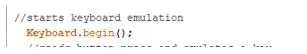
Əvvəlcə Keyboard.begin yazırıq ki, bu da arduinoya klaviatura funksiyalarından istifadə edərək bizə baxması lazım olduğunu söyləyəcək
Addım 6:



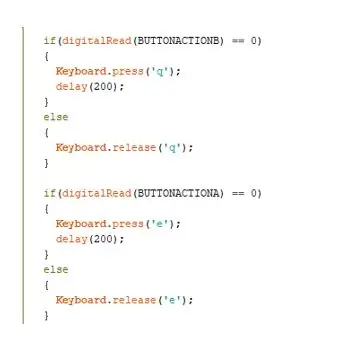
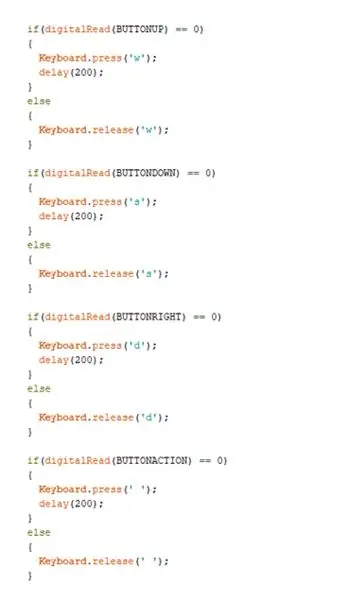
Sonra hər düymə üçün belə gedən if/else ifadəsi yazırıq
Burada arduino -ya dediyim budur: nəzarətçimdə sol düyməm sıxılırsa, kompüteri "a" düyməsinə basdığımızı düşündürün və əgər belə deyilsə, düyməni buraxdığımızı düşündürün.
Əsasən nəzarətçinizdəki hər bir düymə üçün bu kod blokunu təkrarlayırsınız. hər dəyişən üçün dəyişikliklər və dəyişənin təqlid etməsi lazım olan açarlar
Addım 7:

Kompüterin burada vurmasını söylədiyimiz düymələr W - A - S - D düymələridir
kompüter oyunlarında və E-Q-və bu kodda boşluq çubuğunda '' götürmək üçün istifadə etdiyim düymələrdir-oyununuzda buraxın və atəş edin. Bunları oyununuz/idarəediciniz üçün daha yaxşı işlədiyini düşündüyünüz düymələrə dəyişməkdən çekinmeyin.
Sonra nəhayət arduino -ya Keyboard.end -in yoxlanmasını dayandırmasını söyləyirik
Addım 8: Birlikdə Kodlaşdırma Hərəkəti:

Əvvəlcə bunu 2D oyun üçün etdiyimi söyləyim
Görəcəyiniz nümunələr bunun üçün hazırlanmışdır. Əsasən vektor2 -dən istifadə etdiyim yer, əgər 3d -də işləyirsinizsə, vektor3 -dən istifadə edəcəksiniz. çünki 3d -də əlavə hərəkət ölçüsündən narahat olmalısan.
Arduino tərəfində Klaviatura emulyasiyasından istifadə etməyimin səbəbi Unity -nin istifadə edə biləcəyimiz klaviaturadakı düymələri tanımaq üçün bir şeyə sahib olmasıdır.
Birlikdə layihənizi açarsanız, Düzəliş -> Layihə parametrləri -> Giriş bölməsinə keçin. Müfəttişinizdə giriş menecerini açdığını görə bilərsiniz. Axes düyməsini tıkladığınızda, indi hazırladığımız kimi kompüter nəzarətçiləri üçün istifadə olunan bir çox giriş adının açıldığını görə bilərsiniz. İstifadə edəcəyimiz 2 giriş Yatay və Dikeydir ki, bunu W-A-S-D təxmin etdiyinizi yoxlayın.
Birincisi, birliyinizin səhnələrində sizin oyunçunuz olacaq iyerarxiyada bir obyekt etmək istəyirsiniz. Mənim vəziyyətimdə bu əyləncəli kiçik oğlan. Ehtiyacınız olan hər şey ola bilər, amma oyunum üçün bu adamı yaratdım.
Addım 9:

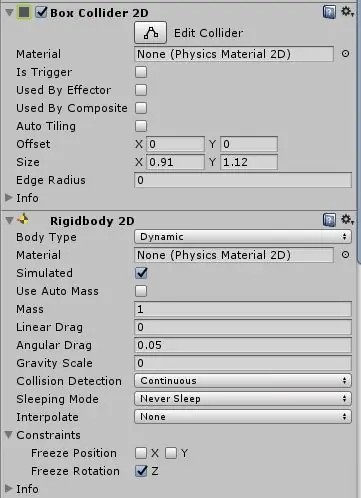
Bu oyunçuya 2 şey vermək istəyirsən. Bir qutu çarpazlayıcı 2d və
a Rigidbody 2d və yuxarıdakı şəkildəki kimi düzəldin.
Addım 10:

Sonra layihələr qovluğunuza girib bir
C# skript. PlayerMovement adını verdim.
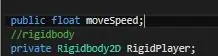
Bu skriptdə 2 dəyişən təyin edəcəksiniz. MoveSpeed adlandırdığım bir ictimai float. Hansı sürətlə getdiyinizi təyin edəcək. RigidPlayer adlandırdığım xüsusi bir Rigidbody2D. Hansı ki, oyunçularınızı sərt insan axtaracaq.
Birlik redaktorunuza getməyi unutmayın, oyunçunuzu müfəttişə sürükləyərək bu yeni skript əlavə edin və moveSpeed üçün bir rəqəm təyin edin.
Addım 11:

İndi Start () da bir şey etmək istəyirsən və bu da
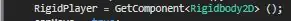
RigidPlayerinizin ödəyicinizin rigidbody 2d tapa biləcəyinə əmin olun. Bunu aşağıdakı kod satırı ilə edirsiniz:
Addım 12:

Sonra yeniləməyə davam edirik (). Budur getdiyimiz yer
oyunçunu hərəkət etdirmək.
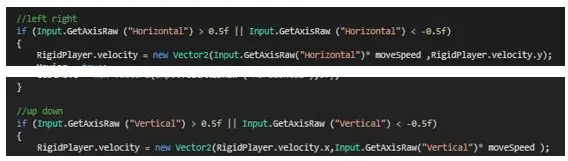
Yatay (AD) və Şaquli (SW) mənfi və pozitiv açarlara baxacaq və bunu oyunçuya itələmək üçün sərt bədənimizə 2d qoyacağımız bir rəqəm olaraq tətbiq edəcəyimiz olduqca sadə bir ifadə ilə edirik. bir istiqamət. Bu ədəd, moveSpeed dəyişəni ilə vurulacaq.
Addım 13:

Nəhayət, oyunçunuzun hərəkəti dayandırdığı zaman əmin olmaq istəyirsiniz
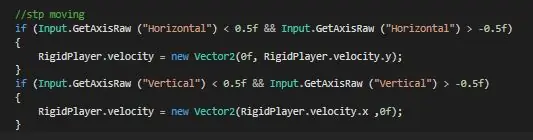
heç nə basmırsan. Bunu belə bəyənirsən:
İndi başqa 3 düymənizdən istifadə etmək istəyirsinizsə, bunu if ifadəsi ilə edin: if (Input. GetKeyDown (Keycode. Space))
boşluq üçün və boşluq yerinə digər düymələr üçün istifadə etməyi seçdiyiniz digər düymələrin hərfini qoyun.
Addım 14: İşıqları Arduinoya bağlayın

·
Bu hissəni bağlamaq üçün nə lazımdır:
· 9 keçid teli
· 4 rezistor
· 4 ədəd led
· 1 arduino uno + usb kabeli
· Çörək taxtası
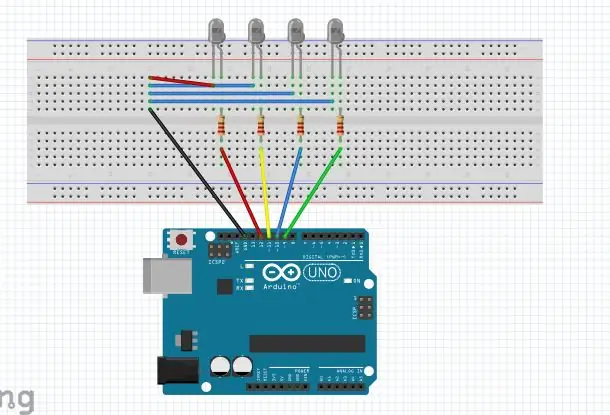
İşıqların bağlanması Uno vasitəsi ilə həyata keçiriləcək.
Yuxarıdakı şəkil kimi görünəcək:
Rezistorları LED -in uzun tərəfinə bağlayırsınız. Sonra uno üzərindəki rəqəmsal pin nömrəsindən bir tullanan bağlayırsınız. bu halda rəqəmsal pin yuvalarından istifadə etdim 9 -10 -11 -12, bu nömrələr işıqların koduna çatanda müvafiq olacaq.
Oradan yuxarıdakı şəkildəki qara tellə göründüyü kimi arduino Uno -nun yer yuvasından lövhənizdəki yerə bir tullanan bağlamaq istəyirsiniz.
Sonra 4 LED -in hər LED -in qısa ucuna aparıcı olmasını istəyirsən
Addım 15: Arduino Uno kodlaşdırma

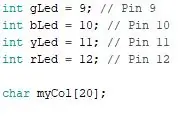
Yaxşı, əvvəlcə dəyişənlərimizi yenidən təyin edəcəyik
Əvvəlcə işıqlarımız üçün hansı rəqəmsal girişlərdən istifadə edirik. Və myCol adlı bir simvol hazırlayacağıq [20]
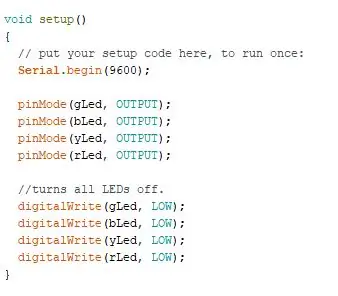
Addım 16:

Sonra quruluşda yenidən Serial.begin etmək istəyirik. Bütün LED -lərimizi Çıxışa qoyun və hamısını işə salanda söndürün.
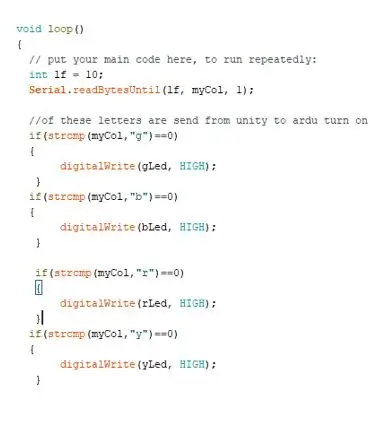
Addım 17:

Və nəhayət, loop funksiyanızı yazmaq istəyirsiniz.
Bu, Arduinonun iki hadisədən biri baş verənə qədər serialdan gələn məlumatları oxumasına səbəb olacaq. Ya bir xətt axını xarakteri aşkarlanır; Bu, 10 -a təyin olunan lf ilə təyin olunur və birinci arqumentdir və ya müəyyən bir bayt oxunmuşdur. Bu üçüncü arqumentdir və bu nümunə üçün yalnız bir bayt təyin edilmişdir. Məlumatlar char və 20 həddinə təyin edilmiş myCol dəyişənində saxlanılır. ReadBytesUntilə qədər bu ikinci arqumentdir. Və ya bunu izah etməyin başqa bir yolu Serial.readBytesUntil (terminatorCharacter, buffer, byteLimit);
Və if ifadələri birlik siqnal verəndə müəyyən işıqların yandığından əmin olacaq. Bu vəziyyətdə 4 fərqli rəngli işıq aldım, buna görə də birliyi göndərirəm ki, yaşıl LED -i yandırsın, b mavi LED -i yansın, qırmızı LED yansın və sarı LED yansın.
Addım 18: Kodlaşdıran İşıqlar Birlik Yanında:

Bu işə başlamazdan əvvəl 2 şeyə diqqət yetirin.
1. arduino kodlaşdırma proqramınızda Tool -> Port -> bölməsinə gedin və ununuzun hansı COM -un aktiv olduğunu yoxlayın. Mənim vəziyyətimdə onun COM3 (bu kodda vacib olacaq)
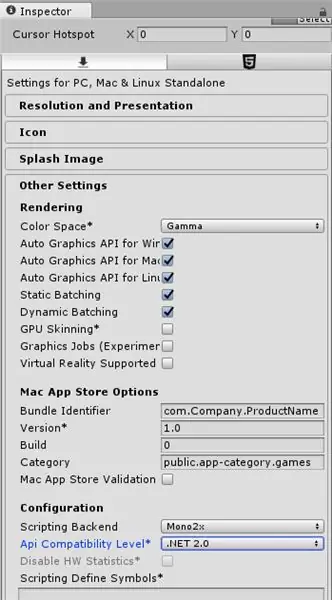
2. Birlikdə Redaktə et -> Layihə parametrləri -> Oyunçuya gedin, sonra müfəttişdə digər parametrləri vuraraq Api uyğunluq səviyyəsinə keçin və. NET 2.0 alt şəbəkəsindən yalnız. NET 2.0 -ə keçin.
Oke tamam oldu. Gəlin buna girək.
İerarxiyanıza sağ vurun və Boş yarat düyməsini basın.
Bu, bizim üçün bir skript tutmaq üçün oyununuzda mövcud olacaq boş bir oyun obyekti olacaq. Bu obyekti İnit adlandırdım.
Addım 19:

Sonra layihələr sekmesine girin və yeni bir C# skripti yaradın
və göndərmə adlandırın.
Etdiyiniz ilk şey bunları kodunuzun istifadə bölmələrindəki sətirlərə yazmaqdır:
System. IO. Ports istifadə etmək;
System. Threading istifadə edərək;
bu, SerialPort dəyişənindən istifadə etməyimizi şərtləndirir
Addım 20:

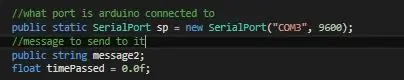
bu skriptdə aşağıdakı dəyişənləri edəcəyik. İndi COM3 aldığımı unutmayın, bu addımın əvvəlində müzakirə etdiyimiz kimi sizin üçün fərqli ola bilər. Əgər 3 -ü sizin üçün dediyi nömrə ilə əvəz edin.
Addım 21:

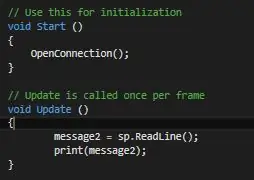
Başlanğıcda skriptdən istifadə etməyi OpenConnection olduğunu söyləyirik
bir azdan yazacağımız funksiya
Yeniləmə hər şeydən daha çox bir sınaqdır, ancaq daxil etmək istəsəniz birliyə göndərilən mesajları sınayın. Vicdanla göz ardı edə bilərsiniz.
Addım 22:

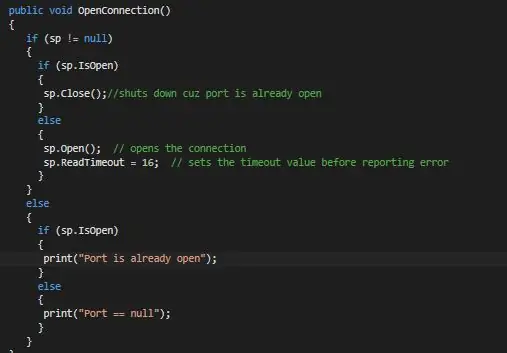
İndi bu OpenConnection funksiyasını yerinə yetirin. Bu sadəcə böyükdür
if/else bağlantısını açıq saxlayan ifadəni yazdığınız kimi kopyalayın və yaxşı olmalısınız.
Addım 23:

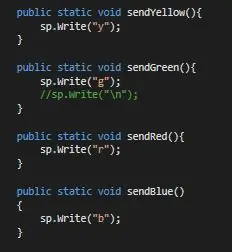
İndi yoxladığım arduino kodundan xatırlayın
birliyin ona göndərəcəyini göstərir.
yaxşı ki, burada baş verir. Mənim vəziyyətimdə 4 işıq bağladım, buna görə son dərəcə sadə 4 funksiya yazdım. Etdikləri şey, çağırıldıqda arduinoya bir məktub göndərməkdir. Arduino bu məktubu alanda həmin hərfə uyğun olan işığı yandırır.
Addım 24:

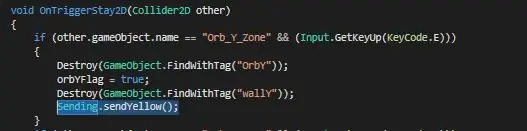
Bunu necə adlandıracağımı düşünürsünüz
funksiyası? Yaxşı, bunu oyununuz üçün istifadə etdiyiniz digər c# skriptlərinizdən hər hansı birində sadə bir xəttlə edirsiniz. Sending. NameFunctionhere ();. Məsələn, mənim oyunumda oyunçuya 4 rəngli kürə toplamaq tapşırılır. Buna görə kiçik bir ssenari yazdım ki, birinə yaxınlaşanda və sağ düyməni basanda onu götürür və bu halda sarı kürənin götürüldüyünü arduinoya göndərir. Bilir ki, sarı LED -i yandırmalıyam:
Bu bir kod xəttini istədiyiniz yerə qoya bilərsiniz. Oyun başlayanda yanmasını istəsəniz, başlanğıc funksiyasına qoyun. Oyunçuların ölümü üçün funksiyanıza qoyun, öləndə işıqlanmasını istəyin. Bir az ətrafında sınayın. Ekranı sarsıtmadan toplamaq lazım olan kürələri izləmək üçün işıqları oyundan kənarda bir növ ui elementi halına gətirməyi seçirəm.
Tövsiyə:
Arduino əsaslı DIY Oyun Nəzarətçisi - Arduino PS2 Oyun Nəzarətçisi - DIY Arduino Gamepad ilə Tekken oynamaq: 7 addım

Arduino əsaslı DIY Oyun Nəzarətçisi | Arduino PS2 Oyun Nəzarətçisi | DIY Arduino Gamepad ilə Tekken Oynamaq: Salam uşaqlar, oyun oynamaq həmişə əyləncəlidir, ancaq öz DIY xüsusi oyun nəzarətçinizlə oynamaq daha əyləncəlidir, buna görə də bu təlimatlarda arduino pro micro istifadə edərək bir oyun nəzarətçisi edəcəyik
Arduino Oyun Nəzarətçisi + Birlik Oyunu: 5 addım

Arduino Oyun Nəzarətçisi + Birlik Oyunu: Bu təlimatda sizə birliyə bağlana bilən bir arduino oyun idarəedicisinin necə qurulacağını/proqramlaşdırılacağını göstərəcəyəm
Trivia Oyun Cavab Düymələri: 8 Addım (Şəkillərlə)

Trivia Oyun Cavab Düymələri: Bu dövrə ilə öz oyun nümayişinizi idarə edə biləcəksiniz. Qutunun hər iki tərəfindəki oyunçu düymələrindən birini basdığınızda, onun işığı yanır və digər düymə, suallara kimin cavab verdiyini göstərmək üçün söndürülür
PixelOrgan: Səsə cavab verən DotStar LED Şeridi (MicroView ilə): 3 Addım (Şəkillərlə)

PixelOrgan: Səsə cavab verən DotStar LED Şeridi (MicroView ilə): Daxili bir mikrofonun girişinin DotStar 72 LED şeridində göstərildiyi, üst LED-in mövcud yüksək/orta/aşağı səviyyəsini əks etdirdiyi işıq orqanıdır. R/G/B səviyyəsindədir, qalan LED -lər isə əvvəlki dəyərləri təmsil edir (beləliklə, biz
LED Touch Qələm və UV-ə cavab verən Yazı Səthi hazırlamaq: 5 addım

Bir LED Touch Qələmi və UV-ə cavab verən Yazı Səthi hazırlayın: Düyməli açar həssas LED işıq qələmi yaradın! Bu təlimat, hobbiçilərin əksəriyyətinin LED -dən işıq yayan bir qələm hazırlamaq üçün evin ətrafında yatdığı hissələrdən istifadə edir. İlə "xəyal yazmaq" üçün ultrabənövşəyi LED istifadə etdim; ağ bir kətan örtə bilərsiniz
