
Mündəricat:
- Müəllif John Day [email protected].
- Public 2024-01-30 07:46.
- Son dəyişdirildi 2025-01-23 12:54.



Bir il əvvəl Lego Mini Cooper -də bir dəstə LED quraşdırmaq üçün bir təlimat yazdım. Yenilik, LED -lərin bir smartfonla (və ya hər hansı bir veb brauzer vasitəsilə) idarə oluna bilməsi idi.
Bu Təlimat kitabında zəhmətkeşliklə təsvir etdiyim kimi, o vaxtkı səylərin çoxu hər şey dağılmadan Mini -ni bağlamaqla bağlı idi. Bir az təəccübləndim ki, Mini sonradan Konnektikutdan Torontoya bir səfərdən sağ çıxdı və o vaxtdan bu yana az -çox çalışdı.
"Sınıq olmasaydı, düzəldənə qədər düzəltdi" ən yaxşı halda mənim epitafım olacaq, buna görə Mini Milad üçün evə qayıtdıqda Lego Mini 2.0 üçün vaxt gəldi. Bütün bunlardan sonra, Tesla proqram yeniləmələrini avtomobillərinə ötürə bilsə, nə qədər çətin ola bilər?
Bir neçə fikrim var idi:
- Olduqca çirkin istifadəçi interfeysini təkmilləşdirin
- Bir buynuz əlavə edin!
- "Avtomatik işıqlar" xüsusiyyətini təkmilləşdirin; və ən əsası
- Bir oyun funksiyası əlavə edin (hətta telefonunuzla Mini -nin işıqlarını yandırıb söndürməyin yenilikinin gec -tez dağılacağını bilirdim)
Oyun funksiyası, ən böyük vəzifə idi, çünki bunun hansı oyunun ola biləcəyi mənə dərhal aydın deyildi. Mini, idarə olunan bir oyunu davam etdirmək üçün çox kövrəkdir (ehtimal ki, Jenqanın depresif variantı istisna olmaqla). Başqa bir maneə, həyatım boyu heç bir oyun proqramlaşdırmamam idi.
Bir il nəticəsiz düşündükdən sonra, 1970 -ci illərdən etibarən Simon adlı bir yaddaş oyunu oyuncağını təqlid etmək üçün bir Arduino Uno istifadə edildiyi Hacksterdəki bir layihəyə rast gəldim. Bir sözlə, Simon cihazı, oyunçunun daha sonra düymələrə basaraq yadda saxlaması və yenidən oynaması lazım olan işıqlar ardıcıllığını oynadı. Hər uğurlu turdan sonra ardıcıllığın uzunluğu artırıldı.
Lazım olan vintage olmasına baxmayaraq, əslində bu oyun haqqında heç eşitməmişdim və deməliyəm ki, günün əvvəlində əylənmək üçün keçənlər inanılmazdır. Daha da təəccüblüsü, Simon oyununun Amazonda hələ də satışda olması və rəy toplamasıdır. Aydındır ki, bu mənim məqsədimə uyğunlaşmaq üçün əsas namizəd olmalı idi. Axı, Mini -də artıq işıqlar var idi, buna görə etməli olduğum şey fiziki düymələri atmaq və bir smartfon vasitəsilə istifadəçi girişini təmin etmək idi. Proqram tərəfində, buna görə də bunun böyük ölçüdə kəsilmiş bir iş olacağı görünürdü.
Ancaq əvvəlcə cihazda kiçik dəyişikliklər etməliydim.
Addım 1: Komponentlər, Alətlər və Resurslar

Bu layihəni Lego Mini ilə təkrarlayırsınızsa, əvvəlki təlimatımda sadalanan bütün əşyalara ehtiyacınız olacaq. Ehtiyac duyduğunuz yeganə əlavə şey, buynuz üçün istifadə edilən və oyun əsnasında bir çox cansıxıcı səs çıxarmaq üçün istifadə edilə bilən passiv bir səs siqnalıdır.
Proqramı müzakirə edərkən aydın olacağı kimi, oyun üçün Lego Mini istifadə etməyə heç bir ehtiyac yoxdur. Başqa bir Lego dəsti və ya hər hansı bir ESP8266 inkişaf lövhəsinə bağlanmış bir çörək taxtasında bir dəstə LED istifadə edə bilərsiniz. Bəzi rölelerle, hətta evinizin otaq işıqlandırmasını da istifadə edə bilərsiniz. Uşaqlar, bu barədə əvvəlcə valideynlərinizdən soruşun.
Eynilə, orijinal layihə üçün sadalananlardan əlavə heç bir əlavə vasitəyə və ya mənbəyə ehtiyac yoxdur.
Layihənin orijinal təsvirini oxuyan bir neçə adamdan birisinizsə, Lego Mini-nin əslində demək olar ki, eyni "həqiqi" Mini olan və ya demək olar ki, eyni olan böyüyən qızıma hədiyyə olaraq alındığını biləcəksiniz. Yeni Klassik deyil, Yeni Mini verilə bilər. Heç bir mənalı əlavə komponentin olmaması, bu yeni layihəni daha da cəlbedici etdi, çünki Lego Mini 2.0-ı heç bir qəpik xərcləmədən yeni bir Milad hədiyyəsi olaraq səmərəli şəkildə yenidən hədiyyə etməyə imkan verərdi. Dahi!
Addım 2: Hardware Modifikasiyası

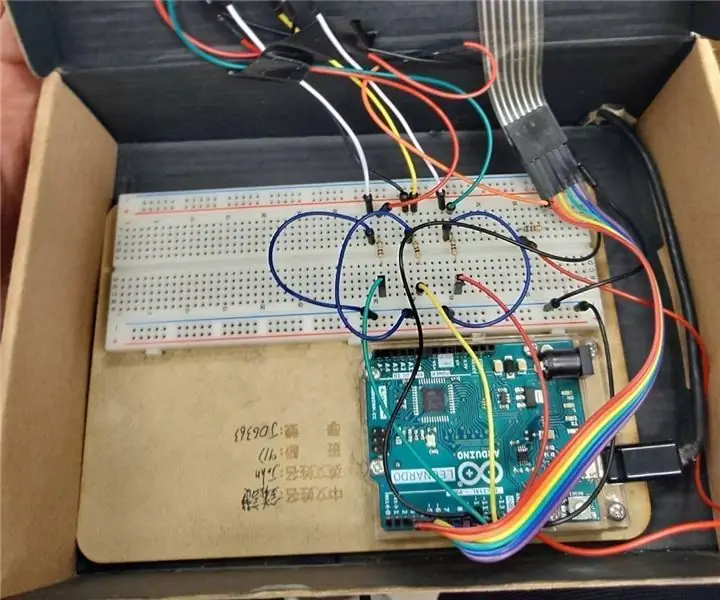
Orijinal layihədə fərdi olaraq idarə oluna bilən RGB daxili LEDləri var. İnkişaf lövhəsi olaraq istifadə etdiyim NodeMCU -da üç pin istifadə edildi. Lego Mini sahibi ilə diskret məsləhətləşmələrdən sonra RGB LED -lərinin az istifadə olunan bir xüsusiyyət olduğu müəyyən edildi. Bu vacib bir zəka idi, çünki səs siqnalı/buynuz üçün bir pin açmalıydım.
Yuxarıdakı dövrə diaqramı orijinal layihədəndir. Bu layihə üçün lazım olan yeganə dəyişiklik, RGB LED-lərini çıxarmaq və sərbəst buraxılan üç sancağı aşağıdakı kimi istifadə etmək idi:
- Siqnal nəzarət siqnalı üçün D1 (birbaşa 5VDC enerji təchizatı ilə əlaqələndirilir)
- Ağ rəngli daxili LED üçün D7
- "Disko" işığı adlandırdığım yanıb -sönən rəngli LED -lərdən biri üçün D8
Siqnalın özü mühərrik bölməsinin altına səliqəli şəkildə tökülür, belə ki telləri NodeMCU -ya geri çəkmək bir anlıq idi.
Addım 3: GUI -nin yenilənməsi



GUI -ni yeniləməkdə ilk addım dörd ayrı veb səhifə yaratmaq idi:
- Smartfonunuzda xüsusi bir işarə ilə açılan və digər səhifələrə keçid edən "açılan ekran"
- İşıqları (və əlbəttə ki, buynuzu) yaxşı idarə edən "Nəzarət" səhifəsi
- "Oyun" səhifəsi
-
Aşağıdakı kimi konfiqurasiya seçimlərini ehtiva edən bir Quraşdırma səhifəsi.
- Səsin açılması və söndürülməsi
- Saat qurşağının qurulması (Mini internetdən vaxt alır, belə ki, işıqlarını uyğun vaxtda yanıb sönə bilər)
- "Avtomatik işıqların" ətraf işıq səviyyəsinə görə faraları yandırıb söndürəcəyi zaman tənzimlənməsi
- Yüksək və Yüksək Qolçu adının sıfırlanması (EEPROM -da saxlanılır)
NodeMCU-nun birdən çox səhifəyə xidmət etməsini əldə etmək bu layihənin çətinliklərindən biri idi. Bir neçə fərqli yanaşma sınadıqdan sonra əsas Arduino eskizinin 232 ilə 236 -cı sətirlərində gördüyünüz kodu gördüm. Bu əla işləyir - sadəcə indeks faylınızı yaradın, sonra sonrakı səhifələrə page1, page2 və s. Ad verin Mən bütün qaynaq fayllarını (CSS və şəkillər) kök məlumat qovluğuna yerləşdirməli olduğumu gördüm amma bu saytlar üçün əslində bir problem deyil. bu ölçü.
Bundan sonra, Lego Mini -yə aid bir şey etmək üçün CSS və Javascript ilə işləməli oldum. Hər iki mövzu ilə bağlı heç bir şey bilmədiyim üçün məmnun olduğum bir şeyi əldə etməzdən əvvəl burada çoxlu Google işi var idi. Burada CodePen-də utanmadan CSS tipli bir lego kərpic kopyalamaqla başladım. Düymələri mətnlə etiketləməkdən və məqsədlərim üçün mükəmməl olan Icons8 -dən sadə qrafiklərdən istifadə etməklə sona çatmaq istədim. Qalan növlər oradan yerə düşdü. Səhifələr sınadığım bütün iPhone'larda olduqca yaxşı görünür. Ümid edirəm eyni şey Android telefonları üçün də keçərlidir (masa üstü Chrome brauzerində tamam görünür).
Addım 4: Oyun Kodu

NodeMCU serveri ilə smartfon brauzeri arasında əlaqə Websockets vasitəsi ilə həyata keçirilir. İstifadəçi tərəfindən bir düyməyə basıldıqdan sonra brauzer NodeMCU -ya bir və ya bir neçə Mini işığına uyğun gələn bir mətn xarakteri göndərir. Əlavə simvol oyun axını nəzarət etmək üçün göndərilir. Arduino kodu sonra alınan xarakterə əsaslanaraq hərəkətə keçir. Websocket ünsiyyəti yalnız ikili və mətn simvollarını idarə edə bilər, buna görə tam ədədlər üçün (məsələn, saat qurşağı) bir qədər çevrilmə lazımdır.
Qeyd etdiyim kimi, əvvəlcə əsas oyun funksiyaları üçün əlaqəli Hackster layihəsinin kodundan istifadə etməyi gözləyirdim. Nə olacağını gözlədiyim budur ki, bir oyunçu bir düyməni basdıqdan sonra müvafiq LED yanar və kod bütün LED -lərdə rəqəmsal oxuyar, doğru olanın yandırılıb yanmadığını öyrənər (Hackster layihəsi fiziki düymə girişlərini yoxlayır, ancaq eyni fikirdir). Bu bir növ işə yaradı, amma mənim üçün hələ də aydın olmayan səbəblərdən mükəmməl deyil. Təxminən 10% Mini, əslində doğru düymə olduğu zaman yanlış bir düyməyə basıldığını söyləyir. Serial monitorda və brauzer konsolunda gördüklərimə əsasən hər şey qaydasındaydı, buna görə niyə işləmədiyini bilmirəm.
Bir az səhv yoxlamasını tətbiq etməyə çalışmaqdan sonra LED vəziyyətlərini oxumaq fikrindən əl çəkdim və alınan Websocket mətninin "ardıcıllıq" serialında saxlanılan düzgün pinlə uyğun olub olmadığını yoxlayan "cavab" silsiləsi yaratdım. xatırlamaq üçün işıq ardıcıllığını oynayır. Həyata keçirdiyim üsul bir az çətin olsa da, bu 100% etibarlı görünür. Bu metodu hazırladıqdan sonra bəzi rəqəmsal qıfılların necə işlədiyini və oyunda istifadə olunan yanaşmaya bənzər bir şəkildə maraqlı bir araşdırma apardıq.
Düymə girişlərinin vaxtı indi brauzer tərəfində Javascript ilə idarə olunur (düymə girişləri arasında çox səxavətli 10 saniyə verirəm) və oyunun axını artıq sərt kodlu deyil, oyunçu tərəfindən tamamilə idarə olunur. Ekranda, sonrakı düyməni basmaq üçün qalan vaxtı və ardıcıllığın oyunçu tərəfindən düzgün təqdim edilməsindən əvvəl qalan girişlərin sayını göstərən pəncərələr var.
Yüksək bal EEPROM-da (və ya ESP8266 dünyasında EEPROM üçün keçər) saxlanılır və bir oyunçu yeni yüksək bal vurarsa, açılan bir qutu EEPROM-də saxlanılan seçdikləri adları daxil etməyə imkan verir. Bu dəyərlər Quraşdırma səhifəsi vasitəsilə sıfırlana bilər (əminəm ki, bunun qanuni səbəbləri ola bilər).
Bütün bunları söyləyərək, işi sürətləndirən Hackster oyun kodunun layiqli bir hissəsini yenidən istifadə etdim.
Addım 5: Kodun qalan hissəsi

Hackster layihə kodu ilə müqayisədə, Arduino eskizim, hətta bütün HTML, CSS və Javascript olmadan belə fayl sənədlərində böyük görünür. Eskizin əsas hissəsi server yaratmaq və idarə etmək, NTP vaxtını əldə etmək, mDNS əldə etmək, havadan yeniləməni təmin etmək, WiFi idarəetmə, SPIFFS fayl idarəçiliyi və s.
HTML sənədlərindəki Javascript, ilk növbədə Websocket mesajlarını idarə etmək (qəbul etmək və göndərmək) və GUI -nin interaktivliyini artırmaq üçündür.
Qeyd etdiyim kimi, NodeMCU -nun yeganə analoq pinindəki işığa bağlı bir rezistor istifadə edərək ətrafdakı işığı aşkar etmək və Mini -nin işıqlarını əvvəlcədən təyin edilmiş bir səviyyədə açmaq üçün istifadə olunan "avtomatik işıqlar" funksiyasının funksiyasını yaxşılaşdırmaq istədim (Oyun rejimində olmadıqda)., əlbəttə). Bu, mənasız bir layihədə çox mənasız bir xüsusiyyət olsa da, orijinal layihədə açılma həddini sərt kodlaşdırmağım və bir istifadəçinin üstünlük təşkil edən işıq səviyyəsinin bu eşiklə necə əlaqəli olduğunu görməməsi məni narahat etdi. İndi işıq səviyyəsi oxunuşu hər beş saniyədə bir Quraşdırma səhifəsinə göndərilir və həmin səhifə də açmaq və söndürmək üçün (istifadəçi tərəfindən konfiqurasiya oluna bilər) mövcud hədləri göstərir. Belə ki, bu işlə məşğul oldum.
Oh, demək olar ki, unutdum. Kod burada GitHubdadır. Yüklədikdən sonra bütün paketi yeni bir qovluğa qoyun, Arduino eskizini, sonra isə məlumat qovluğunun məzmununu SPIFFS -ə yükləyin.
Tövsiyə:
BBC MicroBit istifadə edərək yaddaş tapmacası oyunu: 7 addım

BBC MicroBit -dən istifadə edərək Yaddaş Bulmacası Oyunu: BBC MicroBit -in nə olduğunu bilmirsinizsə, bu, giriş və çıxışlara sahib olmaq üçün proqramlaşdıra biləcəyiniz həqiqətən kiçik bir cihazdır. Kindof bir Arduino kimi, amma daha çox ətlidir. MicroBit haqqında həqiqətən bəyəndiyim şey, iki giriş girişinə sahib olması idi
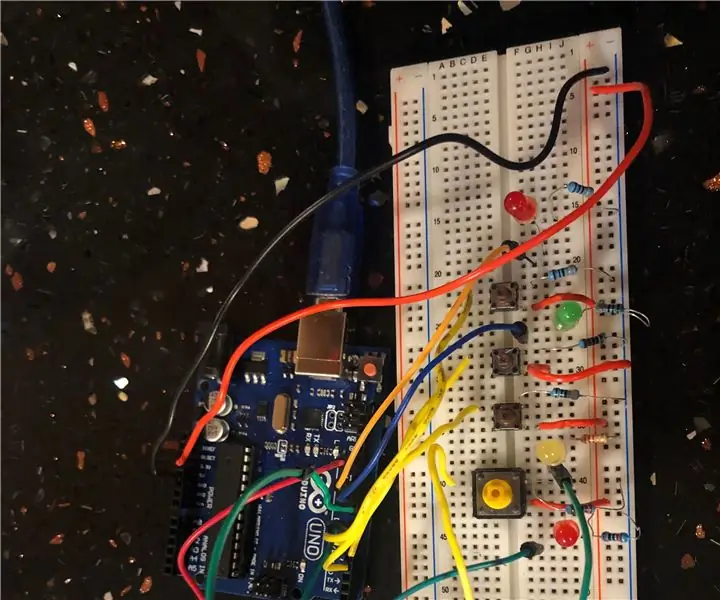
Avtomatik Nömrə Yaddaş Oyunu: 6 addım

Avtomatik Nömrə Yaddaş Oyunu: Bu bir Yaddaş oyunudur, buna görə ilk turda xatırlamağınıza imkan verən iki ədəd olacaq və bundan əvvəl hansı nömrənin çıxdığını yazmaq üçün 5 saniyəniz olacaq, sonra növbəti turda 3 ədəd olacaq və sizdə olacaq Hər turda yazmaq üçün 6 saniyə
Mikro: bit yaddaş oyunu: 4 addım

Mikro: bit Yaddaş Oyunu: Bir ardıcıllığı xatırlamaq və ikinci dəfə təkrar etməyiniz lazım olduğu təqdirdə cavab verməli olduğunuz sadə bir yaddaş oyunu. Hər turda əlavə bir addım ardıcıllığa əlavə olunur
Simon Yaddaş Oyunu Deyir: 4 Addım

Simon Yaddaş Oyunu Deyir: Bu, bir çoxumuzun uşaqlığımızdan bəri sevdiyimiz və xatırladığımız bir oyundur. Yalnız nostaljik xatirələri geri qaytarmırıq, həm də kompüter mühəndisliyi dünyasına əlavə edirik! Bu oyun, LED -lərin olduğu müxtəlif səviyyələrdən ibarətdir
Toxunuşla Yaddaş Oyunu (Simon Deyir) - Bu Olarsa: 6 Addım (Şəkillərlə)

Toxunuşlu Yaddaş Oyunu (Simon Says) - Əgər bu belədirsə: Mən özümün hazırladığım toxunma yastıqları və bir məktəb layihəsi üçün neopixel üzüklə yaddaş oyunu hazırladım. Bu oyun Simon Says -a bənzəyir, oyundakı bir çox giriş və geribildirim formaları (səslər və işıq effektləri) fərqlidir. Su -dan səslər proqramlaşdırdım
