
Mündəricat:
- Müəllif John Day [email protected].
- Public 2024-01-30 07:46.
- Son dəyişdirildi 2025-01-23 12:54.


Bu Təlimat, birdən çox sensordan məlumat toplamaq üçün Node MCU lövhəsini necə istifadə edə biləcəyimizi, bu məlumatları yerləşdirilən PHP faylına göndərdikdən sonra məlumatları MySQL verilənlər bazasına əlavə etdiyimizi izah edir. Məlumatlar daha sonra chart.js istifadə edərək onlayn olaraq bir qrafik olaraq baxıla bilər.
Bu layihə üçün PHP və MySQL haqqında əsas biliklər tələb olunacaq və öz qrafiklərinizi yaratmaq və görmək üçün bu qurğularla veb hostingə ehtiyacınız olacaq. Node MCU lövhəsini istifadə etmək və eskizləri yükləmək haqqında əsas biliklərə sahib olduğunuzu da düşünürəm. (Bunun üçün Arduino IDE -dən istifadə edirəm)
Addım 1: Dövrün qurulması



Node MCU -da yalnız bir analoq pin olduğu üçün çoxlu sensorlardan məlumatları oxumaq üçün multipleksləşdirmə istifadə edəcəyik. (Bir sıra təlimatlar bu konsepsiyanı daha ətraflı əhatə edir, buna görə bura girməyəcəyəm). Bu nümunədə iki sensordan istifadə etdim (işıq və temperatur üçün), ancaq bunları istədiyiniz kimi dəyişə və lazım gələrsə daha çox sensorlar əlavə edə bilərsiniz. İşığa həssas bir rezistor, bir termistor, iki düzəldici diod, 330 ohm rezistor və 10K rezistor və bir neçə tullanan tel istifadə edirəm. Əlavə edilmiş Fritzing diaqramı bunların hamısının çörək taxtasına necə bağlı olduğunu göstərir.
Addım 2: Eskizi Node MCU -ya düzəldin və yükləyin
Bu əlavə edilmiş.ino faylını istifadə edin. Node MCU -nun öz şəbəkənizə qoşula bilməsi üçün bunu öz WiFi şəbəkə adı və şifrənizlə düzəltməlisiniz.
Bu eskizin altındakı 'gecikmə (60000);' sensor oxunuşları arasında bir dəqiqə gecikmə verir, lakin bu, öz tələblərinizə uyğun olaraq tənzimlənə bilər. Hər dəfə 'updater.php' faylına qoşulmaq üçün ən az 10 saniyə ayrılmağı məsləhət görürəm.
Həm də iki.php faylını və lazım olan iki JavaScript faylını yerləşdirəcəyiniz yolu düzəltməlisiniz. Növbəti addımda bunları yükləyə bilərsiniz.
Addım 3: Verilənlər bazası və veb faylları
MySql verilənlər bazanızı yaradın. 'Temp_light' adlı bir cədvəl yaradın (bunu dəyişə bilərsiniz, ancaq etdiyiniz dəyişiklikləri əks etdirmək üçün iki php faylını redaktə etməlisiniz). Cədvələ dörd sahə verin. Əsas avtomatik artım sahəsi. 'Temp' adlı bir tamsayı sahəsi, 'işıq' adlı bir tamsayı sahəsi və 'CURRENT_TIMESTAMP' vaxt işarəsi və standart dəyər olacaq 'date_time' adlı bir sahə
İndi əlavə edilmiş.zip faylını yükləyin və açın. Bu, sizə iki php faylı və chartjs.org -dan aldığım.js fayllarını ehtiva edən 'skriptlər' adlı bir qovluq verəcək. İki.js faylının redaktə edilməsinə ehtiyac yoxdur və 'skriptlər' qovluğu iki php faylınızla eyni yerdə yerləşdirilməlidir. iki php faylının hər ikisinin öz verilənlər bazası adı, şifrəniz və host I. P ilə redaktə edilməsi lazımdır. ünvan.
İndex.php faylında 50 sətrini görəcəksiniz: $ adjusted_temp = ($ temp*0.0623);
Bu hesablama, temperaturun oxunuşunu santigrat dərəcəyə çata biləcəyimə yaxınlaşdırmaq və sınaq və səhv nəticəsində gəldiyimi demək olar ki, öz temperatur sensörünüzə uyğun olaraq dəyişdirilməli olacaq.
İndi həm php fayllarını, həm də iki.js faylını özündə birləşdirən 'skriptlər' qovluğunu eyni qovluqda yerləşdirin. Bu qovluğa baxın və Node MCU lövhənizdən göndərilən məlumatlarla öz qrafikinizi görməlisiniz.
Addım 4: Bitmiş nəticə
Əslində bu layihəni təxminən iki il əvvəl hazırladım, amma indiyə qədər bunun üçün təlimat yazmaq üçün heç vaxt irəliləməmişdim. Testimlə yaradılan qrafiki burada görə bilərsiniz:
Qrafikdəki böyük sünbül, günəşin pəncərədən iki sensora işıq saçdığı yerdir və günəş yavaş -yavaş gözdən düşdüyü üçün yavaş eniş oldu.
Tövsiyə:
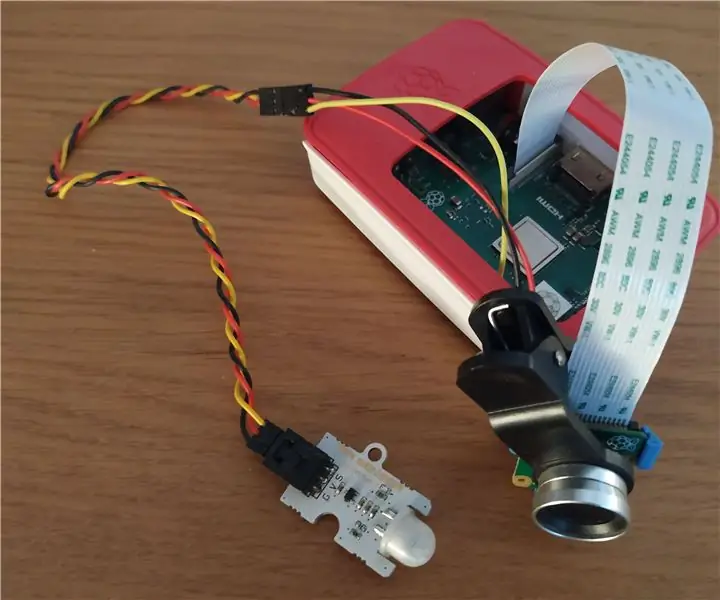
Telegram ilə Raspberry Pi DIY Uzaqdan Daxil Daxil Dedektör Sistemi: 7 addım

Telegram ilə Raspberry Pi DIY Uzaqdan Daxil Daxil Dedektoru Sistemi: Bu layihədə bir PIR sensoru istifadə edərkən evinizdə / otağınızda kiminsə olub olmadığını yoxlayacaq, PIR sensoru kimisə aşkar edərsə girən şəxsin (şəkillərin) şəkli. Şəkil
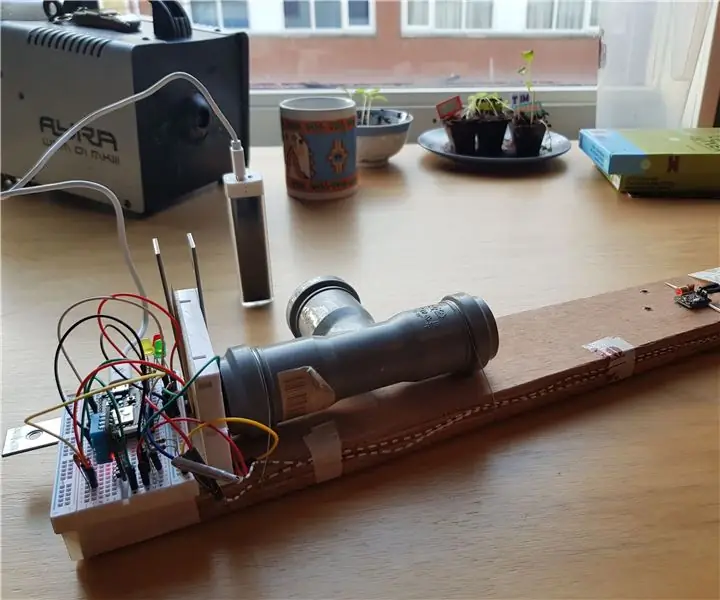
Node-RED istifadə edərək MySQL-ə Simsiz Vibrasiya və Temperatur Sensoru Məlumatları: 40 Addım

Node-RED istifadə edərək Simsiz Vibrasiya və Temperatur Sensor Məlumatları MySQL-də: Kabelsiz mesh şəbəkə quruluşunun istifadəsi ilə 2 mil aralığa qədər öyünən NCD-nin Uzun Menzil IoT Sənaye simsiz vibrasiya və temperatur sensoru ilə tanış olun. Həssas 16 bitlik titrəmə və temperatur sensoru olan bu cihaz
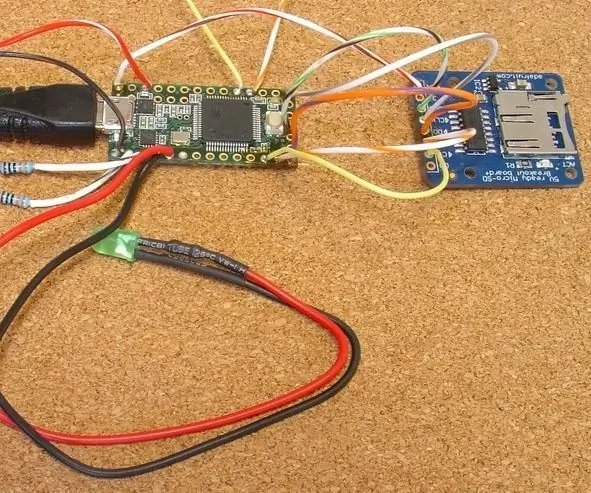
Bir Ay ərzində Davamlı Yüksək Sürətli EKQ və ya digər məlumatları daxil edin: 6 addım

Ay ərzində Davamlı olaraq Yüksək Sürətli EKQ və ya digər məlumatları qeyd edin: Bu layihə, hər biri 1000 nümunə/saniyədə 2 x EKQ siqnalını (2K nümunə/saniyə cəmi) daxil edə bilən geyinə bilən bir universitet tibbi tədqiqat qrupunu dəstəkləmək üçün hazırlanmışdır. Aritmiyanı aşkar etmək üçün 30 gün davamlı olaraq. Layihə hazırkı
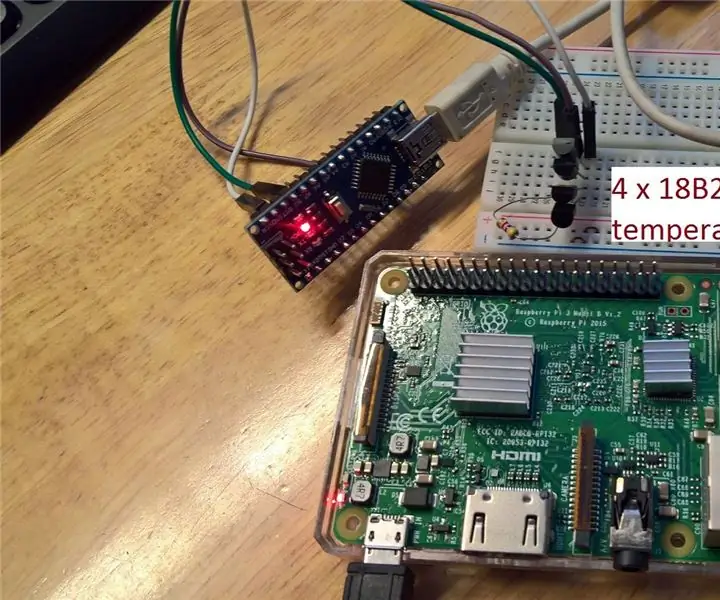
Arduinodan məlumatları daxil etmək üçün Raspberry Pi -ni Scratch -dən qurun: 5 addım

Raspberry Pi -ni Arduino -dan Məlumatların Daxil Edilməsi üçün Scratch -dən Qurun: Bu təlimat, Python və ya Linux bir yana, yeni bir hardware və ya proqram quraşdırma təcrübəsi olmayanlar üçündür. kart (ən az 8 GB, 16 GB, I tip istifadə etdim) və enerji təchizatı (5 V, ən azı 2
Duman Sensoru - Partikül Fotonu - Məlumatları Onlayn Saxla: 5 Addım (Şəkillərlə)

Duman Sensoru - Partikül Fotonu - Məlumatları Onlayn Saxla: Havadakı duman və ya tüstünün miqdarını ölçmək üçün bu duman sensoru hazırladıq. LDR -nin lazerdən aldığı işıq miqdarını ölçür və onu ətrafdakıların işığı ilə müqayisə edir. IFTTT vasitəsi ilə məlumatları real vaxtda bir google hesabına göndərir
