
Mündəricat:
- Müəllif John Day [email protected].
- Public 2024-01-30 07:46.
- Son dəyişdirildi 2025-01-23 12:54.

Layihəmdə html formasından istifadə edərək http serveri vasitəsilə 7 seqmentli ekranı idarə edən Nodemcu ESP8266 var.
Addım 1: BU PROJE HAQQINDA
ESP8266 (NodeMCU) wifi modulu istifadə edərək hazırlanmış bir IOT layihəsidir. Layihənin motivi, modul üzərində şəbəkə üzərindən birdən çox müştərini yerləşdirə biləcək bir veb server yaratmaqdır. Layihəmi başa düşmək üçün burada html və javaScript haqqında əsas biliklərə ehtiyac var. ESP8266 və javaScript ilə əlaqədar burada müzakirə edəcəyim bəzi qabaqcıl mövzular bunlardır:
1. Arduino kodumuzda bu fayldan daha səmərəli istifadə etmək üçün ESP8266 -nın SPIFFS -ə faylların yüklənməsi.
2. javaScript istifadə edərək veb saxlama
SPIFFS
İndiyə qədər, hər zaman veb səhifələrimiz üçün HTML -ni eskizimizə simli hərflər olaraq daxil etdik. Bu, kodumuzu oxumağı çox çətinləşdirir və yaddaşınız çox tez tükənəcək.
SPIFFS, SPI flaş çipi olan mikro nəzarətçilər üçün yüngül bir fayl sistemidir. ESP8266-nın daxili flaş çipində, xüsusən 1MB, 2MB və ya 4MB versiyanız varsa, veb səhifələriniz üçün çox yer var. Faylları SPIFFS -ə yükləmək üçün arduino proqramınıza alətlər əlavə etməyi aşağıdakı linkdən öyrənə bilərsiniz:
Bu layihədə 2 html faylı və bir javascript faylı var. Bütün bu sənədlər eskizdən ayrılmış SPIFFS -ə yüklənir, beləliklə bu sənədlərdəki dəyişiklik əsas eskizdən asılı deyil.
Hər iki html faylları aşağıda göstərildiyi kimi PreparFile () tərəfindən alınır:
void PreparFile () {
bool ok = SPIFFS.begin (); əgər (tamam) {Fayl f = SPIFFS.open ("/index.html", "r"); Fayl f1 = SPIFFS.open ("/index1.html", "r"); data = f.readString (); data1 = f1.readString (); f.close (); f1.close (); } else Serial.println ("Belə bir fayl tapılmadı."); }
javascript faylı aşağıda göstərildiyi kimi loadScript () istifadə edərək oxunur:
void loadScript (String yolu, String növü) {
if (SPIFFS.exists (yol)) {{Fayl faylı = SPIFFS.open (yol, "r"); server.streamFile (fayl, növ); }}
WEB Tətbiqləri üçün Yerli Saxlama
Aşağıdakı məqalədən JavaScript istifadə edərək HTML5 -də fərqli obyektlərin və yerli saxlama üsullarının necə istifadə ediləcəyini aşağıdakı məqalədən anlaya bilərsiniz: https://diveintohtml5.info/storage.html. İş bölməsində layihəmdə yerli saxlamanın istifadəsini müzakirə edəcəyəm.
Addım 2: Avadanlıq tələb olunur
NodeMCU ESP8266 12E Wifi modulu
Lehimsiz çörək taxtası
Jumper teli
7 Segent Ekranı (Ümumi Katod)
1K ohm müqavimət
Mikro USB kabeli (NodeMCU-nu kompüterinizə bağlamaq üçün)
Addım 3: Dövrə və Bağlantılar

Əlaqələr həqiqətən asandır. Yuxarıdakı sxemdə, nodemcu pinləri aşağıdakı şəkildə bağlanır:
A D1
B D2
C D3
D D4
E D6
F D7
G D8
burada A, B, C, D, E & F 7Segment Display -in seqmentləridir
. 7 seqmentli ekranın DP -yə məhəl qoymayın. ESP -nin D5 pininə bağlamayın
Addım 4: İŞLƏ

Daha əvvəl müzakirə edildiyi kimi, iki html faylımız var. Bunlardan biri, ESP8266 serverinin "/" yəni "URI '/' tələb edildiyi zaman çağırılan kök html səhifəsidir, server 200 (Ok) bir HTTP status kodu ilə cavab verməli və sonra" indeksi ilə cavab göndərməlidir. html "faylı.
İkinci html faylı, müştəri forma daxil olaraq kök səhifədən istədikdə göndəriləcək. Server formadan POSTED girişini aldıqdan sonra onu sabit simli dəyərlə müqayisə edir və cavab olaraq ikinci html səhifəsini göndərir.
if (server.arg ("nam") == "0") {server.send (200, "text/html", data1); sevenSeg (0); }
2 -ci səhifə üçün html eskizdə müəyyən edilmədiyi üçün burada SPIFFS.readString () istifadə edərək html kodlarını oxuyan "data1" ə istinad edirik.
Fayl f1 = SPIFFS.open ("/index1.html", "r"); data1 = f1.readString ();
Burada sevenSeg () də "0" arqumenti ilə çağrılır ki, fərqli seqmentləri AÇMA və SÖFT edərək "0" ı göstərmək üçün istifadə olunsun. Burada fuction adını özünəməxsus şəkildə izah etdim, yəni onA () çörək lövhəsində 7 seqlik ekranın A seqmentini açacaq, buna bənzər şəkildə dəA onu söndürəcək.
Beləliklə, bu vəziyyətdə "0" göstərmək üçün G istisna olmaqla bütün seqmentləri dəyişdirməliyik (ESP8266 -nın heç bir pininə bağlı olmadığı üçün DP nəzərə alınmır). Beləliklə, mənim funksiyam belə görünür:
əgər (sayı == 0) {onA (); onB (); onC (); onD (); onE (); onF (); offG (); }
Addım 5: HTML və JAVASCRIPT KODU

İndex.html, 7 seqmenti söndürmə rejimində və aşağıda formada olan bir kətana malikdir. Açdıqdan sonra gördüyünüz budur:
Veb səhifəmizi ESP8266 olmadan istifadə etmək istəyiriksə, formanızın hərəkət atributundakı linki dəyişdirməklə mümkün olacaq.
Burada, hər hansı bir wifi (və ya qaynar nöqtəyə) qoşulduqdan sonra nodeMCU'nuza ayrılan ipin eyni olduğunu görürük. Düzəlişdən sonra form etiketi belə görünür:
Burada, index.html -ə daxil edilən dəyər brauzerdə yerli olaraq (çerez kimi) saxlanılacağı üçün istifadəçinin giriş dəyərini saxlamaq üçün brauzerin veb vuruşundan istifadə edirəm. Bu dəyər index1.html tərəfindən alınır və nömrə html canvas -da 7 seqmentli ekranda göstərilir. Bu proseduru aşağıdakı videodan başa düşə bilərsiniz:
video əlavə edin
Addım 6: ƏSAS QEYDLƏR
Aşağıdakı nöqtələrə diqqət yetirsəniz, bu layihə nodemcu ilə işləyəcək:
1. Kök html faylının hərəkət atributundakı link "https:// (Serial monitorda IP və ya ESP -ə ayrılmış IP)/göndər" olmalıdır.
2. HTML5 və yeni etiketləri və funksionallığı dəstəkləyən brauzerin son versiyasından istifadə edin.
3. SPIFFS yalnız index.html, index1.html və main.js məlumat qovluğunda bir araya gətirildikdə işləyəcək. Kod faylını github -dan klonlaya bilərsiniz
Addım 7: KOD

Bu, layihəmin kodunun depo bağlantısıdır. ESP8266 -da SPIFFS ilə işləyirsinizsə, html və javascript fayllarını niyə məlumat qovluğuna yerləşdirdiyimi başa düşə bilərsiniz.
GitHub Repository Link
Addım 8: Video Dərsliyi

Kömək Edirsə Abunə Olun
Tövsiyə:
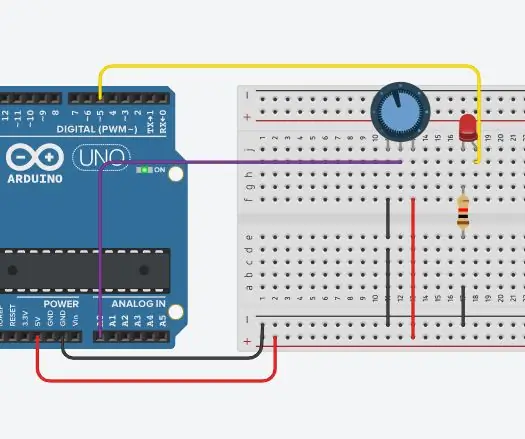
Potensiometr (Dəyişən Rezistor) və Arduino Uno istifadə edərək Led/Parlaqlığın Solması/İdarə Edilməsi: 3 Addım

Potansiyometr (Dəyişən Rezistor) və Arduino Uno istifadə edərək Solğunlaşma/Ledin/Parlaqlığın İdarə Edilməsi: Arduino analoq giriş pimi potensiometrin çıxışına bağlıdır. Beləliklə, Arduino ADC (analogdan rəqəmsal çeviriciyə) analog pin, potensialiometr tərəfindən çıxış gərginliyini oxuyur. Potansiometr düyməsini döndərmək, gərginlik çıxışını və Arduino re
HT12D HT12E istifadə edərək RF 433MHZ Radio İdarəetmə - 433mhz ilə HT12E və HT12D istifadə edərək Rf Uzaqdan İdarəetmə edilməsi: 5 addım

HT12D HT12E istifadə edərək RF 433MHZ Radio İdarəetmə | HT12E və HT12D -dən 433mhz istifadə edərək Rf Uzaqdan İdarəetmə edilməsi: Bu təlimatda sizə HT12E kodlu 433mhz ötürücü qəbuledici modulu istifadə edərək RADIO uzaqdan idarə etməyi göstərəcəyəm. HT12D kod deşifratoru IC. Bu təlimatda çox ucuz komponentləri istifadə edərək məlumat göndərə və ala bilərsiniz: HT
ESP8266 NODEMCU BLYNK IOT Dərsliyi - Esp8266 IOT Blunk və Arduino IDE istifadə edərək - LED -lərin İnternet üzərindən idarə edilməsi: 6 addım

ESP8266 NODEMCU BLYNK IOT Dərsliyi | Esp8266 IOT Blunk və Arduino IDE istifadə edərək | LED -lərin İnternet üzərindən idarə edilməsi: Salam uşaqlar bu təlimatlarda ESP8266 və ya Nodemcu ilə IOT -dan necə istifadə edəcəyimizi öyrənəcəyik. Bunun üçün blynk tətbiqindən istifadə edəcəyik. Buna görə də internet üzərindəki LEDləri idarə etmək üçün esp8266/nodemcu istifadə edəcəyik
ESP32 əsaslı veb serverindən istifadə edərək İnternetə nəzarət LED: 10 addım

ESP32 Əsaslı Veb Serverindən istifadə edərək İnternetə Nəzarət Edilən LED: Layihəyə ümumi baxış Bu nümunədə, dünyanın hər yerindən əldə edilə bilən LED vəziyyətini idarə etmək üçün ESP32 əsaslı bir veb serverin necə yaradılacağını anlayacağıq. Bu layihə üçün Mac kompüterə ehtiyacınız olacaq, ancaq bu proqramı hətta bir kompüterdə də işlədə bilərsiniz
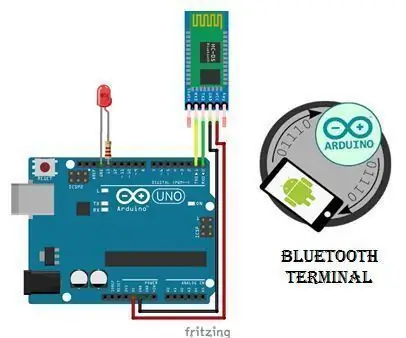
Arduino və Bluetooth Modulundan (HC-05) istifadə edərək LED Parlaqlığının İdarə Edilməsi: 4 Addım

Arduino və Bluetooth Modulundan (HC-05) istifadə edərək LED-in Parlaqlığının İdarə Edilməsi: Giriş Bu dərslikdə Arduino UNO, Bluetooth Modulu (HC-05) və Android üçün Bluetooth (Bluetooth Terminal) tətbiqindən istifadə edərək LED-in parlaqlığını idarə edəcəyik
