
Mündəricat:
- Müəllif John Day [email protected].
- Public 2024-01-30 07:46.
- Son dəyişdirildi 2025-01-23 12:54.

Bu sadə görünə bilər və bunu Instructables -a yerləşdirmək üçün axmaq görünə bilərəm, amma əslində bu o qədər də asan deyil. CSS, Jquery, HTML, bəzi xülya javascript var və yaxşı bilirsiniz.
Addım 1: Qələm yaradın

Codepen adlanan bu sərin sayt var. Keçmişdə yalnız HTML -də kod yazmaq üçün istifadə etməliydim
- Fayl Gəzgini işə salın.
- Sənədlərimə gedin.
- Txt faylı yaradın.
- Bu faylı "MyHTMLDoc.html" adlandırın.
- Xəbərdarlıq dialoquna OK vurun.
- Fayl Gəzgini bağlayın.
- Beş dəqiqə çəkən Visual Studio proqramını açın.
- Dosyanı başqa beş dəqiqə çəkən Visual Studio -da açın. VS çox yavaşdır.
- Başlamaq.
- İşimi bitirdikdən sonra işimi görmək üçün Edge -də fayl açmalıyam.
İndi etməniz lazım olan hər şeydir
- Edge başladın.
- Https://www.codepen.io saytına daxil olun.
- Sağ üst küncdə yeni Pen vurun.
- Kodlamağa başlayın.
Gör nə qədər asandır? Yalnız JS, CSS və HTML -ni müvafiq qutulara daxil edin. Nəticələr avtomatik olaraq sağda görünür.
Əslində, Codepen çox daha yaxşıdır, indi hesabınızı yaratmağı məsləhət görürəm. Bəli, reklamçı olmaqdan nifrət edirəm, amma kömək edə bilmirəm. Bu, mənim üçün daha yaxşı bir şeydir.
Ya da hesab açmaq istəmirsinizsə, hesabsız qələm yaratmağa gedə bilərsiniz. Qələminizi "Anonim Kapitan" istifadəçi adı altında saxlaya bilərsiniz.
Addım 2: İstinadlar əlavə edin

Jquery -dən və "Balloon.css" adlı bu (həqiqətən) sərin şeydən istifadə edəcəyimiz üçün əvvəlcə istinadlar əlavə etməliyik. Yenisinizsə, bunu Codepen -də necə edəcəyinizi sizə xəbər verəcəyəm.
- Ayarları vurun.
- İstinadın üslub cədvəli və ya skript olub-olmamasından asılı olaraq CSS və ya Javascript-ə vurun.
- Xarici Əlavə et (Javascript və ya CSS) altında istinadları əlavə edin.
Əlavə et:
bla bla bla: BLAAAAAAA !!!!
İndi bunu çıxarın və Jquery və Balloon.css üçün ən sevdiyiniz CDN ilə əlaqələndirən HTML etiketinə qoyun.
Addım 3: Kod

Bunun altına bu kodu əlavə edin.
codepen.io/slate-coding/pen/oepQpX
Kodu qələminizə kopyalayın/yapışdırın.
Addım 4: Ehtiyaclarınıza uyğun olaraq bu kodu dəyişdirin

Ehtiyaclarınıza uyğun olaraq qələmlə istədiyiniz qədər çevirə bilərsiniz, sonra kodu istədiyiniz yerə yapışdırıb yapışdıra bilərsiniz.
Addım 5: Demo

codepen.io/alexvgs/pen/oepQpX
Tövsiyə:
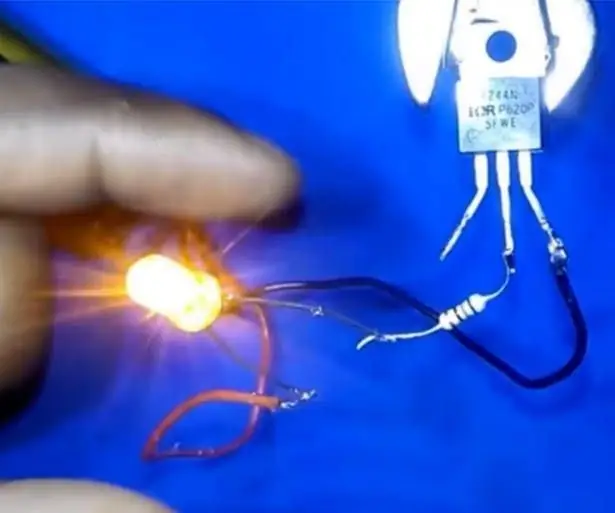
Ev Alətləri üçün AÇMA/SÖNDİRMƏ düyməsinə necə toxunmaq olar: 4 addım

Məişət texnikası üçün AÇMA/KAPATMA düyməsinə necə toxunmaq olar: Bu heç bir mikro nəzarətçi olmadan toxunma açma/söndürmə açarıdır. Barmağınıza toxuna bilərsinizmi? İlk dəfə Metal Lövhədə Sonra Ampuldə? AÇIQ Və Barmaq Lampasını Sökdükdən Sonra? Qalmaq. Barmağınıza toxuna bilərsinizmi? Metal lövhədə ikinci dəfə sonra ampul?
UTSOURCE Xidməti ilə ON-OFF düyməsinə toxunun: 3 addım

UTSOURCE Xidməti ilə ON-OFF düyməsinə toxunun: Artıq NPN tranzistorundan istifadə edərək bir toxunma açarı yaratdıq. Ancaq bu açarın yalnız dövrə açmaq üçün bir funksiyası var idi, ancaq gücü kəsmədən dövrəni söndürmək mümkün deyildi. Bu dövrədə bir toxunma açarı quracağıq
Nao Robotunun Xbox Kinect Kamerası ilə Kopyalama Hərəkətləri: 4 Addım

Nao Robotun Xbox Kinect Kamerası ilə Kopyalama Hərəkətləri: Liseydə (Porter Gaud) Kompüter Elmləri dərsimizdə bir layihə olaraq, özüm (Legare Walpole) və başqa bir şagird (Martin Lautenschlager), hərəkətlərimizi təqlid etmək üçün Nao humanoid robotu əldə etmək üçün yola çıxdılar. Xbox kinetik kamera. Aylardır pro yoxdur
Raspberry Pi üçün Güc düyməsinə toxunun: 3 addım

Raspberry Pi üçün Güc Düyməsinə Toxun: Retropie üçün bu işi çap edib istifadə etməyə başladığımdan bəri həmişə güc düyməsini necə düzəldəcəyimi xəyal edirdim. Fikir, hərəkət düyməsini etmək və sonra bir keçid etmək üçün dizaynı dəyişdirmək idi. Nəhayət, başqa bir fikrim var idi, burada kassanı dəyişməyə ehtiyacım yox idi
Yokozuna Ninja Yüksələn Salehlik Tutuşu (Kamera Kopyalama Stendi Tripod Adaptörü): 5 Adım (Şəkillərlə)

Yokozuna Ninja Yüksələn Salehlik Tutuşu (Kamera Kopyalama Standı Tripod Adaptörü): ninja fırlanan vinç kamerası quruluşu ilə qarışdırılmamaq üçün öz tripodunuzu bir kamera kopyalama stendi olaraq istifadə etmək üçün bu lazımlı adapteri qurun. Eb@y -də girov qoymağınız lazım olan *zibil */ əşyalar kimi düz qoyulması lazım olan şeyləri fotoşəkil edərkən, əldə etmək istəyirsiniz
