
Mündəricat:
- Müəllif John Day [email protected].
- Public 2024-01-30 07:46.
- Son dəyişdirildi 2025-01-23 12:54.

Demo video
Addım 1: KBIDE yükləyin və quraşdırın


Buradan yükləyin: www.kbide.org
Addım 2: TTGO T-Watch V1.0.1 quraşdırın

Addım 3: T-Watch Board seçin

Addım 4: Nümunə və Dərslikləri vurun

Addım 5: Açıq lövhə nümunəsi → 02-DISPLAY → 04-Animasiya


Addım 6: İş necədir?




Quraşdırma: 1) IO36 -ı INPUT_PULLUP2 -ə qoyun) Ekranın fırlanmasını TOP -a təyin edin 3) Ekran görüntüsünü BEY -ə doldurun 4) Dəyişən gecikmə yaradın Anime (Animasiyanı göstərmək üçün vaxt (ms)) 5) posX (Mövqe X) 6) posY (Mövqe Y)) 7) pevX (Əvvəlki Vəzifə X) 8) gəzinti vəziyyəti 9) Ekranda Mətni Göstər 10) animasiya şəklini basePage dəyişən ada əlavə et 11) ekranı göstərmək üçün basePage -dən şəkil çək Dəyişən yürüşü True3 olaraq təyin edin) IF şərt: dəyişkəndir True4) animasiya şəklinizi img15 dəyişən adına əlavə edin) ekranı görüntüyə keçirmək üçün img1 -dən şəkil çəkin 6) görüntünü gecikdirin n) Animasiya spritinizi göstərmək üçün 4-6 nömrəsini izləyin.
Tapşırıq: 1) Tapşırığı yerinə yetirin2) Vəzifəni hər 0,5 Saniyədə edin3) Vəziyyət IF: dəyişkəndir True4) mövqeyi yeniləyin X 5) əvvəlki mövqeyi yeniləyin X6) Növbəti görüntünü göstərməzdən əvvəl Ekranı silin 7) Vəziyyət İF: dəyişən posX ≥ 240 (ekran piksel 240x240) mövqeyi X -i 0 (sıfır) olaraq təyin edin və animasiyanı dayandırmaq üçün dəyişən gedişi Yalan hesab edin QEYD: Nümunə qovluğunda artıq nümunə şəkillər var. Board Qovluğunda → ttgo-t-watch → nümunələr → 02-DISPLAY → 04-Animasiyada sınaya bilərsiniz.
Addım 7: Nə olduğunu görmək üçün tərtib edin və qaçın
Demo Video
Tövsiyə:
Animasiya maskası: 5 addım (şəkillərlə birlikdə)

Animasiya Maskası: Gülümsəyin, deyirlər və dünya sizinlə gülür - maska taxmasanız. O zaman dünya sənin gülüşünü görə bilməz, əksinə gülümsəyir. Qoruyucu üz maskasının yüksəlməsi, insan bədənimizdən üzümüzün yarısını birdən kəsdi
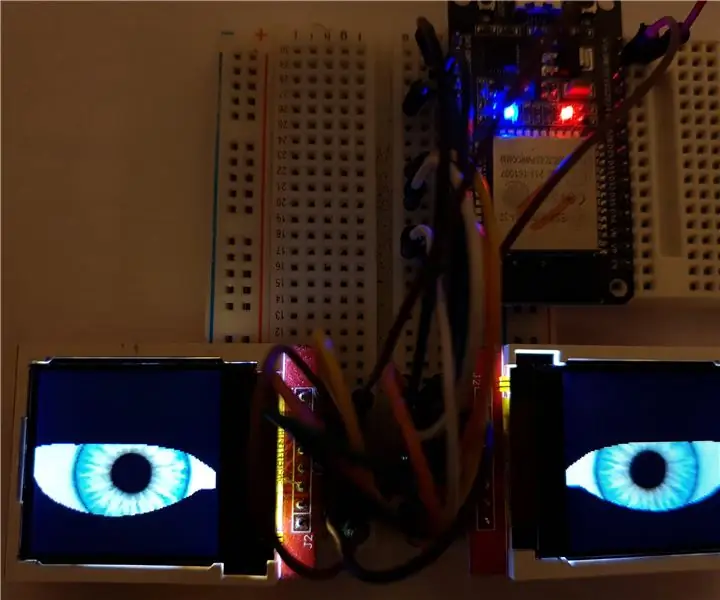
TFT Animasiya Gözləri: 3 addım

TFT Animated Eyes: Bu layihə TFT ekranlarında bir cüt cizgi göz yaratmaq üçün aşağı qiymətli hissələrdən istifadə edir. Layihə Adafruit " Uncanny Eyes " Layihə.İki ST7735 128x128 piksel ekran və ESP32 lövhəsi adətən təxminən onlayn olaraq satın alınır
Gəzinti Spriti necə yaradılır: 9 addım

Gəzinti Spriti Necə Yaranır: Burada gəzinti spriti yaratmağı öyrənəcəksiniz Ehtiyacınız olan şeylər: Kompüter (İstənilən növ edəcək) İnternet (Duh) Veb brauzeri (Internet Explorer və ya Safari -dən başqa hər hansı bir Veb brauzeri)
Micropython ilə TTGO (rəngli) Ekran (TTGO T-displey): 6 addım

Micropython ilə TTGO (rəngli) Ekran (TTGO T-displey): TTGO T-Display, 1.14 düymlük rəngli ekranı ehtiva edən ESP32 əsaslı bir lövhədir. Lövhə 7 $ -dan az olan bir mükafata (göndərmə, banggoodda görülmüş mükafat daxil olmaqla) alına bilər. Bir ekran da daxil olmaqla bir ESP32 üçün inanılmaz bir mükafatdır
Microsoft PowerPoint və IMovie istifadə edərək 2D Animasiya Yaratmaq .: 20 Addım

Microsoft PowerPoint və IMovie istifadə edərək 2D Animasiya Yaratmaq: Ehtiyacınız olan şeylər:- adi bir noutbuk və ya masa üstü- Microsoft PowerPoint- iMovie və ya alternativ film istehsalçısı
