
Mündəricat:
- Müəllif John Day [email protected].
- Public 2024-01-30 07:45.
- Son dəyişdirildi 2025-01-23 12:54.


Nintendo Wii işə salındıqda oyunçular, seçdikləri oyunda xal toplamaq üçün divandan ayrılmaları, atlamaları, rəqs etmələri və çırpınmaları tələb olunurdu. Wii qurmaqda dik bir öyrənmə əyrisi olsa da, lazımi anda təzyiq yastıqlarına fiziki olaraq atlayaraq oyunu idarə etməyə imkan verən xüsusi bir cihaz qurmaq asandır.
Bu təlimat, 'Space Bounce' oyununu (https://marquisdegeek.com/spacebounce/ ünvanından https://github.com/MarquisdeGeek/SpaceBounce ilə canlı oynatıla bilər) fiziki nəzarətçi istifadə etmək üçün necə uyğunlaşdırdığımı göstərir.
Təchizat
- Arduino
- İki təzyiq paspası (mənimki Maplin idi
- Təzyiq matı üçün iki rezistor (100 K, lakin əksəriyyəti yaxşıdır)
- İki LED (isteğe bağlı)
- LEDlər üçün iki rezistor (100 K, lakin əksəriyyəti yaxşıdır. Həmçinin isteğe bağlıdır)
- Noutbuk
Addım 1: Ətrafına atla

Tullanma interfeysini tərtib etməklə başladım və oyunu nəzərdən keçirərkən, iki matın olması əsas fikirini ən yaxşı şəkildə ifadə edəcəyini başa düşdüm. Yəni, sol divardan tutma hissini simulyasiya etmək üçün sol matın üstündə durursunuz və lazımi anda sağ döşəməyə keçin və ekrandakı xarakteriniz də bunu edər.
Addım 2: Yastiqciklərin bağlanması


Beləliklə, iki ayaqaltını aldım və işə başladım. Burada göstərilən təzyiq paspasları, hər biri 10 funt sterlinqdə tapdığım ən sadə (və ən ucuz!) Dörd teldən ibarətdir, onlardan ikisi sadə bir açar kimi işləyir: döşəkdə dayandıqda bir əlaqə qurulur və yuxarı qalxanda qırılır. Bunu bu əsas dövrə ilə bir Arduinoya qidalandırdım.
Addım 3: İşığı Fantastik açmaq

Çalışdı, amma çox da ruhlandırıcı deyildi. Beləliklə, hər bir təzyiq matının vəziyyətini göstərmək üçün bir neçə LED əlavə etdim.
LED -lərin oyunu oynaması tələb olunmur, ancaq onları dövrə əlavə edərək, dövrənin mövcud vəziyyətinin nə olduğunu asanlıqla görə bildim. Buna görə də oyun düzgün reaksiya verməsəydi, problemin dövrə, Arduino proqram təminatı və ya oyun məntiqi ilə bağlı olub olmadığını anlaya bilərdim.
Addım 4: Kodlamağa başlayın
Orijinal oyunun JavaScript -də olduğunu nəzərə alaraq, təzyiq mat vəziyyətindəki dəyişiklikləri dinləyən və məlumatları veb yuvaları vasitəsi ilə oyun müştərisinə göndərən bir NodeJS proqramı yazmağa qərar verdim.
Birincisi, Arduino -ya standart bir firmata quraşdırın ki, PC -də bir Node serveri işlədə bilək və Arduino -dan vəziyyət dəyişikliklərini dinləmək üçün Johnny Five kitabxanasından istifadə edək. Sonra oyun məzmununu təqdim etmək üçün Express əlavə edin.
Bütün server kodu belə görünür:
const express = tələb edin ('ifadə');
const app = express (); const http = tələb ('http'); const server = http.createServer (tətbiq); const io = tələb ('socket.io'). dinlə (server); const arduino = tələb ('arduino-nəzarətçi'); server.listen (3000, function () {console.log ('Express server dinləyir…');}); app.use ('/', express.static ('tətbiq')); const beş = tələb ("johnny-beş"); const board = yeni beş. Board ({repl: false}); board.on ("hazır", funksiya () {yaşıl = yeni beş. Led (5); qırmızı = yeni beş.. Pin (3); io.on ('əlaqə', funksiya (yuva) {console.log ('Bağlıyıq!'); LetLeft = false; letRight = false; beş. Pin.read (solda, (err, val) => {if (val) {green.on ();} else {green.off ();} if (val! == lastLeft) {lastLeft = val; let state = {side: 'left', dövlət: val? 'aşağı': 'yuxarı'} socket.emit ('arduino:: vəziyyət', JSON.stringify (vəziyyət), {üçün: 'hamı'});}}) beş. Pin.read (sağda), (səhv, val) => {if (val) {red.on ();} başqa {red.off ();} // if (val! == lastRight) {lastRight = val; let state = {side: 'sağ', vəziyyət: val? 'aşağı': 'yuxarı'} socket.emit ('arduino:: vəziyyət', JSON.stringify (vəziyyət), {üçün: 'hamı'});}})}); });
Və ilə işləyir:
node server.js
Addım 5: Oyunun uyğunlaşdırılması
İlk problem interfeys idi; Bütün edə biləcəyiniz bir şey atlayarkən oynatma düyməsini necə "tıklayırsınız"? Bütün digər düymələri aradan qaldıraraq bunu həll etdim! Oyunçu atladığı zaman ya 'yuxarı' hadisəsini dinləyərək qalan düyməni işə sala bilərəm.
yuva = io (); socket.on ('arduino:: state', function (msg) {let data = JSON.parse (msg); if (data.state === 'up') {// jumping!}});
Buradan oyuna girə bildim və yastıqları daha əyləncəli bir şey üçün - oyunun özü üçün istifadə edə bildim.
Addım 6: Oyunçu Keçid Kodunu dəyişdirin
Bu dəfə hər bir yastıqla ayrı -ayrılıqda məşğul olmalıyam və oyunçunun ayağı paddən ayrıldıqda xarakterin sıçramasına başlamalıyam. Ekrandakı personajın mina şaftından keçmə müddəti, oyunçunun bir tərəfdən digərinə tullanma vaxtından daha uzundur. Bu yaxşı bir şeydir, çünki oyunçuya tarazlığını bərpa etmək, ayaqlarını yoxlamaq və oyunçunun ekranda sıçrayışını tamamlamasını izləmək imkanı verir. Belə olmasaydı, oyunçunu yavaşlatardım.
yuva = io ();
socket.on ('arduino:: vəziyyət', funksiya (msg) {
məlumatları bildirək = JSON.parse (msg); əgər (data.side === 'sol' && data.state === 'yuxarı') {// sol tərəfdən tullanırıq}});
Addım 7: Çıxışın dəyişdirilməsi
Giriş mexanizmi işləyərkən, çıxış üzərində işləməli oldum. Oyun bir tabletdə və ya telefonda yaxşı oynayır, çünki ekranı doldurur. Ancaq ətrafa atladığınız zaman görmək çox kiçikdir, buna görə ekrandakı oyun sahəsinin genişləndirilməsi lazımdır. Çox!
Təəssüf ki, bütün qrafik aktivləri genişləndirmək çox vaxt aparan bir işdir. Beləliklə, aldatdım! Oyunun siçan tıklamasının X, Y mövqeyini və ya toxunma hadisəsini anlamasına ehtiyac olmadığı üçün bütün kətanı yenidən ölçəkləndirə bilərəm!
Bu, həm CSS-də, həm də JavaScript-də bir hackə səbəb oldu, belə ki, mövcud HTML5 kətan obyekti tam ekranda işləyir.
Bundan əlavə, oyun portret rejimində oynanılır, bu da kətanı 90 dərəcə döndərmək üçün lazım olan ekran daşınmaz əmlakından maksimum istifadə etməyi nəzərdə tutur.
#SGXCanvas {
mövqe: mütləq; z-indeksi: 0; çevirmək: döndürmək (-90 dərəcə); çevrilmə mənşəli: sağ üst; eni: avtomatik; }
Addım 8: İşləyir

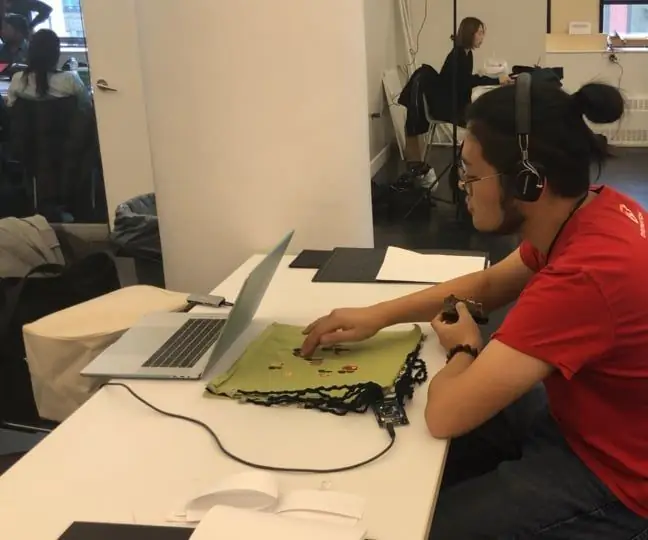
İlk oyunum üçün dizüstü kompüterimi yan tərəfə əydim və belə oynadım.
Addım 9: Otağın hazırlanması

Fiziki nəzarətçi qurmaq səyahətin yalnız başlanğıcıdır, sonu deyil. Fiziki məkanın qalan hissəsini nəzərə almaq lazımdır.
Birincisi, təzyiq paspasları yerə düşəndə zəmində hərəkət etdi. Bu, bəzi iki tərəfli yapışqan yastıqlarla asanlıqla düzəldildi. Yaxşı işləyirlər, amma çox yıpranmaya dözə bilməzlər.
Sonra, laptop bir az axmaq görünür, bu da sizi oyunun özündən yayındırır. Beləliklə, salondan olan televizor "borc götürüldü" və yerli MakerSpace -ə aparıldı, burada divara söykəndi və bağlandı.
Gələcəkdə, oyunçunu istiqamətləndirmək üçün təzyiq paspaslarına (bəlkə də Neil Armstronqun ilk ay çapı!) Ayaq izləri əlavə etmək yaxşı olardı. Televiziya üçün daha yaxşı bir korpus və ətraf hissə əlavə edəcək. Bəlkə də çox vaxt və məkana sahib olanlar, mina şaxtasından yıxılmağın klostrofobik hissini təqlid etmək üçün paspasların hər iki tərəfinə qoyulmuş bir kağız mache rock üzü düzəldə bilər!
Addım 10: Tamamlandı

Və orada var. Orijinal oyunu inkişaf etdirən və oynayarkən sizi formada saxlayan asan bir gün layihəsi!
Bu işin bir hissəsini minimuma endirmək üçün orijinal oyunda istifadə olunan düymələri birbaşa simulyasiya edən Makey Makey istifadə edə bilərsiniz. Ancaq bu oxucu üçün bir məşq olaraq qalır:)
Bütün kodlar Space Bounce repo -dakı xüsusi bir şöbədədir:
Tövsiyə:
Zoom Görüşləri Fiziki Səssiz Düymə: 7 Addım (Şəkillərlə birlikdə)

Zoom Görüşləri Fiziki Səssiz Düymə: İş və ya məktəb üçün böyütmə görüşlərindən istifadə edirsinizsə bu düymə sizin üçündür! Səssiz vəziyyətə gətirmək üçün düyməni basın və ya görüşdən çıxmaq üçün düyməni basıb saxlayın (və ya ev sahibi olsanız onu sonlandırın). Bunun əla tərəfi, Zoom küləyiniz olsa belə işləməsidir
USB Paddle Oyun Nəzarətçisi: 7 Adım (Şəkillərlə birlikdə)

USB Paddle Oyun Nəzarətçisi: Oğlumun doğum günü üçün retro video oyunlar gecəsi keçirirdi və günün səhərində bir 3D printerin köməyi ilə Pong üçün bir cüt USB paddle oyun idarəedici qura biləcəyimi görmək qərarına gəldim. depomdan elektronika. Mana edərkən
Arduino əsaslı DIY Oyun Nəzarətçisi - Arduino PS2 Oyun Nəzarətçisi - DIY Arduino Gamepad ilə Tekken oynamaq: 7 addım

Arduino əsaslı DIY Oyun Nəzarətçisi | Arduino PS2 Oyun Nəzarətçisi | DIY Arduino Gamepad ilə Tekken Oynamaq: Salam uşaqlar, oyun oynamaq həmişə əyləncəlidir, ancaq öz DIY xüsusi oyun nəzarətçinizlə oynamaq daha əyləncəlidir, buna görə də bu təlimatlarda arduino pro micro istifadə edərək bir oyun nəzarətçisi edəcəyik
Məşq Maşını USB Oyun Nəzarətçisi: 8 Addım (Şəkillərlə birlikdə)

Məşq Maşını USB Oyun Nəzarətçisi: Özündə və ailəsində məşq etməyi təşviq etmək üçün, standart bir USB oyun idarəedici adapterini təqlid edən, lakin elliptik bir maşında və ya idman velosipedində pedal vuraraq oyunun hərəkət sürətini idarə edən bir adapter hazırladım. Yarış oyunları üçün xüsusilə gözəldir. Bu
Gizli Məkan - Səsli Oyun Nəzarətçisi: 5 Addım (Şəkillərlə birlikdə)

Gizli Məkan - Səsli Oyun Nəzarətçisi: Bu dərslikdə səsli oyun üçün bir oyun nəzarətçisi hazırlayacağıq. Oyun Unity ilə birlikdə hazırlanmışdır. Məhdud vizual və əsasən sonik məlumatlarla ekrandan kənar bir oyun interfeysi yaratmağa çalışır. Futbolçu geyinəcək
