
Mündəricat:
- Müəllif John Day [email protected].
- Public 2024-01-30 07:44.
- Son dəyişdirildi 2025-01-23 12:54.

Hər kəsə salam!!!!! Bu mənim ilk təlimatımdır və sizə kompüterinizdə və ya smartfonunuzda virtual zarın necə kodlaşdırılacağını öyrədəcəyəm. HTML, JavaScript və CSS istifadə edirəm, inşallah hamınız bəyənərsiniz və aşağıdakı kontekstdə mənə səs verməyi unutmayın.
Təchizat
1. Ağıllı telefonunuzda və ya kompüterinizdə yaxşı bir mətn redaktoru
Addım 1: Mətn Redaktorunuzu əldə edin
Burada smartfonumu mətn redaktoru olaraq istifadə edirəm (AnWriter). Kompüterinizin notebookundan da istifadə edə və ya onlayn olaraq yaxşı bir mətn redaktoru əldə edə bilərsiniz
Addım 2: Die Faces -ı yükləyin



Bu addıma qoşduğum 1 -dən 6 -ya qədər bir neçə üzü endirdim. Beləliklə, istədiyiniz birini yükləyə və ya mənimkindən istifadə edə bilərsiniz (sərbəstsiniz).
Ölüm üzlərinə görə adımı verdim. Yəni:
Die_face_1.png, Die_face_2.png….və daha yaxşı tanınması üçün 6 -ya qədər
Addım 3: Kodlaşdırmağa başlayın
Kodu.html faylı olaraq qeyd edin
İmg src istifadə edərək istədiyiniz standart qəlib üzünü təqdim edərək başlayın
Addım 4:
Sonra bir düymə funksiyası əlavə edərək bunu etdiyimiz zarları yuvarlamaq üçün bir düyməyə ehtiyacımız olacaq
DOLAR DOL
Addım 5: Var və Riyaziyyat funksiyasından istifadə edin

ZAR SALDIRIN
getRand () {funksiyası
var vu = Math.floor (Math.random ()*6) +1;
var vu2 = Math.floor (Math.random ()*6) +1;
var di = ["die_face_1.png", "die_face_2.png", "die_face_3.png", "die_face_4.png", "die_face_5.png", "die_face_6.png"];
document.getElementById ("zar"). src = di [vu-1];
document.getElementById ("dicl"). src = di [vu2-1];
}
Tam kod budur, araşdırın və sınayın və effekti əldə etmək üçün fotoşəkili aldığınızdan əmin olun
Və bu kodla bağlı köməyimə ehtiyacınız varsa, şərh bölməsində qeyd edin
Bəyənmədiyiniz halda dizaynı dəyişə bilərsiniz, amma istifadə etmək istədiyim məqsəd üçün bunu üstün tuturam
Addım 6: Qaçın

kodu işə salmaq üçün brauzerinizdə işlədin
Tövsiyə:
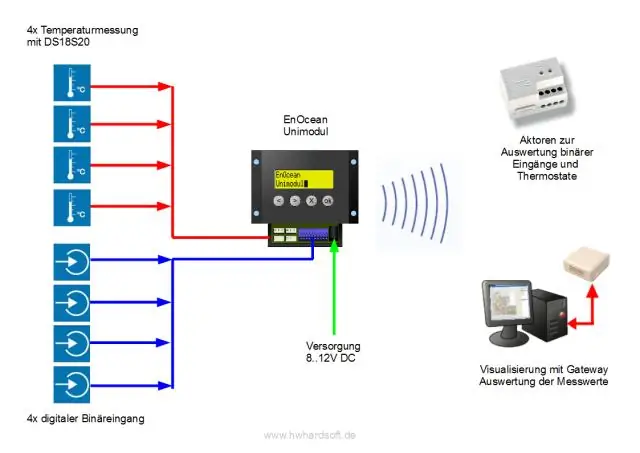
E -zar - Arduino Die/zar 1 -dən 6 Zar + D4, D5, D8, D10, D12, D20, D24 və D30: 6 addım (şəkillərlə)

E -zar - Arduino Die/zar 1 -dən 6 Zar + D4, D5, D8, D10, D12, D20, D24 və D30: Bu elektron qəlib hazırlamaq üçün sadə bir arduino layihəsidir. 1 -dən 6 -ya qədər zar və ya 8 xüsusi zardan 1 -i seçmək mümkündür. Seçim sadəcə fırlanan bir kodlayıcını çevirməklə edilir: Bu xüsusiyyətlər: 1 ölmək: böyük nöqtələr göstərmək 2-6 zar: nöqtələr göstərmək
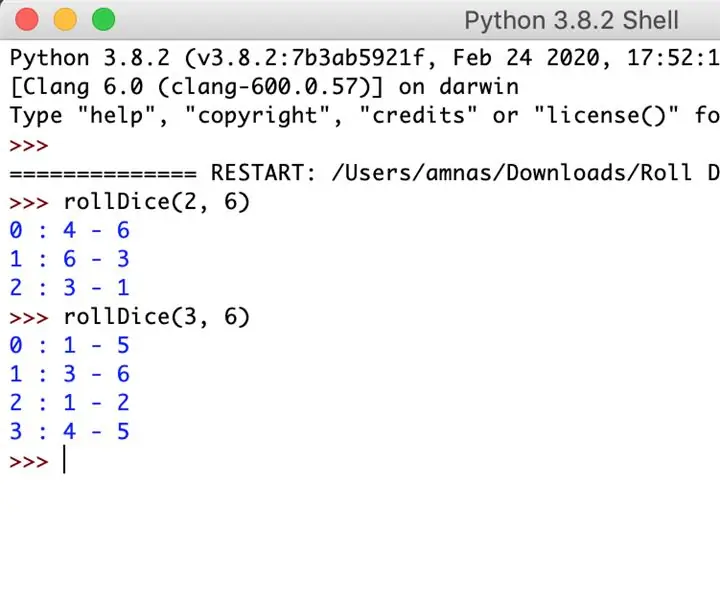
Python istifadə edərək bir zar necə yuvarlanır: 9 addım

Python istifadə edərək zar yuvarlamaq: Aşağıdakı təlimatlar bir zarın "yuvarlanması" üçün bir Python modulunun necə yaradılacağına dair sizə yol göstərəcək. Bu modul bu kompüterləşdirilmiş zarlardan təsadüfi ədədlər yaradacaq. Modulu yaratmaq üçün lazım olan funksiyaları təmin edəcəyəm və bir təsviri verəcəyəm
Necə: Python ilə təsadüfi bir parol yaradıcısı yaratmaq: 8 addım

Necə: Python ilə təsadüfi bir parol yaradıcısı yaratmaq: Bu təlimatda, bir neçə sadə addımda python istifadə edərək təsadüfi bir parol generatoru yaratmağı öyrənəcəksiniz
Səs-küylü bir qurbağanı necə etmək olar, ən təsadüfi və mənasız bir şey --- HƏR !!: 6 addım

Ən təsadüfi və mənasız şey olan səs-küylü bir qurbağanı necə etmək olar --- HƏR !!: Yaxşı, bir gün cansıxıcı oldum, buna görə də gülməli şeylər hazırlamağa qərar verdim. İşdə cızıltılı bir qurbağa və arxada rocker açarı (və ya hər hansı bir keçid, seçiminiz) və açdığınız zaman qurbağa səslənəcək. Sərin məhsul və çox azdır! Qiymət aralığı
Arduino: Elektron Zar (Təsadüfi Nömrələrdən istifadə etməklə): 6 addım

Arduino: Elektron Zar (Təsadüfi Nömrələrdən istifadə etməklə): Bu təlimat, 7 LED, rezistor, tullanan məftil və əlbəttə arduino (və ya arduino klonu) istifadə edərək minimal təcrübəyə malik bir elektron zarın necə hazırlanacağını göstərəcək. Hər kəsin asanlıqla izləməsi və daha çox məlumat əldə etməsi üçün bu təlimatı yazdım
