
Mündəricat:
- Təchizat
- Addım 1: Üç INA lövhəsini lehimləyin
- Addım 2: Üç fərqli I2C ünvanını konfiqurasiya edin
- Addım 3: Ina Kartlarını ESP32 -ə qoşun
- Addım 4: Arduino IDE -də ESP32 lövhəsini quraşdırın
- Addım 5: I2C Skanerindən istifadə edərək Ina -nı ESP32 -ə yoxlayın
- Addım 6: HTML Webserver Qovluğunun yaradılması
- Addım 7: Power Monitor veb səhifəsini yaradın
- Addım 8: Veb səhifəni ESP32 -yə yükləyin
- Addım 9: ESP32 -ni veb -server olaraq konfiqurasiya edin
- Addım 10: Bitirdiniz
- Addım 11: ESP32 -ni gücləndirin
- Müəllif John Day [email protected].
- Public 2024-01-30 07:44.
- Son dəyişdirildi 2025-01-23 12:54.

Çörək bişirərkən, tez -tez bir dövrənin fərqli hissələrini izləmək lazımdır.
Multimetr problarını bir yerdən başqa yerə yapışdırmaqdan çəkinməmək üçün çox kanallı bir gərginlik və cərəyan sayğacını dizayn etmək istədim.
Adafruit -dən Ina260 lövhəsi bunun üçün çox təsirli və səmərəli bir yol təqdim edir. İnteqrasiya edilmiş bir I2C körpüsü olan çox dəqiq bir gərginlik və cərəyan sayğacını ehtiva edir (bunlardan 3 -nü birləşdirəndə çoxlu sancaqlar qənaət edilir!).
Eksik olan tək şey ekran idi. Beləliklə, lövhələri ölçülmüş əşyaları PC/mobil ekranda təqdim etmək üçün bir veb serverini asanlıqla daşıyan bir ESP32 inkişaf lövhəsinə bağlamaq qərarı.
Təchizat
3 x Ina260 adafruit lövhəsi
Uzun sancaqlar olan 3 x başlıq pinləri
Min 6 keçid telləri
1 x ESP32 Wrover-B (və ya I2C dəstəyi olan hər hansı digər Wifi kartı)
2 x 19 pin pin başlığı (varsa)
1 x PCB və ya Perfboard
1 x 3.3 V enerji təchizatı
Addım 1: Üç INA lövhəsini lehimləyin

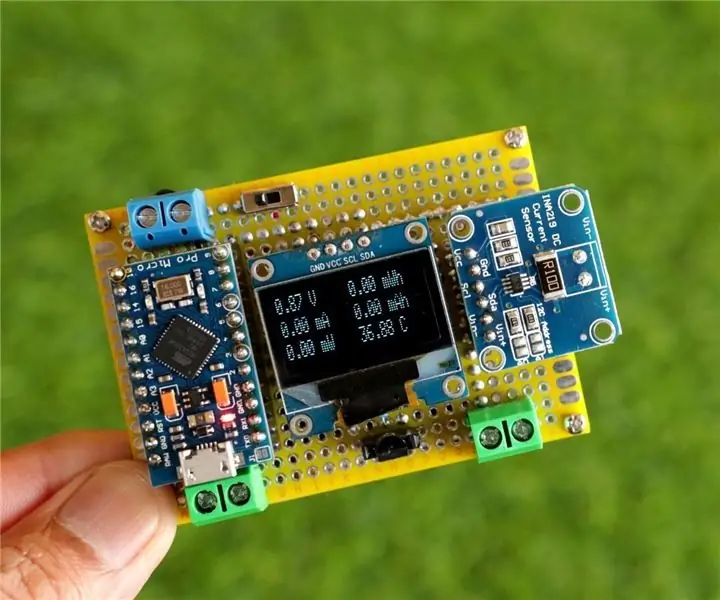
İlk addım üç INA260 lövhəsini yığmaqdır.
Çox yaxşı bir təlimatı Adafruit saytında tapa bilərsiniz. Adafruit montaj təlimatlarına əməl edin.
Onları üst -üstə yığa bilmək üçün təslim edilmiş pin şeridlərindən çox uzun pin başlıqlarından istifadə edin!
Addım 2: Üç fərqli I2C ünvanını konfiqurasiya edin




I2C, aşağı sürətli cihazları qısa məsafələrə bağlamaq üçün iki telli bir interfeys üçün bir serial protokoldur. 127 -ə qədər qul bağlana bilər. Bir avtobusda hər bir cihazın unikal I2C ünvanı ilə tanınması lazımdır. Bir cihazın I2C ünvanı tez -tez bir cihazın çipinə bağlanır. Eyni cihazları bir avtobusda birləşdirmək üçün istehsalçı tez -tez sancaqlar konfiqurasiyasını lehimləməklə I2C ünvanını dəyişmə ehtimalını tərk edir.
Bu, üç INA260 lövhəsi üçün də keçərlidir. Cihaz, istədiyiniz ünvanı təyin etmək üçün GND, VS, SCL və ya SDA -ya qoşula bilən A0 və A1 adlı iki ünvan pininə malikdir. Texas alətlərindən INA260 çipinin məlumat cədvəlində, 16 mümkün ünvanın hər biri üçün pin əlaqələrinin siyahısı tapa bilərsiniz.
Adafruit lövhəsi, A0 və/və ya A1 -ni VS -ə çəkmək üçün istifadə edilə bilən iki yastığı açaraq bunu 4 lövhə ilə məhdudlaşdırır. INA260 lövhəsinin standart ünvanı 0x40 -dır.
Digər iki lövhəyə fərqli ünvanlar ataraq bu addımı tamamlayırsınız:
İkinci lövhənin A0 padini lehimləməklə onun ünvanını 0x41 (və ya 1000001 BIN) olaraq təyin etdiniz.
Üçüncü lövhənin A1 padini lehimləməklə ünvanı təyin edirsiniz: 0x44 (və ya 1000100 BIN)
Addım 3: Ina Kartlarını ESP32 -ə qoşun

INA lövhələrinin hər birinə fərqli I2C ünvanları təyin etdiyimizə görə, onları ESP32 lövhəsinə bağlamağın vaxtı gəldi!
Yuxarıdakı şəklə görə əlaqə qurun
1) VCC pinini 3.3V pinə bağlayın
2) GND pinini GND pininə
3) GPIO pin 21 -ə SDA pin
4) SCL pinini GPIO pin 22 -ə
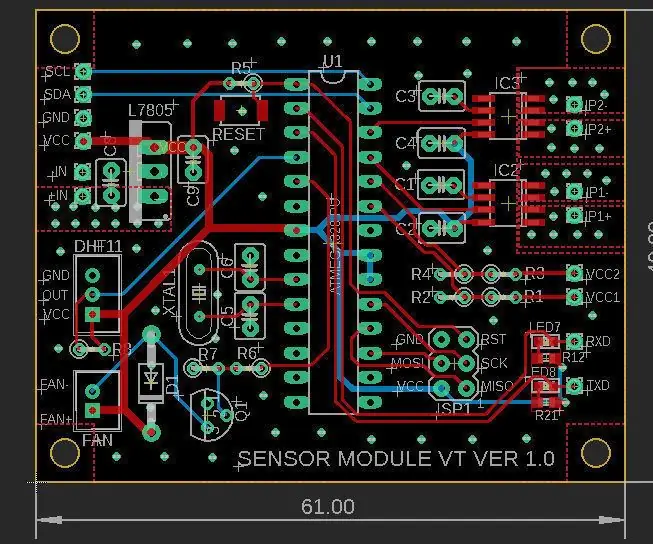
Daha böyük bir layihənin bir hissəsi olduğu üçün əlaqələri qurmaq üçün bir PCB dizaynından istifadə etdim (tənzimlənən cərəyanı məhdudlaşdıran bir WiFi tənzimlənən gərginlik təchizatı - bunun üçün də təlimat verəcəyinə ümid edirəm).
Qoşulmaq üçün başqa bir yol istifadə edə bilərsiniz, bu, lehim etdiyiniz və ya çörək taxtası istifadə etdiyiniz bir taxta ola bilər. Bunların hər ikisi də yaxşı işləyəcək.
Addım 4: Arduino IDE -də ESP32 lövhəsini quraşdırın

İndi lövhələri bir -birinə bağladıqdan sonra əlaqəni yoxlamağın vaxtı gəldi.
Bunu Ina lövhələrinin I2C ünvanlarını toplayaraq edəcəyik.
ESP32 lövhəsi Arduino IDE ilə mükəmməl işləyir.
ESP32 lövhəsini Arduino -da İdarə Heyəti menecerindən istifadə edərək quraq.
Addım 5: I2C Skanerindən istifadə edərək Ina -nı ESP32 -ə yoxlayın

ESP32 və Ina260 lövhələri arasında əlaqəni təmin etmək üçün sadə bir I2C ünvan skanerindən istifadə edəcəyik.
I2C ünvan skaner kodu boş bir Arduino layihəsinə yapışdırıla bilər.
Kod Arduino cc veb saytından götürülmüşdür:
// -------------------------------------- // i2c_scanner // // Versiya 1/ / Bu proqram (və ya buna bənzər kod) // bir çox yerdə tapıla bilər. // Məsələn Arduino.cc forumunda. // Əsl müəllifi məlum deyil. // Versiya 2, İyun 2012, Arduino 1.0.1 istifadə edərək // Arduino.cc istifadəçisi Krodal tərəfindən mümkün qədər sadə şəkildə uyğunlaşdırılmışdır // Versiya 3, Fevral 26 2013 // V3 by louarnold // Versiya 4, Mart 3, 2013, Arduino 1.0.3 istifadə // Arduino.cc istifadəçisi Krodal tərəfindən. // louarnold tərəfindən edilən dəyişikliklər silindi. // Tarama ünvanları Nick Gammonun i2c skanerinə görə 0… 127 -dən 1… 119 -a dəyişdirildi // https://www.gammon.com.au/forum/?id=10896 // Version 5, Mart 28, 2013 // 4 -cü versiya olaraq, lakin ünvan indi 127 -ə qədər taranır. // Bir sensor 120 ünvanını istifadə edir. // Versiya 6, 27 Noyabr 2015. // Leonardo serial ünsiyyətini gözləyən əlavə edildi. // // // Bu eskiz standart 7 bitlik ünvanları yoxlayır // Daha yüksək bit ünvanına malik cihazlar düzgün görünə bilməz. // #include void setup () {Wire.begin (); Serial.begin (9600); while (! Serial); // Leonardo: Serial.println ("\ nI2C Skaner") seriyalı monitoru gözləyin; } void loop () {bayt xətası, ünvan; int nDevices; Serial.println ("Taranır…"); nDevices = 0; for (address = 1; address <127; address ++) {// i2c_scanner // bir cihazın ünvanı qəbul edib -etmədiyini görmək üçün // Write.endTransmisstionun qaytarılma dəyərindən istifadə edir. Wire.beginTransmission (ünvan); səhv = Wire.endTransmission (); if (səhv == 0) {Serial.print ("0x ünvanında I2C cihazı tapıldı"); əgər (ünvan <16) Serial.print ("0"); Serial.print (ünvan, HEX); Serial.println ("!"); nDevices ++; } if if (error == 4) {Serial.print ("0x ünvanında naməlum səhv"); əgər (ünvan <16) Serial.print ("0"); Serial.println (ünvan, HEX); }} if (nDevices == 0) Serial.println ("I2C cihazı tapılmadı / n"); else Serial.println ("bitmiş / n"); gecikmə (5000); // növbəti tarama üçün 5 saniyə gözləyin}
Addım 6: HTML Webserver Qovluğunun yaradılması

ESP32 bir veb serveri işlətmək imkanı verir. Bəzi veb səhifələri saxlamaq üçün olduqca böyük bir RAM yaddaşı da təmin edir. (Veb səhifə fayllarını avtomatik olaraq sıxışdırır).
Arduino IDE, yaradılan veb səhifələri birbaşa ESP32 -in RAM -a yükləmək üçün funksionallıq təmin edir.
Bunu etmək üçün Arduino layihəsinin qovluğunun altında 'data' qovluğu yaratmalısınız. Mənim vəziyyətimdə bu / Arduino / esp32_Power_supply_v1_implemented / data.
Veb səhifə sənədlərini ESP -yə yükləyərkən Arduino -nun axtardığı qovluq adı olduğu üçün qovluğa tam olaraq 'data' adını vermək vacibdir.
Addım 7: Power Monitor veb səhifəsini yaradın
HMTL, mətni veb brauzerə təqdim etməyə imkan verən bir dildir. HTML faylı htm (l) uzantısı altında saxlanılır. Bir veb səhifəsinin formatlanması ümumiyyətlə ayrı bir fayla yerləşdirilir (məsələn, css faylı). Bir veb səhifənin təklif etməsi lazım olan proqram funksiyası normal olaraq başqa bir fayla yerləşdirilir (məsələn, javascript üçün js faylı).
HTML sənədimə mətni, formatlamanı və Javascripti bir fayla daxil etdim. Buna görə bir veb səhifənin necə qurulacağına yaxşı bir nümunə deyil, ancaq məqsədlərə xidmət edir. HTML sənədinə 'Index.htm' adını verdim.
Veri qovluğumda ikinci bir fayl var, yəni. PicoGraph.js. PicoGraph kitabxanası, RainingComputers -dən Vishnu Shankar B tərəfindən təmin edilir və qrafikləri veb səhifəyə təqdim etmək üçün çox sadə, lakin təsirli və çevik bir yol təqdim edir. Məqsədimə daha yaxşı xidmət etmək üçün kodu bir qədər dəyişdirdim.
HTML veb səhifəsində PCB lövhəmdəki gərginlik təchizatına nəzarət kodunun da olduğunu görəcəksiniz. Gərginlik təchizatı kodu 5 I/O pininin gərginlik səviyyəsini idarə edir. Bunu istisna etmək üçün kodu dəyişə bilərsiniz və ya heç bir təsiri olmadıqda onu tərk edə bilərsiniz.
HTML kodu bu addıma txt faylı olaraq əlavə olunur (təlimatlar htm kodu yükləməyə icazə vermir).
HTML kodunu istifadə etmək üçün kopyalayıb mətn redaktoruna yapışdırın (Notepad ++ istifadə edirəm) və 'Data' qovluğunun altında 'Index.htm' olaraq qeyd edin. Picograph.txt faylı üçün də eyni şeyi edirsiniz, ancaq adını picograph.js olaraq dəyişdirin
HTML faylı ilə əlaqədar:
SndUpdate funksiyası, ESP -dən veb səhifəyə mesaj göndərmək üçün istifadə olunur.
ESP -dən göndərilən mesajlar enerji təchizatı funksiyasını yerinə yetirir və bu təlimat verilə bilməz. ESP -ə göndərilən mesajlar Ina260 lövhə ölçülərinə xidmət edir.
var Msg = JSON.parse (xh.responseText); PG1_yrand0 = Msg. PG1_yrand0; PG2_yrand0 = Msg. PG2_yrand0; PG3_yrand0 = Msg. PG3_yrand0; PG4_yrand0 = Msg. PG4_yrand0; PG5_yrand0 = Msg. PG5_yrand0; PG6_yrand0 = Msg. PG6_yrand0;
Yuxarıdakı kod ESP32 lövhəsindən 6 ədəd oxuyur, yəni. gərginlik ölçümü, birinci lövhədən cari ölçmə, sonra ikinci və sairdən iki ölçmə.
Qrafiklər, veb səhifənin çevik ölçüsünü dəyişməyə imkan verən qondarma konteynerlərə yerləşdirilmişdir.
.flex-container {göstər: flex; fon rəngi: cadetblue; bükmək: bükmək; }.flex-container> div {background-color: #f1f1f1; marj: 10 piksel; doldurma: 20 piksel; şrift ölçüsü: 20 piksel; font-family: "Yeddi Segment"; yazı tipi çəkisi: qalın; }
Çevik konteynerlərin hər birinin məzmunu, daxil edilmiş qrafiklər də daxil olmaqla, aşağıdakı kimi tərtib edilir.
(unutmayın ki, haradan çıxarılıb)
div etiketi = "PG1_scale" Ölçeği:/etiket giriş adı = "PG1_scale" dəyəri = "10" brbr!-Thr grafiği üçün kətan-kətan stili = "hündürlük: 100 piksel; haşiyə: 2 piksel möhkəm #000000; fon rəngi: #fafafa; " /kətan
!-əfsanələr/etiketlər üçün div-
div /div div /div /div
HTML sənədindəki son əhəmiyyətli bölmə nömrələri təqdim etmək üçün PicoGraph kitabxanası ilə işləyir:
var PG1_demograph = createGraph ("PG1_graphDemo", ["Ch1"], "V", "PG1_graphLabels", 20, 11, yalan, yalan, 11, "#e52b50"); var PG2_demograph = createGraph ("PG2_graphDemo", ["Ch1"], "mA", "PG2_graphLabels", 20, 11, false, false, 11, "#e52b50"); var PG3_demograph = createGraph ("PG3_graphDemo", ["Ch2"], "V", "PG3_graphLabels", 20, 11, false, false, 11, "#008000"); var PG4_demograph = createGraph ("PG4_graphDemo", ["Ch2"], "mA", "PG4_graphLabels", 20, 11, false, false, 11, "#008000"); // var PG5_demograph = createGraph ("PG5_graphDemo", ["Ch3"], "V", "PG5_graphLabels", 20, 11, false, false, 11, "#0000ff"); var PG6_demograph = createGraph ("PG6_graphDemo", ["Ch3"], "mA", "PG6_graphLabels", 20, 11, false, false, 11, "#0000ff"); / * Hər saniyə dəyərləri yeniləyin */ setInterval (updateEverySecond, 1000); updateEverySecond () { / * Yeni dəyərlər alın * / SndUpdate ();
/ * Qrafiki yeniləyin */PG1_demograph.update ([PG1_yrand0], parseInt (byID ("PG1_scale"). Dəyər)+ parseInt (byID ("PG1_scale"). Dəyər)/10, "#e52b50"); PG2_demograph.update ([PG2_yrand0], parseInt (byID ("PG2_scale"). Dəyər)+ parseInt (byID ("PG2_scale"). Dəyər)/10, "#e52b50"); PG3_demograph.update ([PG3_yrand0], parseInt (byID ("PG3_scale"). Dəyər)+ parseInt (byID ("PG3_scale"). Dəyər)/10, "#008000"); PG4_demograph.update ([PG4_yrand0], parseInt (byID ("PG4_scale"). Dəyər)+ parseInt (byID ("PG4_scale"). Dəyər)/10, "#008000"); // PG5_demograph.update ([PG5_yrand0], parseInt (byID ("PG5_scale"). Dəyər)+ // parseInt (byID ("PG5_scale"). Dəyər)/10, "#0000ff"); PG6_demograph.update ([PG6_yrand0], parseInt (byID ("PG6_scale"). Dəyər)+ parseInt (byID ("PG6_scale"). Dəyər)/10, "#0000ff"); var Watts = Math.round (PG1_yrand0 * PG2_yrand0 * 100)/100; byID ("PG1_wattLabel"). innerHTML = `WATT: $ {Watt} mW`; var Watts = Math.round (PG3_yrand0 * PG4_yrand0 * 100)/100; byID ("PG3_wattLabel"). innerHTML = `WATT: $ {Watt} mW`; // var Watts = Math.round (PG5_yrand0 * PG6_yrand0 * 100)/100; // byID ("PG5_wattLabel"). innerHTML = `WATT: $ {Watts} mW`; byID ("PG1_scale"). dəyər = Math.floor (parseInt (byID ("PG1_scale"). dəyər)/2+PG1_yrand0); byID ("PG2_scale"). dəyər = Math.floor (parseInt (byID ("PG2_scale"). dəyər)/2+PG2_yrand0); byID ("PG3_scale"). dəyər = Math.floor (parseInt (byID ("PG3_scale"). dəyər)/2+PG3_yrand0); byID ("PG4_scale"). dəyər = Math.floor (parseInt (byID ("PG4_scale"). dəyər)/2+PG4_yrand0); // byID ("PG5_scale"). dəyər = Math.floor (parseInt (byID ("PG5_scale"). dəyər)/2+PG5_yrand0); byID ("PG6_scale"). dəyər = Math.floor (parseInt (byID ("PG6_scale"). dəyər)/2+PG6_yrand0);
Kodu öyrənərkən, məqsədim üçün yalnız 6 -nın 5 qrafikindən istifadə etdiyimi görəcəksiniz. Doğru sətirlərin şərh edilməməsi 6-cı qrafiki işə salacaq.
Html ilə təcrübəsi olmayanlar üçün bu addım çətin ola bilər. Bununla birlikdə HTML dünyasına gözəl bir giriş kimi xidmət edə bilər. Bilirəm, çünki bu, yaratdığım ilk səhifə idi. Buna görə qorxma. Əlimizdə təcrübəsi olanlar üçün bağışlayıcı olun.
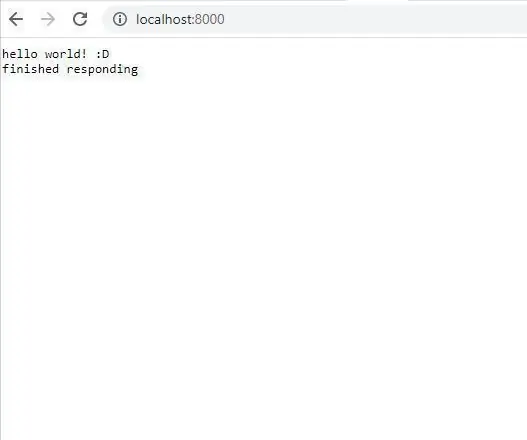
Veb səhifədəki işinizin nəticəsi html -ni açaraq baxıla bilər, brauzerinizə yüklənəcək və görünüşünü göstərəcəkdir. Brauzerinizdəki F12 düyməsini basaraq mümkün səhvləri yoxlaya bilərsiniz, ayıklama pəncərəsi görünəcək. Hata ayırmağın tam izahı bu təlimat verilə bilməz, ancaq veb səhifəsi / javascript ayıklama üçün ilk addım olaraq faydalı ola bilər.
Növbəti addım yaradılan veb səhifələri ESP32 -ə yükləməkdir.
Addım 8: Veb səhifəni ESP32 -yə yükləyin

Mükəmməl bir nəticə əldə etdikdən sonra veb səhifəni ESP32 -ə yükləməyin vaxtı gəldi.
Bunu 'Index.htm' (veb səhifəniz) və 'PicoGraph.js' ni Arduino layihənizdəki 'məlumat' qovluğuna saxlayaraq edirsiniz.
Növbəti addım ESP32 lövhəsini kompüterə bağlamaqdır. Doğru lövhəni və COM portunu seçdikdən sonra Arduino IDE -də Alətlər menyusunda ESP32 Sketch Məlumat Yükləməsini seçin.
IDE -nin yükləmə prosesinə başlayacağını görəcəksiniz ki, bu da uğurlu bir yükə səbəb olacaq.
Bu addımın yanında ESP32 mikro nəzarətçisini veb server olaraq konfiqurasiya etməkdir.
Addım 9: ESP32 -ni veb -server olaraq konfiqurasiya edin
ESP32 -ni veb serveri olaraq konfiqurasiya edəcək Arduino Ino eskizini tapa bilərsiniz.
SSID və əlaqəli Parolu yönlendiricinizin şifrəsi ilə əvəz etməlisiniz.
Artıq qeyd edildiyi kimi, bu eskiz, veb səhifəni PCB -nin enerji təchizatı tərəfi üçün bir nəzarətçi olaraq konfiqurasiya etmək üçün kodu da ehtiva edir (əslində 5 IO sancağını PWM sancaqları kimi konfiqurasiya etmək və veb səhifədəki mesaj axını vasitəsilə idarə etmək).
Eskiz, Hristo Gochkov tərəfindən hazırlanmış standart Webserver eskizinə əsaslanır.
Kod haqqında bəzi izahatlar.
Aşağıdakı funksiyaların hamısı veb serverin qurulması ilə əlaqədardır.
String formatBytes (size_t bayt) String getContentType (String fayl adı) bool mövcuddur (String yolu) bool handleFileRead (String yolu) void handleFileUpload () void handleFileDelete () void handleFileCreate () void handleFileList ()
Həmçinin setup () funksiyasındakı ilk kod PWM və Webserver qurulması ilə əlaqədardır.
Aşağıdakı kod, veb səhifəsinə və ondan gələn mesaj axınlarına xidmət edən Interrupt funksiyasını təyin edir:
(veb səhifənin yaradılmasından identifikatorları tanımalısınız)
server.on ("/SndUpdate", HTTP_GET, () {
String Msg = "{"; Msg+ = "\" PG1_yrand0 / ":"+ (String) Vina [1]; Msg+ = ", \" PG2_yrand0 / ":"+ (String) Iina [1]; Msg+ = ", \" PG3_yrand0 / ":"+ (String) Vina [0]; Msg+ = ", \" PG4_yrand0 / ":"+ (String) Iina [0]; Msg+ = ", \" PG5_yrand0 / ":"+ (String) Vina [2]; Msg+ = ", \" PG6_yrand0 / ":"+ (String) Iina [2]; Mesaj+= "}";
server.send (200, "text/json", Msg);
Bu serveri işə salır:
server.begin ();
Növbəti kod bloku, INA260 lövhələrini işə salır:
// INA260 başlatma əgər (! İna260_0x40.begin (0x40)) {Serial.println (F ("INA260 0x40 çipi tapılmadı")); // isə (1); } Serial.println (F ("INA260 çipi 0x40 tapıldı")); if (! ina260_0x41.begin (0x41)) {Serial.println (F ("0x41 INA260 çipi tapılmadı")); // isə (1); } Serial.println (F ("INA260 0x41 çipi tapıldı")); əgər (! ina260_0x44.begin (0x44)) {Serial.println (F ("INA260 0x44 çipi tapılmadı")); // isə (1); } Serial.println (F ("INA260 çipi 0x44 tapıldı"));
ina260_0x40.setAveragingCount (INA260_COUNT_256);
ina260_0x40.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x40.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x40.setMode (INA260_MODE_CONTINUOUS); ina260_0x41.setAveragingCount (INA260_COUNT_256); ina260_0x41.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x41.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x41.setMode (INA260_MODE_CONTINUOUS); ina260_0x44.setAveragingCount (INA260_COUNT_256); ina260_0x44.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x44.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x44.setMode (INA260_MODE_CONTINUOUS);
Döngü kodunda, aşağıdakı bəyanat kəsmə kodunun işlənməsini təmin edir:
server.handleClient ();
Döngü ifadəsindəki aşağıdakı kod Güc təchizatı funksiyası ilə əlaqədardır.
Döngədəki () kod aşağıdakı maraqlıdır:
Vina [0] = ina260_0x40.readBusVoltage ()/1000.0f; Iina [0] = ina260_0x40.readCurrent (); Vina [1] = ina260_0x41.readBusVoltage ()/1000.0f; Iina [1] = ina260_0x41.readCurrent (); Vina [2] = ina260_0x44.readBusVoltage ()/1000.0f; Iina [2] = ina260_0x44.readCurrent ();
Bu ifadələr, Server.on kəsilmə zəngləri vasitəsilə veb səhifəsinə köçürülməsi üçün ölçüləri toplayır və hazırlayır (hər 1000 ms -də html java skriptinin veb səhifəsində qurulur).
Addım 10: Bitirdiniz

Eskizin ESP32 lövhəsinə yüklənməsi, quruluşu sonlandırmalı və Güc monitorunuz son olmalıdır!
ESP32 -ni gücləndirməyin indi USB portu vasitəsi ilə həyata keçirildiyini, bu da gərginlik / cərəyan sayğaclarınızla WiFi əsaslı bağlantının üstünlüklərinin böyük bir hissəsini artırdığını fərq etmiş ola bilərsiniz. Beləliklə, ESP32 üçün sadə bir LM317 əsaslı gərginlikli tənzimlənən enerji təchizatı etdim. Mən bunu bu göstərişli sahənin xaricində saxladım, amma maraq varsa növbəti təlimatlandırıcı ola bilər.
Növbəti addımda mən artıq ilham verə biləcək elektrik təchizatı üçün elektron dövrə təqdim etdim.
Addım 11: ESP32 -ni gücləndirin

ESP32 üçün tək başına bir güc mənbəyi yaratmaq üçün bir ilhamla, əgər yanınızda yoxdur.
Güc dövrəsi 19V noutbukun enerji təchizatı ilə işləyir. Bu, LM317 -lərin Güc dağılımını nəzarət altında saxlamaq üçün iki fazalı bir gərginlik aşağı düşməsini tələb edir. (İstilik yuyarkən belə!). VCC_ESP xəttinin qarşısına 100uF kondansatör daxil etməyi də unutmayın, çünki bu mikro nəzarətçilər əlbəttə ki, WiFi bağlantısını qurarkən böyük cərəyanlara malikdirlər.
ESP32 -ni bir anda birdən çox enerji mənbəyi ilə gücləndirməyin!
Həmişə adi məsuliyyətdən imtina, lakin ən çox
Əylənin!
Bütün faylları GitHub-da tapa bilərsiniz:
Tövsiyə:
DIY Çox Fonksiyonlu Enerji Ölçən V2.0: 12 Addım (Şəkillərlə birlikdə)

DIY Çox Fonksiyonlu Enerji Ölçən V2.0: Bu Təlimat kitabında sizə Wemos (ESP8266) əsaslı Çox Fonksiyonlu Enerji Ölçəninin necə hazırlanacağını göstərəcəyəm. Bu kiçik Metr, gərginliyi, cərəyanı, gücü, enerjini və tutumu izləyən çox faydalı bir cihazdır. Bunlardan başqa havanı da izləyir
DIY Arduino Çox Fonksiyonlu Enerji Ölçən V1.0: 13 Addım (Şəkillərlə birlikdə)

DIY Arduino Çox Fonksiyonlu Enerji Ölçən V1.0: Bu Təlimat kitabında sizə Arduino əsaslı Çox Fonksiyonlu Enerji Ölçəninin necə hazırlanacağını göstərəcəyəm. Bu kiçik Meter, elektrik parametrləri haqqında vacib məlumatları göstərən çox faydalı bir cihazdır. Cihaz 6 faydalı elektrik parametrini ölçə bilər
Arduino İkili Kanallı Gərginlik Sensor Modulu: 8 addım

Arduino İkili Kanallı Gərginlik Sensor Modulu: Təlimatlı bir yazı yazmağımdan bir neçə il keçdi, geri dönməyin vaxtı olduğunu düşünürdüm. Tezgahımın enerji təchizatı ilə əlaqə qura biləcəyim bir gərginlik sensoru qurmaq istəyirdim. İki kanallı dəyişən enerji təchizatım var, n
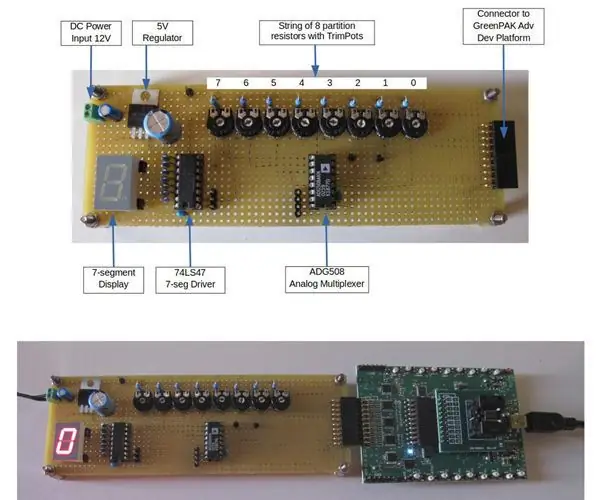
DIY 8 kanallı Analog Maks/Min Gərginlik Monitoru: 13 Addım

DIY 8 kanallı Analog Maks/Min Gərginlik Monitoru: İdarəetmə sistemləri və əlaqəli qurğular qərəzli xətlər və ya batareyalar kimi çoxlu enerji mənbələri ilə məşğul olur və müəyyən bir dəst arasında ən yüksək (və ya ən aşağı) xətti izləməlidir. Məsələn, "çox batareya" ilə işləyən bir sistemdə yük dəyişdirmə tələb edir
LM317 gərginlik tənzimləyicisini istifadə edərək tənzimlənən gərginlik DC enerji təchizatı: 10 addım

LM317 gərginlik tənzimləyicisini istifadə edərək tənzimlənən gərginlik DC enerji təchizatı: Bu layihədə, LM317 güc təchizatı dövrə diaqramı ilə LM317 IC istifadə edərək sadə tənzimlənən gərginlikli DC enerji təchizatı hazırladım. Bu dövrənin daxili bir körpü düzəldicisi olduğu üçün girişdə birbaşa 220V/110V AC təchizatı bağlaya bilərik
