
Mündəricat:
- Müəllif John Day [email protected].
- Public 2024-01-30 07:44.
- Son dəyişdirildi 2025-01-23 12:54.



Yenə salam, çox güman ki, COVID19 səbəbiylə evdə "boş" vaxtınız var və keçmişdə öyrənmək istədiyiniz mövzuları yoxlamaq üçün geri qayıda bilərsiniz.
Android Tətbiqinin inkişafı mütləq mənim üçün onlardan biridir və bir neçə həftə əvvəl ikinci bir cəhd etməyə qərar verdim.
Kotlin -də proqramlaşdırma, kodlaşdırma səylərini mütləq azaldır və qısa müddətdə nəticələr əldə etməyə kömək edir. Həqiqətən Əla!
Bu dərslik seriyasında, Tennis Hesab İzləyicisinin necə inkişaf etdiriləcəyini izah edəcəyəm. Dostlarınız və/və ya ailənizlə oynadığınız zaman bu tətbiqdən istifadə edə bilərsiniz (uşağınıza planşeti hədiyyə edib onu məşğul saxlaya bilərsiniz:)). Bu tətbiq aşağıdakı Kotlin Counter nümunəsinə əsaslanır.
Dərslik aşağıdakı hissələrdən ibarətdir:
1 -ci hissə: Fraqmentlərdən istifadə edərək açılan ekran (indi burdayıq)
2 -ci hissə: Match Konfiqurasiyası - Xüsusiyyətlər
3 -cü hissə: Match Score tracker
Əsas fikir, proqramı tamamladıqdan sonra və ya istifadəçi müvafiq düyməni basdıqda, hər birini növbəti birini çağıracaq 3 fərqli ekrana bölməkdir.
Bu birinci hissədə giriş ekranının necə yaradılacağını izah edəcəyəm -> yuxarıdakı videoya baxın.
Təchizat
Bu hissədə istifadə olunan Android xüsusiyyətləri:
- Fraqmentlər
- Animasiya
- Titrəmə
- Media pleyeri
- Dinləyicilər
Lazımi alətlər:
- Android Studio
- Kotlin 1.3.61
- API səviyyəsi 28
Tələb olunan aktivlər
Bip səsi fayl
Addım 1: İstifadəçi Təcrübəsi Dizaynı
Giriş ekranımızın xüsusiyyətlərini izah edək.
- Ağ rəngli tam ekrana sahib olmaq istəyirik
- Ekranın həmişə mənzərə rejimində olmasını istəyirik
- loqotip mətnimizin boz rəngdə olmasını istəyirik
- topumuzun yaşıl tonlarda olmasını istəyirik
- logo-mətnimizin solmasını istəyirik
- Ekranda hərəkət edən bir tennis topu istəyirik (sıçrayan top)
- top hər dəfə bir səthə toxunduqda səs çalmaq istəyirik
- bir səs çalınanda telefonun titrəməsini işə salmaq istəyirik
- Giriş müddətinin 4 saniyədən az olmasını istəyirik.
Addım 2: Fragment Manager və 3 Ekran

Tətbiqimizin əsas fikrini xatırlayaq, 3 ekrana sahib olmaq istəyirik (Giriş, Xüsusiyyətlər və Maç Skoru). Bunun üçün Fragmentlərdən istifadə edəcəyik. Beləliklə, hər bir ekran üçün 3 dənəyə ehtiyacımız var. İlk kod parçasına baxın.
İkincisində, birinci hissəmizi necə adlandırdığımızı tapa bilərik. Splash fraqmenti Girişimiz üçün istifadə ediləcək parçadır.
Addım 3: Tətbiq və Giriş Ekran Düzeni



- Ekranın mövqeyini düzəltmək və telefonun hər hansı bir fırlanmasına məhəl qoymamaq üçün aşağıdakı kodu AndroidManifest.xml -ə əlavə etməliyik.
- Fəaliyyət Çubuğunu bütün ekranlardan silmək üçün style.xml -ə aşağıdakı şəkil 2 Şəkil əlavə etməliyik
- Bütün ekranlarda tam ekrana keçmək üçün 2 fərqli üsulda Şəkil 3 -də olduğu kimi bəzi bayraqları təyin etməliyik. Oncreate () və onWindowFocusChanged.
Addım 4: Logo və Ball Sylesin müəyyən edilməsi


- mətnimizdən əvvəl boz olaraq təyin etdik, bu styles.xml faylı altında aparılır. Şəkil 1 -ə baxın.
- topun yaşıl tonlarda olması lazım olduğunu da təyin etdik. Bunun üçün çəkilə bilən qovluq altında ball.xml yaradırıq. Şəkil 2 -ni yoxlayın
Addım 5: Animasiya Təsviri
Burada animasiyanın məntiqini və ardıcıllığını izah edəcəyəm. Düşünürəm ki, buraya kod parçaları əlavə etməyin mənası yoxdur, daha yaxşı olar ki, kodu özünüz keçəsiniz.
Animasiya fikri belədir:
- Fraqment yaradıldıqdan sonra mətn loqotipi yaradılır və işə başlayır
- Mətn logo animasiyası tamamlandıqdan sonra tennis topunun ilk parabolik hərəkəti çağırılır
- İlk parabolik hərəkət tamamlandıqdan sonra bir səs eşidilir və telefon titrəyir.. və növbəti parabolik hərəkət çağırılır.
- Son parabolik hərəkət tamamlandıqdan və səs/titrəmə icra edildikdən sonra ikinci ekrana zəng etmək nöqtəsinə çatırıq.
Qeyd: Animasiyalar üçün mücərrəd bir sinif yaratmadım, çünki kodu düz saxlamaq istədim … ən azı mənim üçün izləmək daha asandır:)
Növbəti günlərdə serialın ikinci hissəsini yayımlayacağam, bu hissəni bəyənsəniz məni izləyin və bəyənməsəniz rəyinizi almaqdan məmnun olaram.
Tövsiyə:
Maqnit istifadə edərək açılan akkumulyatorlu lampa !: 8 addım (şəkillərlə)

Mıknatısların istifadəsi ilə açılan batareyadan işləyən lampa !: Bilirik ki, əksər lampalar fiziki açar vasitəsilə açılır/sönür. Bu layihədəki məqsədim, klassik açar olmadan lampanı asanlıqla açmaq/söndürmək üçün bənzərsiz bir yol yaratmaq idi. Bu proses zamanı şəklini dəyişən bir lampa fikri məni maraqlandırdı
Arduino istifadə edərək İnternetdən istifadə edərək bütün dünyanı idarə et: 4 addım

Arduino istifadə edərək İnternetdən istifadə edərək bütün dünyanı idarə et: Salam, mən Rithikəm. Telefonunuzdan istifadə edərək internetə nəzarət edən bir led quracağıq. Arduino IDE və Blynk kimi proqramlardan istifadə edəcəyik. Bu çox sadədir və uğur qazansanız istədiyiniz qədər elektron komponenti idarə edə bilərsiniz
I2C / IIC LCD Ekran - Arduino ilə SPI -IIC Modulundan istifadə edərək I2C LCD Ekranına SPI LCD istifadə edin: 5 addım

I2C / IIC LCD Ekran | Arduino ilə SPI -dən IIC Modulundan istifadə edərək I2C LCD Ekranına SPI LCD -dən istifadə edin: Salam uşaqlar normal SPI LCD 1602 -yə qoşulmaq üçün çoxlu tellər olduğundan arduino ilə əlaqə qurmaq çox çətindir, ancaq bazarda bunu edə biləcək bir modul var. SPI ekranını IIC ekrana çevirin, buna görə yalnız 4 tel bağlamalısınız
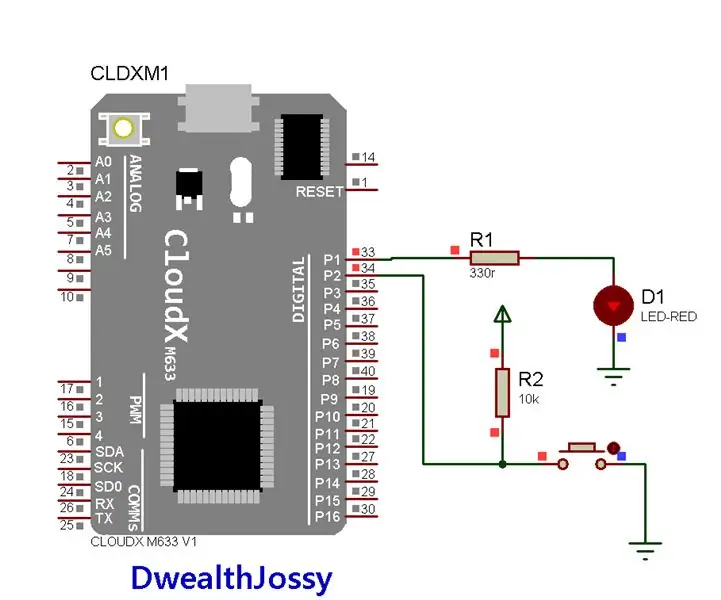
CloudX M633 ilə açılan və söndürülən düymələrdən istifadə: 3 addım

CloudX M633 ilə AÇMA və KAPATMA Düyməsindən istifadə: < img src = " https: //www.instructables.com/files/deriv/FLC/57B2…"/> Bir düyməni basdığınız zaman bir LED yandırmaq üçün CloudX M633 istifadə edə biləcəyinizi bilirdinizmi? Bu layihədə düyməni necə açmaq və söndürmək üçün istifadə edəcəyinizi sizə göstərəcəyəm. WH
Arduino istifadə edərək P10 LED Ekran Modulunda Ekran İstiliyi: 3 Addım (Şəkillərlə)

Arduino istifadə edərək P10 LED Ekran Modulunda Ekran İstiliyi: Əvvəlki dərslikdə Arduino və DMD Konnektorundan istifadə edərək Dot Matrix LED Ekran P10 Modulunda mətnin necə göstəriləcəyi haqqında məlumat verilmişdir. Bu təlimatda, P10 modulunu ekran vasitəsi olaraq istifadə edərək sadə bir layihə dərsliyi verəcəyik
