
Mündəricat:
- Müəllif John Day [email protected].
- Public 2024-01-30 07:47.
- Son dəyişdirildi 2025-01-23 12:54.


Qrafik rulet hazırladım. Düyməni basarsanız rulet fırlanmağa başlayır. Yenidən basarsanız, rulet fırlanmağı dayandırır və səs siqnalı verir!
Addım 1: Dövrə

Yalnız simli dinamikdən və düymədən istifadə edirik.
Proqramda kabellərin pin nömrələri yazılmışdır.
button = obniz.wired ("Button", {signal: 6, gnd: 7}); speaker = obniz.wired ("Speaker", {signal: 0, gnd: 1});
Addım 2: Rulet Şəklini Döndərin
HTML -də "CSS çevrilməsindən" istifadə edə bilərsiniz. Məsələn, bu, görüntünü 90 dərəcə döndərmə kodudur.
document.getElementById ("rulet"). style = "çevir: döndür (90 dərəcə);";
Yavaş -yavaş fırlanmağa başlamaq və dayandırmaq üçün kadr başına dərəcə dərəcəsi üçün var sürəti əlavə edin.
sürət = 0 olsun; edək deg = 0; funksiya rotate () {deg += sürət; document.getElementById ("rulet"). style = "çevir: döndür ("+deg+"deg);";
}
setInterval (döndür, 10);
Addım 3: Bip
Ruletdə heç bir dəyişiklik etməmək istəyirsən? Bununla 440Hz 10ms səs siqnalı verə bilərsiniz.
natiq.play (440); gözləyin obniz. gözləyin (10); natiq.stop ();
No ruletin dəyişdirilməsini necə bilmək olar.
if (Math.floor ((deg + sürət) / (360 / 7.0)) - Math.floor (deg / (360 / 7.0))> = 1) {onRouletteChange (); }
Beləliklə, bu, dönmə və bip kodudur.
sürət = 0 olsun; edək deg = 0; funksiyası rotate () {// əgər dəyər dəyişikliyində (Math.floor ((deg + sürət) /(360 /7.0)) - Math.floor (deg /(360 /7.0))> = 1) {onRouletteChange (); } deg += sürət; document.getElementById ("rulet"). style = "çevir: döndür ("+deg+"deg);";
}
setInterval (döndür, 10);
onRouletteChange () {async funksiyası
if (! spiker) {qayıt;} spiker.play (440); gözləyin obniz. gözləyin (10); natiq.stop (); }
Addım 4: Pushhed Düyməsinə Başlayın
Düymə vəziyyətini bilmək üçün var buttonState əlavə edin və cari düymə vəziyyətinin dəyərini təyin edin.
button.onchange = funksiya (basıldı) {buttonState = basıldı; };
Həm də ruletin hazırkı vəziyyəti üçün var fazası əlavə edin. Bunlardan biri təyin olunur.
const PHASE_WAIT_FOR_START = 0; const PHASE_ROTATE = 1; const PHASE_STOPPING = 2; const PHASE_STOPPED = 3;
Məsələn, faza PHASE_WAIT_FOR_START olduqda və növbəti mərhələyə keçmək istəyirsən.
əgər (mərhələ == PHASE_WAIT_FOR_START) {sürət = 0; əgər (buttonState) {mərhələ = PHASE_ROTATE; }}
Ruleti sürətləndirmək üçün var sürətini dəyişin.
if (faz == PHASE_ROTATE) {sürət = sürət+0,5; }
Ruleti aşağı salmaq üçün var sürətini dəyişin.
:
if (faz == PHASE_STOPPING) {sürət = sürət-0.2; }
Bunlar ruletin tərkib hissəsidir. Gəlin nail olaq!
Addım 5: Proqram
Zəhmət olmasa proqram üçün bura baxın
Tövsiyə:
DIY 37 Leds Arduino Rulet Oyunu: 3 Addım (Şəkillərlə birlikdə)

DIY 37 Leds Arduino Rulet Oyunu: Rulet, kiçik təkər mənasını verən Fransız sözündən sonra verilən bir kazino oyunudur
Canon Eos üçün HP49G-Qrafik-Kalkulyatoru Aralıqölçənə çevirin: 4 addım

Can49 EOS üçün HP49GPor Abraham [email protected] üçün Canon Eos: Disparador automobile à par  ¡ texniki təlimat üçün HP49G-Qrafik-Kalkulyatoru Aralıqölçənə çevirin. Http://www.flickr.com /şəkillər/cacholongo/Komponentlər: 2n3904, Resistencia 2,2k; Diodo 1n4001, Cable de conexi à ƒ  & su
ESP32 ilə PWM - Arduino IDE ilə ESP 32 -də PWM ilə LED Karartma: 6 addım

ESP32 ilə PWM | Arduino IDE ilə ESP 32 -də PWM ilə LED Karartma: Bu təlimatlarda Arduino IDE istifadə edərək ESP32 ilə PWM siqnallarının necə yaradılacağını görəcəyik. PWM əsasən hər hansı bir MCU -dan analoq çıxışı yaratmaq üçün istifadə olunur və bu analog çıxış 0V ilə 3.3V arasında ola bilər (esp32 vəziyyətində) & dan
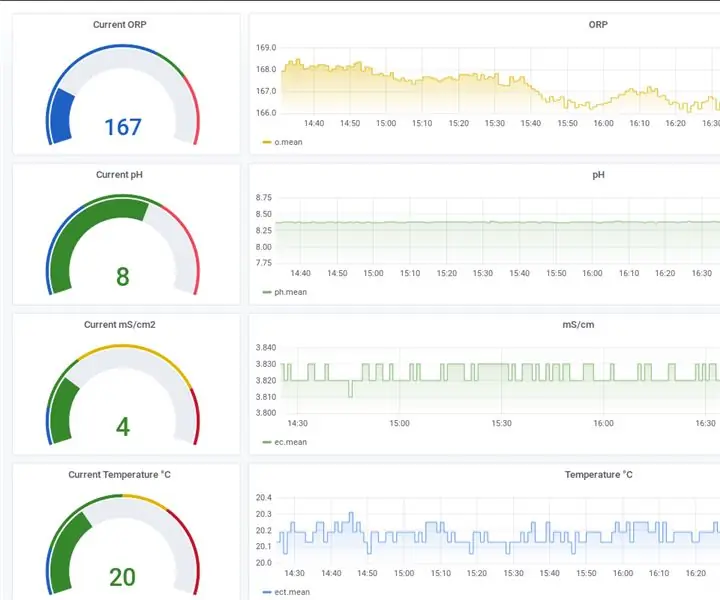
TICK Stack və NoCAN Platforması ilə EC/pH/ORP Məlumatlarını Saxla və Qrafik: 8 Addım

TICK Stack və NoCAN Platforması ilə EC/pH/ORP Məlumatlarını Saxla və Qrafik: Bu, EC, pH və ORP ölçmək üçün Omzlo və uFire sensorlar tərəfindən NoCAN Platformasının necə istifadə ediləcəyinə toxunacaq. Veb saytlarının dediyi kimi, bəzən sensor qovşaqlarınıza bir kabel çəkmək daha asandır. CAN, bir anda ünsiyyət və güc üstünlüyünə malikdir
Itsybitsy M4 Express istifadə edərək CircuitPython ilə SSD1306 I2C OLED 128x64 Ekranındakı qrafik: 13 addım (şəkillərlə)

Itsybitsy M4 Express istifadə edərək CircuitPython ilə SSD1306 I2C OLED 128x64 Ekranındakı qrafik: SSD1306 OLED displey, kiçik (0.96 "), ucuz, geniş yayılmış, I2C, asanlıqla bağlanan, 128x64 piksel monoxrom qrafik ekrandır (yalnız 4 teller) Raspberry Pi, Arduino və ya kimi mikroprosessor inkişaf lövhələrinə
