
Mündəricat:
- Müəllif John Day [email protected].
- Public 2024-01-30 07:45.
- Son dəyişdirildi 2025-01-23 12:54.

IoT Guru Cloud, REST API vasitəsilə bir çox arxa xidmət təqdim edir və bu REST zənglərini veb səhifənizə asanlıqla inteqrasiya edə bilərsiniz. Highcharts ilə ölçmələrinizin cədvəllərini sadəcə AJAX zəngi ilə göstərə bilərsiniz.
Addım 1: HTML səhifəsi yaradın
Sevdiyiniz redaktorla boş bir HTML faylı yaratmalısınız:
IoT Guru Cloud - Sadə bir qrafik nümunəsi
Saxla: simple -chart.html IoT Guru Cloud - Sadə qrafik nümunəsi
Addım 2: AJAX Diaqram Verilərinin Yüklənməsi
HTML faylına JQuery və AJAX çağırışı əlavə etməlisiniz, göstərilən düyün və sahə adının məlumat seriyası yüklənəcək: IoT Guru Cloud - Sadə qrafik nümunəsi
IoT Guru Bulud - Sadə qrafik nümunəsi funksiyası loadData (target, titleText, xAxisText, yAxisText, nodeId, fieldName, granulation) {return $.ajax ({type: "GET", url: 'https://api.iotguru.cloud/ ölçü/loadByNodeId/' + nodeId +'/' + fieldName +'/' + qranulyasiya, dataType: "json", uğur: funksiya (data) {displayChart (target, titleText, xAxisText, yAxisText, granulation, data);}}); } funksiyası displayChart (hədəf, titleText, xAxisText, yAxisText, qranulyasiya, data) {} $ (sənəd).ready (funksiya () {loadData ('graphAverage', 'Qatarların orta gecikməsi (24 saat)', 'Tarix və vaxt) ',' min ',' ef39d670-70d9-11e9-be02-27e5a8e884a7 ',' orta ',' GÜN/288 ');}
Addım 3: Diaqramı qurun
JQuery faylından sonra Highcharts JavaScript faylını HTML faylına əlavə edin:
Diaqram qurmaq üçün displayChart funksiyasının gövdəsini doldurun:
displayChart funksiyası (target, titleText, xAxisText, yAxisText, granulation, data) {var options = {title: {text: titleText}, chart: {type: 'spline', renderTo: target,}, xAxis: {type: 'datetime ', başlıq: {text: xAxisText}, gridLineWidth: 1, tickInterval: 3600 * 1000}, yAxis: {title: {text: yAxisText}}, seriya: [{}]}; for (var i = 0; i <data.length; i ++) {options.series = {data: {}, ad: {}}; options.series .name = data ["name"]; options.series .data = data ["data"]; } var chart = yeni Highcharts. Chart (seçimlər); }
Addım 4: Budur! Bitdi
Bitirdiniz, HTML -ni brauzerinizə yükləyin və cədvəli yoxlayın!
Ölçmələr göndərmək istəyirsinizsə, Dərsliklər səhifəmizi və ya İcma Forumumuzu ziyarət edin!:)
Tam nümunə: GitHub - sadə qrafik
Tövsiyə:
ESP8266 Radiasiya Nümunəsi: 7 addım

ESP8266 Radiasiya Nümunəsi: ESP8266 məşhur bir mikrokontrolör moduludur, çünki internete WiFi vasitəsilə qoşula bilər. Bu, həvəskarlar üçün minimum əlavə sərtliklə uzaqdan idarə olunan gadget'lar və IoT cihazları etmək üçün bir çox imkanlar açır
Daxili IoT Hava Keyfiyyəti Sensoru yaradın, Bulud tələb olunmur: 10 addım

Daxili IoT Hava Keyfiyyət Sensorunun Buluda Ehtiyacı yoxdur: Daxili və ya açıq havanın keyfiyyəti bir çox çirklənmə mənbəyinə, həmçinin hava şəraitinə bağlıdır. Bu cihaz 2 sensor çipi istifadə edərək ümumi və ən maraqlı parametrlərdən bəzilərini çəkir. Temperatur Nəmlik Təzyiq Orqanik Qaz Mikro
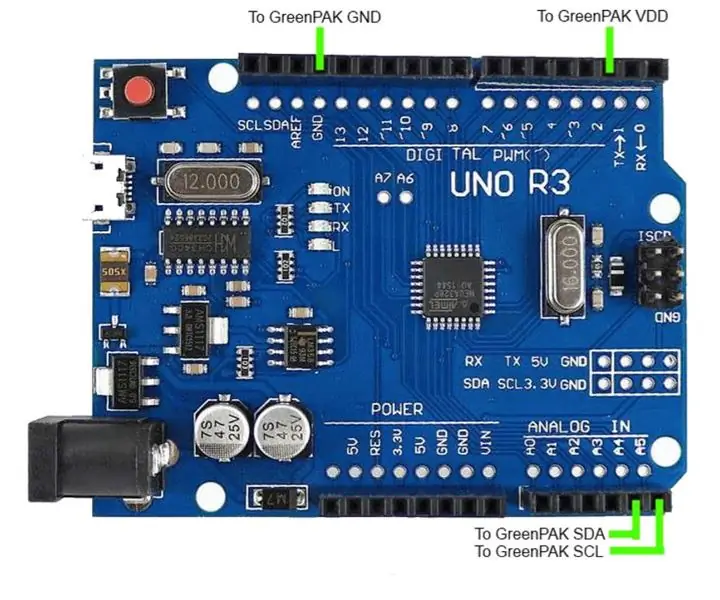
MTP Arduino Proqramlaşdırma nümunəsi: 5 addım

MTP Arduino Proqramlaşdırma Nümunəsi: Bu Təlimat kitabında SLG46824/6 Arduino proqramlaşdırma eskizini Dialog SLG46824/6 GreenPAK ™ Çox Zamanlı Proqramlaşdırıla bilən (MTP) cihazını proqramlaşdırmaq üçün necə istifadə edəcəyimizi göstəririk. GreenPAK cihazlarının əksəriyyəti Birdəfəlik Proqramlaşdırıla biləndir (OTP), yəni bir dəfə V-olmayan
Thingsai.io Iot Bulud Platformasından istifadə edərək Hərəkət Detektoru: 6 addım

Thingsai.io Iot Bulud Platformasından İstifadə Hərəkət Dedektoru: Bu dərslikdə, IOT bulud platforması Thingai.io ilə birlikdə PIR sensoru və Esp32 istifadə edərək hərəkətin aşkarlanmasını izah edəcəyəm
YABC - Başqa bir Blynk Nəzarətçisi - IoT Bulud İstilik və Rütubət Nəzarətçisi, ESP8266: 4 Addım

YABC - Başqa bir Blynk Nəzarətçisi - IoT Bulud Temperaturu və Rütubət Nəzarətçisi, ESP8266: Salam Yaradıcılar, bu yaxınlarda evdə göbələk, İstiridye göbələyi yetişdirməyə başladım, ancaq ev dəmləməyim, arvadım üçün Fermentator Temperaturuna nəzarət etmək üçün evdə bu nəzarətçilərin üçdə birini var. indi də bu Kombucha işini edir və İstilik üçün Termostat olaraq
