
Mündəricat:
- Addım 1: Blogger -ə Qeydiyyat
- Addım 2: Video
- Addım 3: Bir blog yaratmaq
- Addım 4: Bir yazı yaratmaq
- Addım 5: Alətlər çubuğundan istifadə edin
- Addım 6: Mesaj Ayarları menyusundan istifadə edin
- Addım 7: Yazınızı bitirin
- Addım 8: Layihənizi redaktə edin
- Addım 9: Gadget əlavə edin
- Addım 10: Gadgetın konfiqurasiyası
- Addım 11: Alətlərin yenidən düzülüşü
- Addım 12: Gadgetın çıxarılması
- Addım 13: Sosial Media
- Addım 14: Şablonu redaktə edin
- Addım 15: Arxa plana düzəliş edin
- Addım 16: Genişliklərin tənzimlənməsi
- Addım 17: Qabaqcıl Redaktə
- Addım 18: Qabaqcıl Redaktə 2
- Addım 19: Təbrik edirik
- Müəllif John Day [email protected].
- Public 2024-01-30 07:44.
- Son dəyişdirildi 2025-01-23 12:54.

Aşağıdakı təlimatlar Blogger.com -dan istifadə edərək necə blog quracağınızı göstərəcək. Blogger.com istifadə etmək üçün Google e -poçt ünvanına ehtiyacınız olacaq
Addım 1: Blogger -ə Qeydiyyat

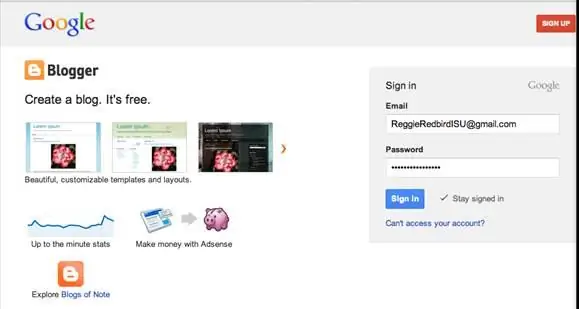
1. www.blogger.com saytına daxil olun 2. Ekranın sağ tərəfindəki Giriş bölməsinə Google E -poçtunuzu və şifrənizi daxil edin. 3. İstəyə Bağlı olaraq Daxil olun: Adınızın blogunuzda olmasını istəmirsinizsə, məhdud bir Blogger Profilinə keçin düyməsini basın 4. Ekranın altındakı Bloggerə Davam Et düyməsini tıklayaraq Profili təsdiq edin.
Addım 2: Video
Bu video Blogger veb saytına necə yol tapacağınızı izah edəcək.
Addım 3: Bir blog yaratmaq

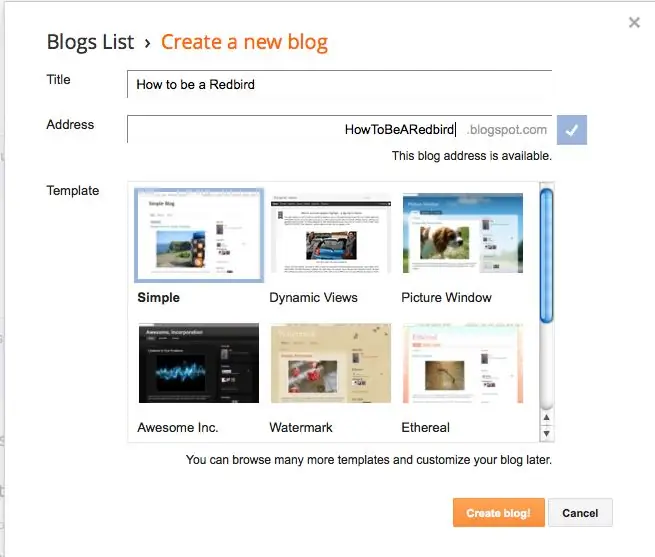
1. Yeni Blog düyməsini basın. Yeni bir blog yaradın pəncərəsi görünməlidir. 2. Başlıq qutusuna blogunuz üçün bir başlıq yazın 3. Ünvan qutusuna blogunuzun adı ilə əlaqəli qısa bir ünvan yazın. Ünvan artıq alınsa, nida işarəsi olan sarı bir qutu görəcəksiniz. Ünvan varsa, onay işareti olan mavi bir qutu görəcəksiniz. 4. Təklif olunan variantlardan birini tıklayaraq şablon seçin. Bir şablon seçildikdə, ətrafında mavi bir qutu olacaq. Hələlik bir standart şablon seçməlisiniz, ancaq sonra düzəldə bilərsiniz. 5. Bloq Yarat düyməsini basın.
Addım 4: Bir yazı yaratmaq

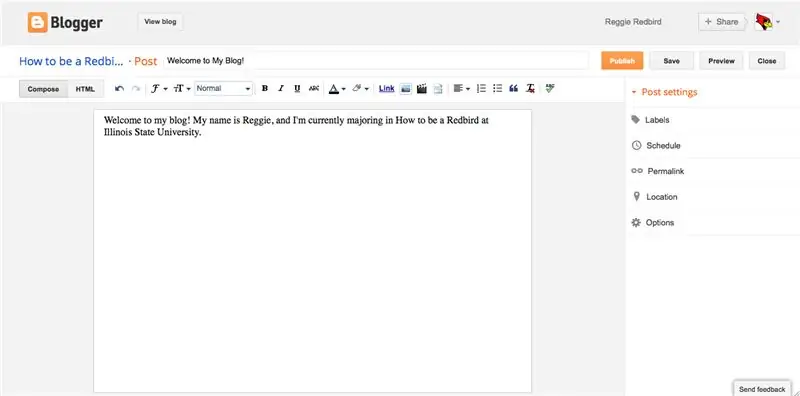
1. Üzərində qələm olan düyməni basın. Üzərinə keçdiyiniz zaman Yeni Yazı Yarat yazılmalıdır. 2. Mesaj qutusuna yazınız üçün bir başlıq yazın 3. Poçt qutusunun altındakı yazı sahəsinə bir yazı yazın
Addım 5: Alətlər çubuğundan istifadə edin

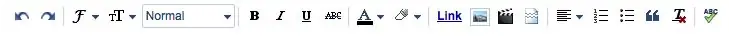
Soldan sağa doğru sıralanma 1. Göndərdiyiniz dəyişiklikləri geri qaytarmaq üçün basın 2. Geri qaytardığınız dəyişiklikləri yenidən etmək üçün basın. 3. Yazınızın şriftini dəyişdirmək üçün vurun. 4. Mətn ölçüsünü dəyişdirmək üçün basın 5. Mətnin başlıq, alt başlıq və ya kiçik başlıq halına gətirilməsi üçün 6. Qalın mətnə vurun 7. Mətnin italik halına salınması üçün basın 8. Mətnin altından xətt çəkmək üçün vurun 9. Mətnin üstündən keçmək üçün vurun 10. Tıklayın mətninizin rəngini dəyişdirmək üçün 11. Mətninizi vurgulamaq üçün basın 12. Bağlantıya mətn daxil etmək üçün basın 13. Foto daxil etmək üçün vurun. A Fayl Seç pəncərəsi görünməlidir. Fayl Seç düyməsini basın. Fayl Yükləmə pəncərəsi görünməlidir Kompüterinizdən bir şəkil seçin və Aç düyməsini basın Seçilmişləri əlavə et düyməsini basın. 14. Video daxil etmək üçün vurun. A Fayl Seç pəncərəsi görünməlidir. Yükləmək üçün bir video seçin düyməsini basın. Fayl Yükləmə pəncərəsi görünməlidir. Kompüterinizdən bir video seçin və Aç düyməsini basın. 15. Atlama fasiləsi daxil etmək üçün basın 16. Mətni uyğunlaşdırmaq üçün vurun. 17. Mətninizi nömrələmək üçün vurun. 18. Mətninizi işarələmək üçün vurun. 19. Qiyməti formatlaşdırmaq üçün vurun. 20. Mətninizdəki hər hansı bir formatlaşdırmanı silmək üçün vurun. 21. Yazınızdakı yazını yoxlamaq üçün vurun.
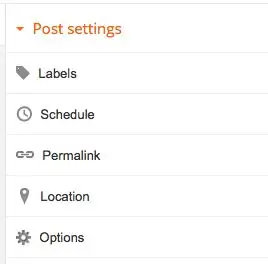
Addım 6: Mesaj Ayarları menyusundan istifadə edin

Bu menyu poçt sahəsinin sağında yerləşir. 1. Yazınıza etiket əlavə etmək üçün onu genişləndirmək üçün Etiketlər sekmesini vurun. Sonra mətn qutusuna etiketləri yazın və Bitti'ni basın Bu etiketlər oxucuların yazınızı axtara biləcəyi sözlər olacaq. 2. Yazınızın canlı yayımlanacağı vaxt təyin etmək üçün onu genişləndirmək üçün Planlaşdır sekmesini vurun. Sonra yanındakı dairəni tıklayaraq menyudan Tarix və Saatı Ayarla seçin. Sonra yazının canlı yayımlanacağı tarix və saatı seçin. Bunu bir tarix yazaraq və ya təqvimdən birini seçərək edə bilərsiniz. Sonra Bitti düyməsini basın. 3. Daimi bağlantınızı fərdiləşdirmək üçün onu genişləndirmək üçün Permalink sekmesini vurun. Sonra yanındakı dairəni tıklayaraq Xüsusi Permalink seçin. Sonra xüsusi bir keçid daxil edin və Bitti düyməsini basın. 4. Məkanınızı əlavə etmək üçün, genişləndirmək üçün Yer sekmesini vurun. Sonra Axtarış çubuğuna yerinizi yazın və Axtarış düyməsini basın. Xəritə yerinizi göstərməlidir. Sonra Bitti düyməsini basın. 5. Seçimlər sekmesi genişləndirildikdən sonra bir çox şeyi etməyə imkan verir Oxucu şərhlərinə icazə verməmək və ya icazə vermək üçün yanındakı dairəni tıklayaraq üstünlük verilən variantı seçin. Yaratma rejimini dəyişdirmək üçün yanındakı dairəni tıklayaraq üstünlük verilən variantı seçin. Xətti kəsmə üsulunu dəyişdirmək üçün yanındakı dairəni tıklayaraq üstünlük verilən variantı seçin.
Addım 7: Yazınızı bitirin
Yazınızı düzəltməyi və fərdiləşdirməyi bitirdikdən sonra Yayımla düyməsini basın. Yazınız indi blogunuzda yayımlanır.
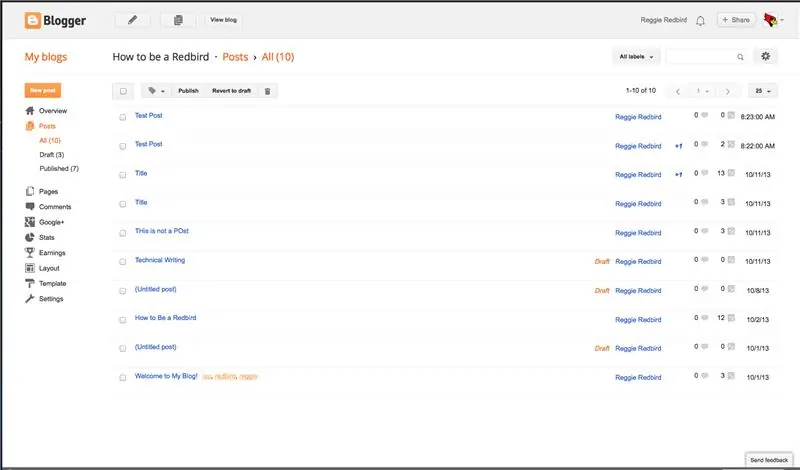
Addım 8: Layihənizi redaktə edin

Yazınızı dərc etdikdən sonra sizə təqdim olunan ekran budur. Sol tərəfdəki menyudan Layout seçin.
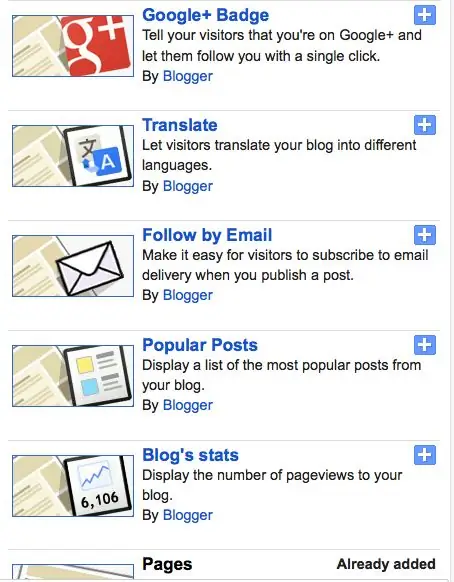
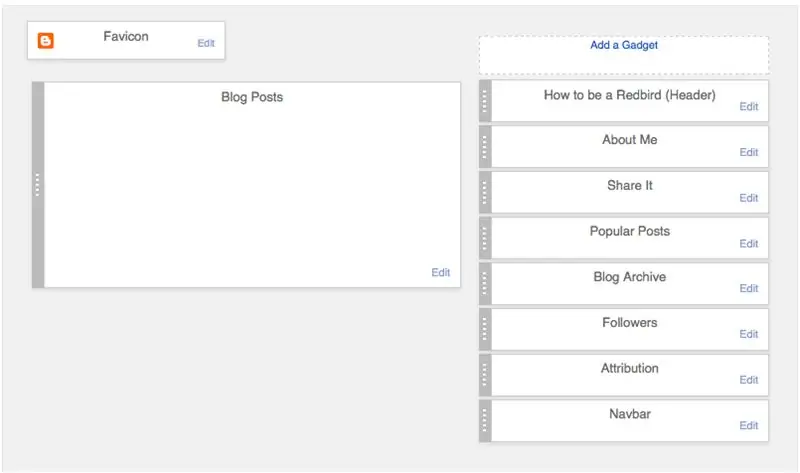
Addım 9: Gadget əlavə edin

Gadget, blog oxucularınızın blogunuzla ünsiyyət qurmasına imkan verir. İzləyicilərinizi ən çox cəlb edəcəyinə və faydalanacağına inandığınız birini seçin. 1. Yeni bir Gadget seçmək üçün hər hansı bir mavi Gadget əlavə et düyməsini basın. Gadgetın blogunuzda göründüyü yerə tıkladığınız Gadget əlavə et düyməsinin yerləşdiyini unutmayın. 2. Əsas Gadgets, Daha Çox Gadget və ya Özünüzü Əlavə edə bilərsiniz. Basic Gadgets, Blogger veb saytı tərəfindən yaradılan ən populyar Gadgetlardır. Daha çox Gadget'lar ümumiyyətlə digər bloggerlər tərəfindən yaradılır və bir çoxları tərəfindən faydalı hesab olunur. Öz əlavə et, bir URL daxil edərək öz xüsusi Gadget'ınızı yaratmağa imkan verən bir xüsusiyyətdir. 3. İstədiyiniz Gadget'ı tapdığınızda, Gadget'ı blogunuza əlavə etmək üçün sağdakı mavi artı düyməsini basın.
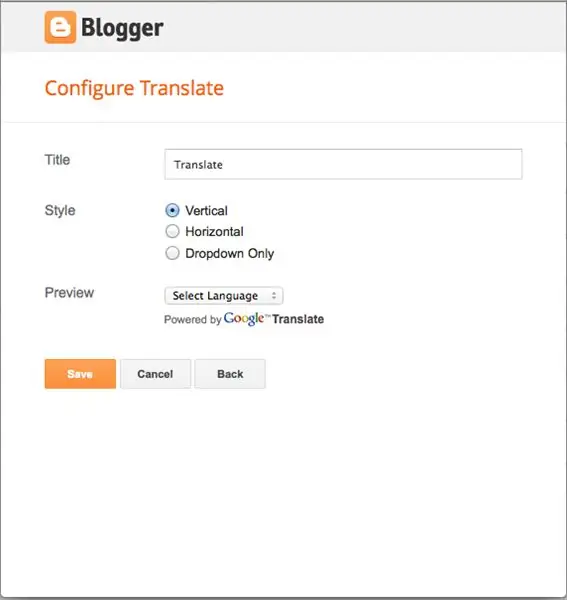
Addım 10: Gadgetın konfiqurasiyası

Bir Gadgetda Düzenle'yi tıkladığınızda, Konfiqurasiya qutusu açılır. Bu qutu, redaktə etdiyiniz Gadgetdan asılı olaraq gadgetın adını və bir çox başqa şeyi dəyişdirməyə imkan verir.
Addım 11: Alətlərin yenidən düzülüşü

Sağ kənarında tünd boz rəngli çubuğu olan gadjetlər daşınır. Hərəkət etmək istədiyiniz Gadgetı vurun və sürükləyin. Seçilmiş Gadget'ı sürüklədiyiniz yerə görə digər Gadget'ların köçürülə biləcəyini unutmayın. Layihədə edilən dəyişiklikləri saxlamaq üçün yuxarı sağdakı Aranjımanı saxla düyməsini vurun.
Addım 12: Gadgetın çıxarılması
1. Gadgetın sağ alt küncündə Redaktə et düyməsini basın. 2. Sil düyməsini basın.
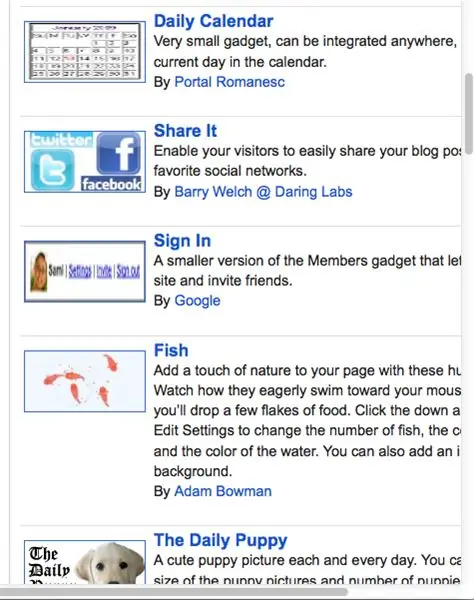
Addım 13: Sosial Media

İzləyicilərinizin blog yazılarınızı digər sosial media şəbəkələrində paylaşmasına imkan verən vasitələr mövcuddur. Bu, blogunuzun mümkün qədər çox insana çatmasına kömək etmək üçün vacib bir xüsusiyyətdir. 1. Gadget əlavə et düyməsini basın 2. Daha çox Qacet seçin 3. Gadget'ları Paylaşın birini seçin.
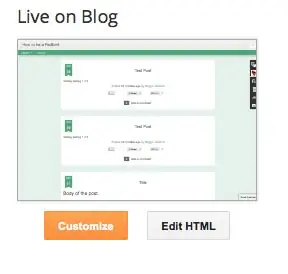
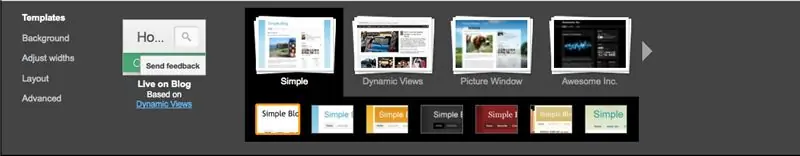
Addım 14: Şablonu redaktə edin


1. Səhifənin sol tərəfindəki menyudan Şablon seçin 2. Bloqda Canlı adlı önizləmə altında Özelleştir seçin, şablonu əvvəlində seçdiyiniz şablondan dəyişə bilərsiniz. Bu təlimatın məqsədi üçün yuxarıdakı qruplardan Dinamik Görünüşləri seçdikdən sonra verilən ilk variantı seçin.
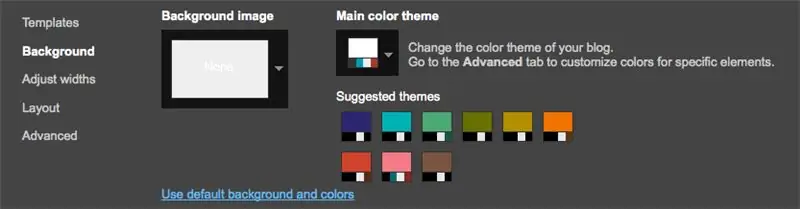
Addım 15: Arxa plana düzəliş edin

1. Səhifənin sol üst tərəfindəki menyudan Background seçin. Birbaşa Şablonlar altında yerləşməlidir. 2. Arxa plan şəklini dəyişdirmək üçün Arxa plan şəklinin altındakı aşağı oxu vurun və istədiyiniz şəkli seçin. 3. Bütün bloqun rəng temasını dəyişdirmək üçün Əsas rəng mövzusunun altındakı aşağı oxu vurun və ya Təklif olunan mövzulardan birini seçin. Qeyd: Əsas rəng mövzusu xüsusiyyəti bütün şablonlar üçün mövcud deyil. Mövcud deyilsə, Əsas rəng mövzusunda bunu bildirən bir mesaj alacaqsınız.
Addım 16: Genişliklərin tənzimlənməsi

Menyudakı bu nişan birbaşa Arxa fonun altında yerləşir. Bütün bloğun və sağ kenar çubuğunun genişliyini tənzimləməyin iki yolu var. 1. Sizə təqdim olunan kaydırıcıyı istifadə edə bilərsiniz və ya 2. Tam olaraq nə qədər piksel olmasını istədiyinizi daxil edə bilərsiniz.
Addım 17: Qabaqcıl Redaktə
Bu nişan, sol üstdəki menyunun aşağı hissəsində, Düzənin altında yerləşir. Bu sekmədə başqa bir menyu açılır ki, bundan sonra Qabaqcıl Redaktə Menyu adlandırılacaq. Müəyyən bir şablon seçməyinizi istəməyimizin səbəbi, hər şablonun Ətraflı Redaktə Menyusunda fərqli bir seçim və nişan dəsti təqdim etməsidir. Burada seçdiyiniz şablonu fərdiləşdirə bilərsiniz.
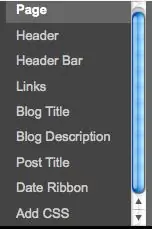
Addım 18: Qabaqcıl Redaktə 2

Ətraflı redaktə menyusundakı nişanlar müəyyən elementlərin rəngini və şriftini dəyişməyə imkan verir. 1. Səhifə mətni nişanı mətninizin rəngini və yazıların fonunu dəyişməyə imkan verəcək. Bütün blogunuzun şriftini dəyişdirməyə də imkan verəcək (yazılar istisna olmaqla). 2. Başlıq sekmesi başlığın arxa planının rəngini dəyişdirməyə imkan verir 3. Başlıq Çubuğu sekmesi, başlıq çubuğunun fonunun rəngini, Başlıq çubuğundakı mətnin rəngini dəyişdirməyə və həmçinin dəyişdirməyə imkan verir. başlıq çubuğundakı mətnin şriftidir. 4. Bağlantılar sekmesi, ziyarət edilməmişdən əvvəl, ziyarət edildikdən sonra və oxucu imlecini linkin üstündə gəzdirərkən bağlantıların rəngini dəyişdirməyə imkan verir. 5. Blog Başlığı sekmesi blog adınızın rəngini və şriftini dəyişdirməyə imkan verir. 6. Blog Təsviri nişanı blog təsvirinizin rəngini və şriftini dəyişdirməyə imkan verir 7. Yazının Başlığı sekmesi yazılarınızın başlıqlarının rəngini və şriftini dəyişməyə imkan verir 8. Tarix Şeridi sekmesi rəngi dəyişməyə imkan verir. hər yazının yanındakı tarix lentinin.
Addım 19: Təbrik edirik
İndi Blogger.com -dan özünüzü şəxsi və ya peşəkar bir blog etmək üçün necə istifadə edəcəyinizi və blogunuzu zövqünüzə uyğun olaraq necə tərtib edəcəyinizi bilirsiniz.
Tövsiyə:
Yalnız Arduino istifadə edərək filmlərdən fərqli səslər yaratmaq: 3 addım

Yalnız Arduino istifadə edərək Filmlərdən Fərqli Səslər Yaratmaq: Əs-salamu aleykum! Yırtıcı, optimus prime & amp kimi fərqli səslər çıxarmaq istəyirdim. transformator filmindən bumblebee.Əslində mən " dəmirçi " yırtıcı dəbilqə düzəltmək haqqında video
Makey-Makey və Sudan istifadə edərək Alternativ MIDI Nəzarətçisi Yaratmaq: 6 Addım

Makey-Makey və Sudan istifadə edərək Alternativ MIDI Nəzarətçisi Yaratmaq: Xüsusi və yaradıcı girişlər yaratmaq üçün Makey-Makey-dən istifadə etmək olduqca asandır! Avadanlıqdan istifadə edən bir çox insan, səsləri və ya qeydləri tetiklemek üçün Makey-Makeydəki girişləri istifadə edərək öz aləti yaratsa da, daha da çox şey edə biləcəyimizə qərar verdik
Blynk istifadə edərək rəqəmsal bir taymer yaratmaq: 5 addım

Blynk istifadə edərək rəqəmsal bir zamanlayıcı yaratmaq: Bu yazıda, bütün prosesi bizim üçün asanlaşdırmaq üçün hazırlanmış və eyni zamanda bir neçə internetə qoşulmuş lövhə ilə işləyən Blynk - bir IoT platformasına necə başlamağı öyrənirik
Dərslik: Arduino UNO istifadə edərək VL53L0X Lazer Aralığı Sensor Modulunu Necə Yaratmaq olar: 3 addım

Təlimat: Arduino UNO -dan istifadə edərək VL53L0X Lazer Aralığı Sensor Modulunu necə qurmaq olar: Təsvirlər: Bu təlimat VL53L0X Lazer Dəyişən Sensor Modulu və Arduino UNO -dan istifadə edərək məsafə detektorunun necə qurulacağına dair ətraflı məlumat verəcək və sizin kimi işləyəcək. istəmək. Təlimatları izləyin və bu müəllimi başa düşəcəksiniz
Arduino IDE -dən istifadə edərək M5stick C ilə Saat Yaratmaq - M5stack M5stick-C ilə RTC Real Zaman Saatı: 4 addım

Arduino IDE -dən istifadə edərək M5stick C ilə Saat Yaratmaq | M5stack M5stick-C ilə RTC Real Time Clock: Salam uşaqlar bu təlimatlarda Arduino IDE istifadə edərək m5stack-in m5stick-C inkişaf lövhəsi ilə bir saat düzəltməyi öyrənəcəyik. Beləliklə m5stick tarix, vaxt və amp göstərəcək; ekranda ayın həftəsi
