
Mündəricat:
- Təchizat
- Addım 1: Səs faylını yükləyin
- Addım 2: P5.js -ə Səs Faylının Yüklənməsi
- Addım 3: P5.js eskizinə audio fayl yüklənir
- Addım 4: KeyPressed () funksiyasından istifadə edərək səs faylını oxudun
- Addım 5: Kağız düyməsini düzəldin
- Addım 6: Makey Makey qurun
- Addım 7: Səs Faylını Tetiklemek üçün Düyməni basın
- Addım 8: Artırma: Eskizə Vizual Komponent əlavə edin
- Addım 9: Uzatma: Düymə Basıldıqda Bir Dairə Rəngini dəyişdirin
- Müəllif John Day [email protected].
- Public 2024-01-30 07:44.
- Son dəyişdirildi 2025-01-23 12:54.

Makey Makey Layihələri »
Bu layihə, p5.js -də bir düyməni basaraq bir audio faylını oynaya bilən bir eskiz yaradır, sonra səsi tetiklemek üçün qələm, kağız və Makey Makey ilə sadə bir düymə edir.
Bu layihə bir qapı zəngi səsi istifadə etsə də, addımlar p5.js eskizinizə bir audio faylın necə yüklənməsini ehtiva edir, buna görə də istənilən səs növünə asanlıqla uyğunlaşdırıla bilər.
P5.js haqqında daha çox məlumat əldə edin:
Makey Makey ilə p5.js istifadə etməkdə yenisinizsə, əvvəlcə bu layihəni yoxlamağı təklif edirəm:
Təchizat
Qələm
Kiçik bir kvadrat kağız
Makey Makey dəsti (2 timsah klipi ilə)
Noutbuk internet bağlantısı olmadan
Addım 1: Səs faylını yükləyin

Bu layihə, p5.js eskizimizə yükləməyimiz lazım olan bir səs faylının istifadəsini tələb edir. Bunu etmək üçün əvvəlcə səs faylını yükləməliyik.
Faylları kompüterinizə yükləyə bilmirsinizsə və ya sadəcə faylın yüklənməsini və eskizinizə yükləməyi atmaq istəyirsinizsə, bu linkə daxil olaraq p5.js şablonu yüklənib və 3 -cü addıma keçə bilərsiniz. gələcəkdə p5.js -də audio fayllarla işləmək istəyirsinizsə, bu addım və bir sonrakı addım bunu necə edəcəyinizi göstərəcək.
İnternetdə səs effektləri və audio faylları yükləmək üçün bir çox yer var, bəziləri freesound.org kimi bir hesab tələb edən, bəziləri isə soundbible.com kimi hesab tələb etməyən. Layihəniz üçün bir səs istifadə edərkən hər zaman lisenziyalaşdırma və/və ya atribut tələblərini nəzərə alın. Bu barədə daha çox məlumat:
Bu layihə üçün qapı zəngi Tim Kahn tərəfindən verilən https://freesound.org/s/163730/ saytından gəldi.
Səsi hesab açmadan yükləmək istəyirsinizsə, buradan yükləyə biləcəyiniz bir mp3 formatına çevirdim:
Addım 2: P5.js -ə Səs Faylının Yüklənməsi



Qapı zəngi səsimizi yüklədikdən sonra onu əldə etmək üçün p5.js eskizimizə yükləməliyik.
Bunu etmək üçün bu addımları izləyin:
- Veb redaktorunun sol tərəfində, oynat düyməsinin altında olan '>' işarəsini vurun. Bu, eskiziniz üçün sənədləri göstərən yan çubuğu açacaq.
- "Sketch Dosyaları" nın sağındakı aşağıya baxan kiçik üçbucağı vurun. Bu, 'qovluq əlavə et' və 'fayl əlavə et' seçimləri olan bir açılan menyu gətirəcək.
- 'Fayl əlavə et' düyməsini basın. Bu, fayl əlavə etmək üçün bir pəncərə açacaq. Qapı zəngi faylını qutuya sürükləyə və ya qutuda 'faylları yükləmək üçün bura sürükləyin və ya fayl tarayıcısından istifadə etmək üçün vurun' yazılan yerə klikləyə bilərsiniz. Bu, səs faylını tapmaq üçün kompüter sənədlərinizdə gəzməyə imkan verəcəkdir.
- Dosyanı sürüklədikdən və ya seçdikdən sonra yükləndiyini görəcəksiniz və faylın adı yan çubuğunda görünəcək.
İndi eskizinizdə bu audio faylı əldə edə və istifadə edə biləcəksiniz.
Addım 3: P5.js eskizinə audio fayl yüklənir

Bir p5.js eskizinə bir audio fayl yükləmək bizdən səsli fayl obyekti etməyimizi tələb edir. Bir obyektin istifadə edə biləcəyimiz öz xüsusiyyətləri və funksiyaları var.
Bir obyekt etmək üçün əvvəlcə obyekti saxlamaq üçün bir dəyişən yaratmalıyıq. Bu, eskiz boyunca obyektə və xüsusiyyətlərinə daxil olmağımıza imkan verəcəkdir. Dəyişən etmək üçün eskizin üst sətrinə gedin və icazə sözünü yazın. Bu söz JavaScript -də bir dəyişən elan etmək üçün istifadə olunur. Sonra dəyişənə bir ad verin. Dəyişənə istədiyimiz hər şeyi deyə bilərik, ancaq kodumuzda nə edəcəyi ilə əlaqəli bir ad vermək faydalıdır. Bu vəziyyətdə qapı zəngi adlandırmağın mənası var.
qapı zənginə icazə verin;
P5.js veb əsaslı olduğundan, eskiz işə başlamazdan əvvəl səs faylının eskizə yükləndiyinə əmin olmalıyıq, əks halda obyektin xüsusiyyətlərinə daxil ola bilməyəcəyik. Bunu etmək üçün eskiz başlamazdan əvvəl səs faylını yükləmək üçün bir funksiya əlavə etməliyik. Bu funksiyaya preload () deyilir. Bunu setup () və draw () funksiyası ilə eyni şəkildə yazırıq.
Buruq mötərizələrin içərisində loadSound () funksiyasından istifadə edərək dəyişənimizi səs obyektinə təyin edəcəyik. Mötərizənin içərisində, tırnak işarələrinin içərisinə audio faylın tam adını yazın:
funksiya əvvəlcədən yüklənməsi () {
qapı zəngi = loadSound ('qapı zəngi.mp3');
}
Addım 4: KeyPressed () funksiyasından istifadə edərək səs faylını oxudun

İndi audio fayl eskizə yükləndikdən sonra onu play () metodundan istifadə edərək oxuya bilərsiniz. Metodlar mahiyyətcə bir obyektə xas olan funksiyalardır.
Əgər əvvəllər p5.js -də düymələrdən istifadə etmisinizsə, yəqin ki, çəkmə funksiyasının içərisində keyIsPressed dəyişəni olan şərti bir ifadə istifadə etmisiniz. Ancaq səs faylları ilə işləyərkən, çəkmə funksiyasında onu işə salmaq istəmirik. Çəkmə funksiyası bir döngədir, buna görə daim yenilənir. Bu, qulaq asmaq xoş olmayacaq bir düymə basıldığı müddətdə səs faylının təkrar -təkrar çalınacağı deməkdir.
Bunun qarşısını almaq üçün keyPressed () adlı bir funksiyadan istifadə edəcəksiniz. Bu da setup () və draw () funksiyası ilə eyni şəkildə yazılır. Bunu kodun altına draw () funksiyasının altına yazın.
Buruq mötərizənin içərisində bir düyməni basdığınız zaman səs faylını bir dəfə tetikleyecek play () metodunu qoyduğunuz yerdir. Bir obyekt üçün metoddan istifadə etmək üçün obyekti tutan dəyişən adı yazın.play ();
düymə basıldı () {
qapı zəngi.play ();
}
İndi eskizinizi işlədərkən bir düyməni basa bilərsiniz və qapı zənginin səsi çalınacaq.
Vacib Qeyd: Kodumuza düymə basmalarını əlavə edərkən, veb redaktoru, mətn redaktorunda kod yazmaq üçün bir düyməni basdığımızı və ya düyməni basaraq kodlaşdırdığımız şeyi etmək üçün düyməni basdığımızı bilməlidir. Oynat düyməsini tıkladığınız zaman, siçanı kətan üzərində hərəkət etdirin və kətan üzərinə vurun. Bu, redaktorun diqqətini eskizə gətirəcək və bir düyməyə basmaq istədiyimiz düyməni basmaq kodunu işə salacaq
Addım 5: Kağız düyməsini düzəldin




Makey Makey ilə səsi tetiklemek üçün bir düymə etmək üçün adi bir qələm və kağızdan istifadə edəcəyik.
Aralarında çox kiçik bir boşluq olan iki yarım dairə çəkin ki, əslində toxunmasınlar, amma kifayət qədər yaxın olsunlar ki, hər iki yarıya eyni anda bir barmağımızla toxunaq. Hər yarım dairənin də kağızın hər ucuna qədər uzanan qalın bir xətti olmalıdır. Timsah kliplərini Makey Makeydən yapışdıracağınız yer budur.
Qələmdən alınan qrafitin Makey Makeydən cərəyanı saxlaya bilməsi üçün hər iki tərəfi çox qaranlıq doldurduğunuzdan əmin olun.
İki yarım dairənin dizaynı aralarında o qədər kiçik bir boşluq olmasıdır ki, hər iki tərəfə eyni anda toxunmamaq mümkün deyil. Bu, torpaq telini tutmadan Makey Makey -də açar və Yer arasındakı dövrəni tamamlamağa imkan verir.
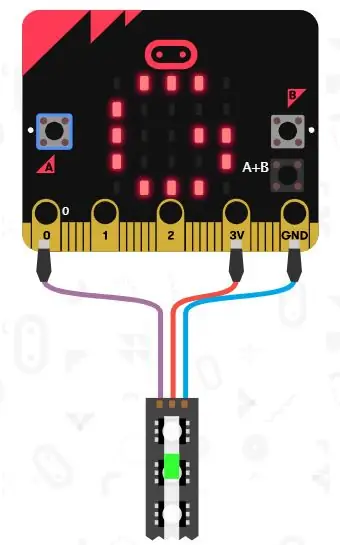
Addım 6: Makey Makey qurun



Makey Makey lövhəsini, USB kabelini və iki timsah klipini çıxarın. Bir timsah klipini Yerə və birini Kosmos düyməsinə bağlayın (kodumuzda bir açar göstərmədiyimiz üçün basdığımız hər hansı bir düymə səsi işə salacaq).
Boşluq düyməsinə bağlı olan timsah klipini götürün və kağız düyməsinin bir tərəfinə kəsin. Yerə bağlı olan timsah klipini götürün və kağız düyməsinin digər tərəfinə kəsin.
USB kabelini dizüstü kompüterə qoşun.
Addım 7: Səs Faylını Tetiklemek üçün Düyməni basın
Bu nöqtədə qapınızın zəngini çalmağa hazırsınız. Eskizə başlayın (kətan üzərində siçanı tıklamağı unutmayın ki, düyməni basmaq keyPressed () funksiyasını yerinə yetirsin) və eyni zamanda kağızdakı iki yarım dairəyə toxunun. Qapı zəngi audio faylının səslənməsini eşitməlisiniz.
Addım 8: Artırma: Eskizə Vizual Komponent əlavə edin

Bu nöqtədə eskizimizdə yalnız audio faylını çalmaq üçün kod var, buna görə də ekranda heç bir dəyişiklik görməyəcəksiniz. Bir növ interaktiv səs layihəsi yaratmağa çalışırsınızsa etmək istədiyiniz bu ola bilər.
Bununla birlikdə, p5.js -in vizual kodlaşdırma imkanları ilə qrafika əlavə etmək imkanları sonsuzdur. Hətta səs sənədlərinizə müxtəlif yollarla reaksiya verən vizual görüntülərə sahib ola bilərsiniz, məsələn, yalnız səs faylı çalarkən görünmək, həcmdə və/və ya tezlikdəki dəyişikliklərə reaksiya vermək və ya hətta səsin özünü əyani şəkildə təqdim etmək.
Addım 9: Uzatma: Düymə Basıldıqda Bir Dairə Rəngini dəyişdirin



Bu layihəni sadə saxlamaq üçün düyməyə basıldığında rəngini dəyişən bir dairə quracağıq.
Draw () funksiyasında ellips () funksiyasından istifadə edərək bir dairə yaradın. Bunun üzərinə, dairənin rəngini təyin etmək üçün fill () funksiyasını əlavə edin. Bu eskiz üçün, orijinal rəng 255 -in boz rəngli ağ rəngində olacaq. RGB rəng dəyərlərindən istifadə edərək rəngi istədiyiniz rəngə təyin edə bilərsiniz.
Fill () funksiyası ilə ellipse () funksiyası arasında parantez içərisində keyIsPressed dəyişənindən istifadə edərək şərti bir ifadə yaradın. Şərti ifadənin buruq mötərizələri arasına, düyməni basdığınız zaman dairənin dəyişməsini istədiyiniz rəngə başqa bir fill () funksiyası qoyun. Bu layihə üçün 255, 255, 0 RGB dəyərinə sahib olan rəng sarıya çevriləcək.
if (keyIsPressed) {
doldurun (255, 255, 0);
}
Eskizi işə salmaq üçün oynat düyməsini basın. Ağ dairə, eskiz yükləndikdə görünməlidir (Kətanda siçanı vurmağı unutmayın). Sonra kağız düyməsini basın və qapı zənginin səsini eşitməli və dairənin rənginin dəyişdiyini görməlisiniz.
p5.js eskizi:
Tövsiyə:
İngiltərə Ring Video Qapı Zəngi Pro Mexaniki Zənglə İşləyir: 6 Addım (Şəkillərlə birlikdə)

İngiltərə Ring Video Qapı Zəngi Pro Mexaniki Zənglə işləyir: ************************************** *************** Diqqət yetirin ki, bu üsul yalnız AC gücü ilə işləyir, əgər DC gücündən istifadə edərək qapı zəngləri üçün bir həll tapsam/yeniləyəcəyəm. Bu arada bir DC gücünüz varsa təchizat, sizə lazım olacaq
Nest Hello - İngiltərənin İnteqrasiya edilmiş Transformatorlu Qapı Zəngi (220-240V AC - 16V AC): 7 addım (şəkillərlə)

Nest Hello - İngiltərənin İnteqrasiya edilmiş Transformatorlu Qapı Zəngi (220-240V AC - 16V AC): Evdə Nest Hello qapı zəngi, 16V -24V AC ilə işləyən bir gizmo qurmaq istədim (Qeyd: 2019 -cu ildə bir proqram yeniləməsi Avropanı dəyişdirdi versiya aralığı 12V-24V AC). Standart qapı zəngi İngiltərədə mövcud olan inteqrasiya edilmiş transformatorlarla zəng vurur
Arduino qapı zəngi: 4 addım

Arduino qapı zəngi: Bu gün sizə Arduino istifadə edərək qapı zəngi necə edəcəyinizi göstərəcəyəm. Bu qapı zəngi mahnılar kitabxanasından təsadüfi bir melodiya çalır. Qapı zənginizi fərdiləşdirə və daha çox mahnı əlavə edə bilərsiniz. Yataq otağınızın, sinifinizin, ofisinizin və ya hətta özünüzdən kənarda quraşdırın
Toxunmayan qapı zəngi, bədən istiliyinin aşkarlanması, Arduino istifadə edərək GY-906, 433MHz necə edilir: 3 addım

Toxunmayan Qapı Zəngi, Bədən İstiliyi Algılama, GY-906, 433MHz Arduino istifadə edərək: Bu gün toxunulmaz bir qapı zəngi hazırlayacağıq, bədən istiliyinizi aşkar edəcək. İndiki vəziyyətdə, kiminsə vurduğu zaman, bədən istiliyinin normaldan daha yüksək olub olmadığını bilmək çox vacibdir
Xüsusi Qapı Mat Tetikli Qapı Zəngi.: 6 Addım

Xüsusi Qapı Mat Tetikli Qapı Zəngi.: Salam! Adım Justin, mən liseydə kiçikəm və bu Təlimat sizə qapı döşəyinizə basanda işə salınan və istədiyiniz melodiya və ya mahnıya çevrilə bilən bir qapı zəngi necə edəcəyinizi göstərəcək! Qapı matı qapını tətiklədiyi üçün
